
#検証#機能紹介:Stencilオブジェクト
2021年09月22日
こんにちは、植田です。
今回は、GeneXus15 U12から実装されている、Stencil(ステンシル)オブジェクトについて、実際に
実装してみた上で特徴を把握したいと思い検証を行った為、記事をアップしていきたいと思います。
■Stencil – ステンシルとは?
謄写版用の原紙。また、捺染(なっせん)印刷で用いる型紙。ステンシルペーパー。
と、なかなかITからかけ離れた情報がでてきましたね。
当記事を読み進めていくことで「なるほど!」となると思いますが、
GeneXusに当てはめると「共通のデザインパターン(システム)」を定義するