
#実装方法:WorkWithPlus(一覧上で詳細表示)
2021年07月20日
こんにちは、栗島です。
今回はWorkWithPlusの機能の内、「一覧上で詳細表示 」 について実装方法を お伝えしていきたいと思います。
実行イメージとしては、下記のサイトで確認できます。

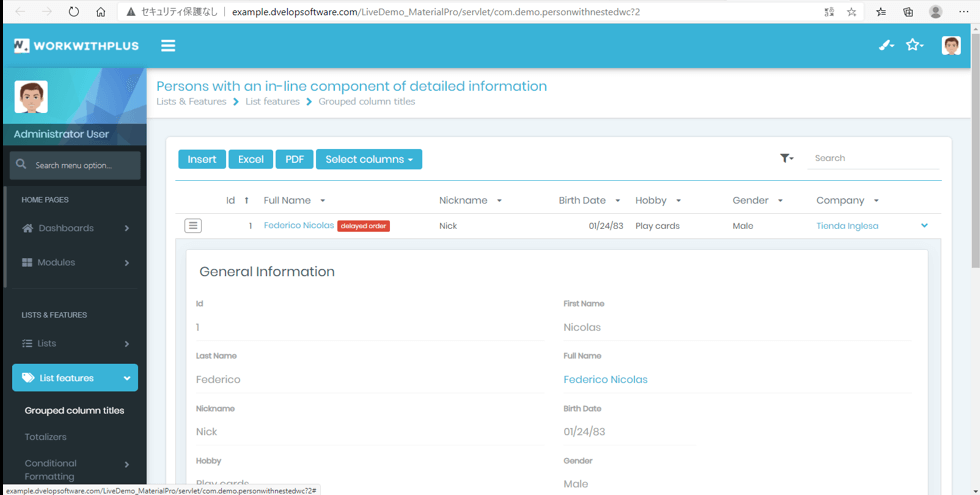
Persons with an in-line component of detailed information
■実装編
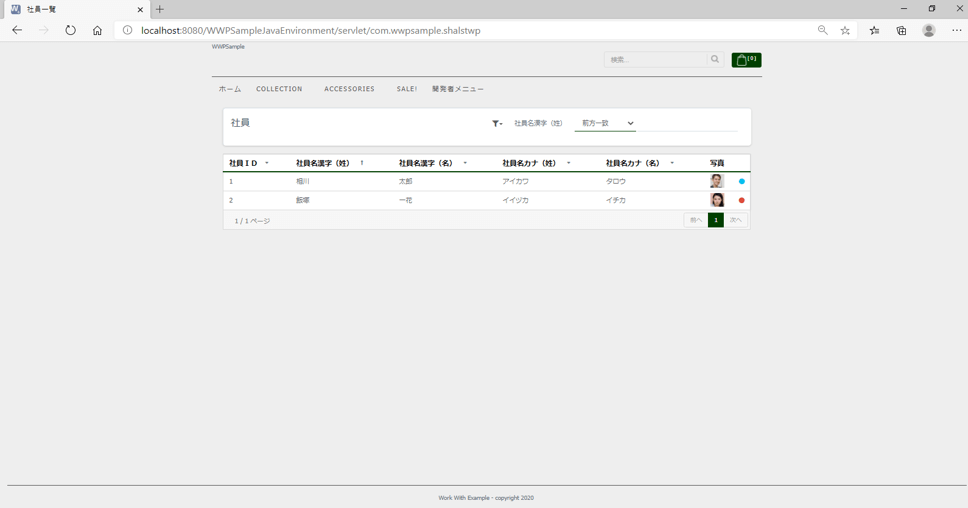
一覧画面のパターンインスタンス(Selection)を適用しておきます。

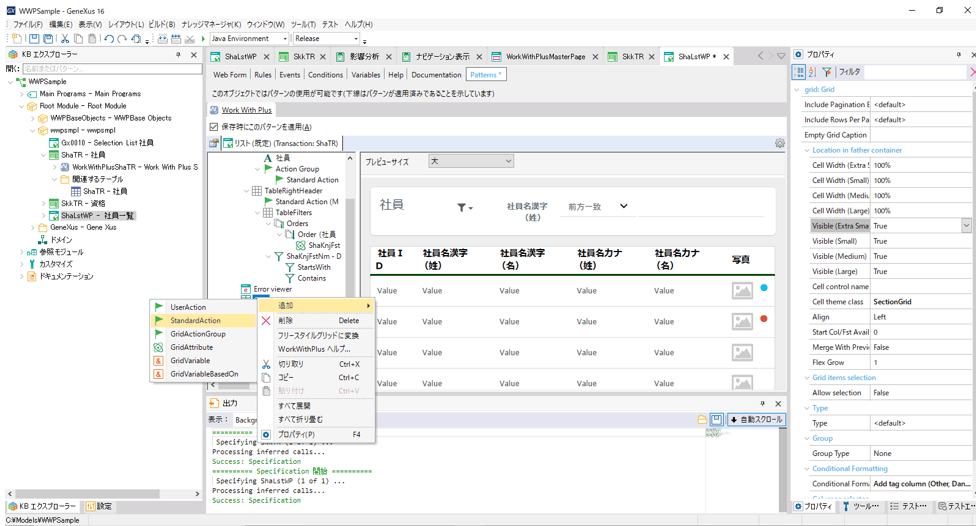
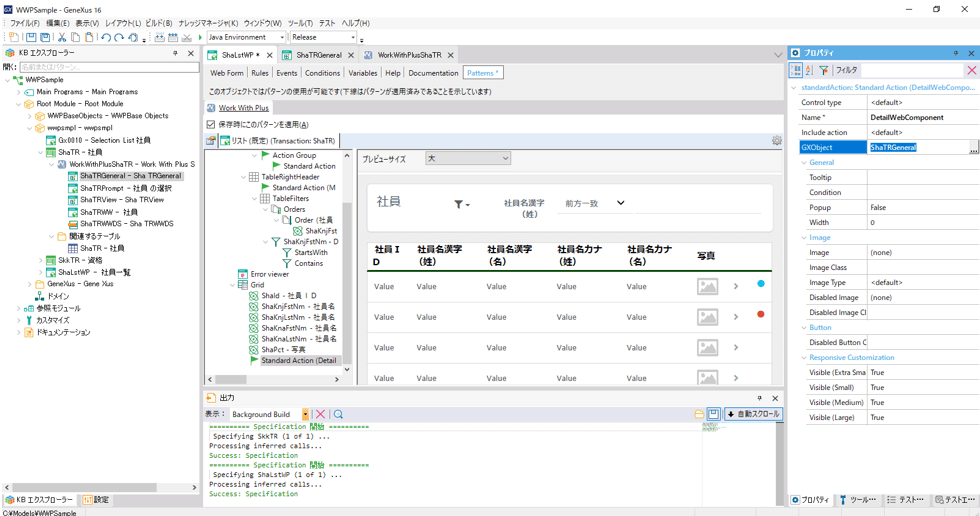
Gridノードを右クリックし、「StandardAction」を選択します。

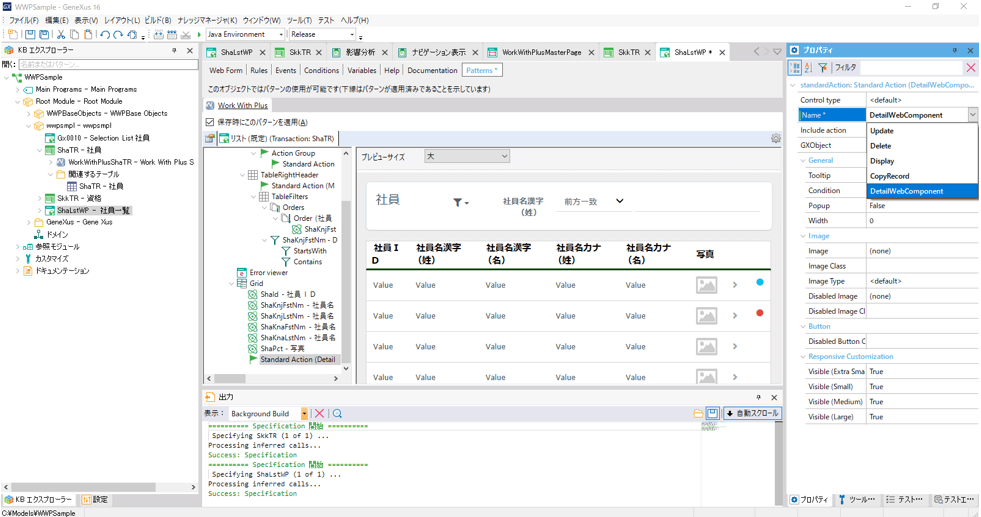
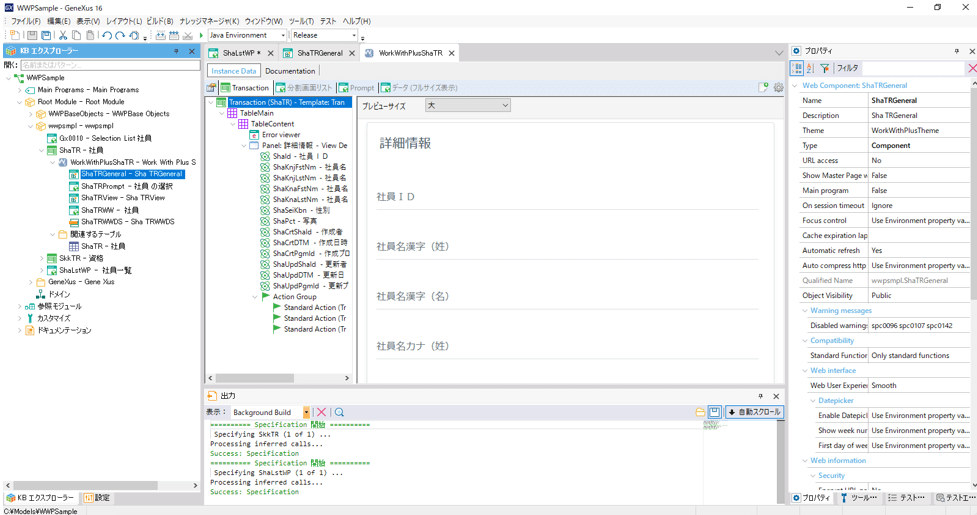
Nameプロパティに「DetailWebCompornent」を設定します。

データ表示元トランザクションにパターンが適用され、Webコンポーネントオブジェクトが存在するとき、そのオブジェクト名称をコピーし、

StandardActionの「GXObject」に設定します。

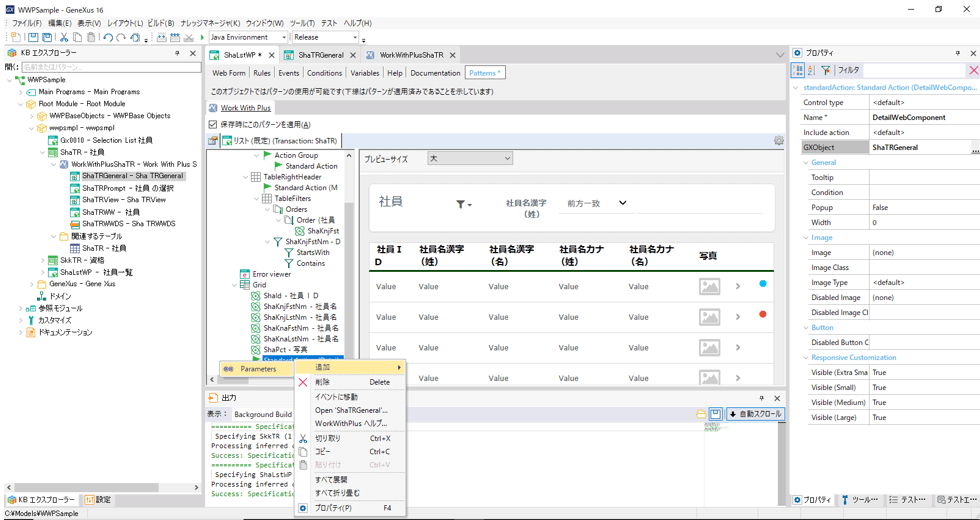
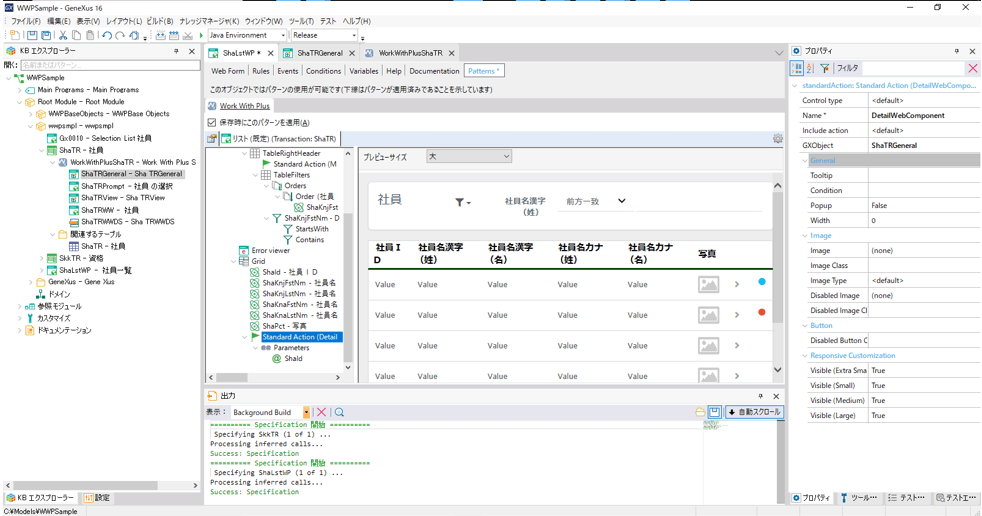
設定したWebコンポーネントが必要としている引数に応じてParametersを追加します。


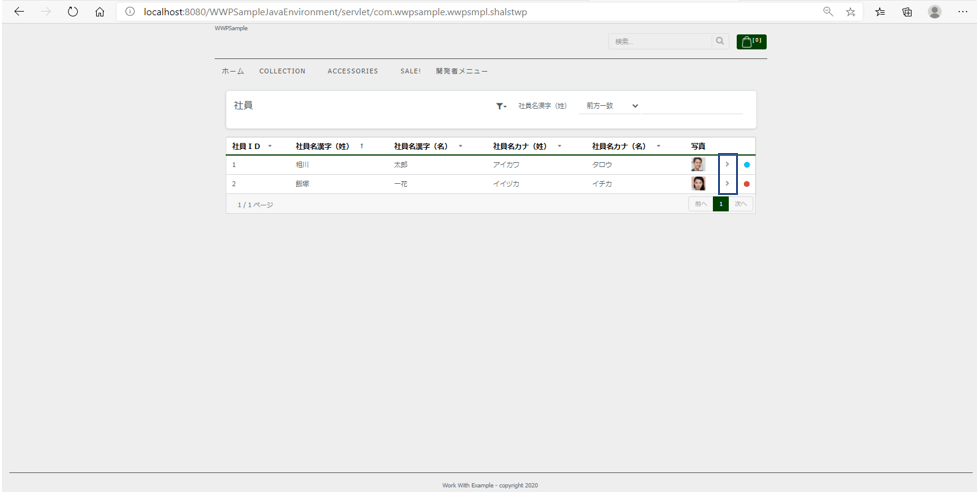
ビルドし、実行すると一覧上に「>」が表示されます。

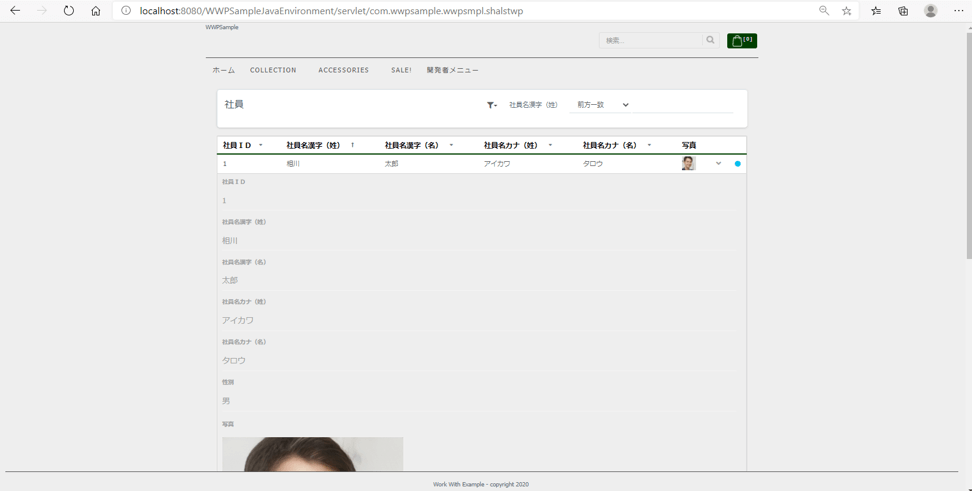
>を押下すると画面が展開され、プロパティで設定したWebコンポーネントが表示されればOKです。

今までは一覧上に表示しきれない情報に関しては、画面遷移等を行い詳細表示をしていましたが、この機能を活用することで一覧から画面遷移することなく詳細を表示することが可能になりました。
スマートデバイス上では画面遷移は煩わしく感じることが多いので大いに役立つ機能ではないでしょうか?
最後までご覧頂きありがとうございました!

.jpg)


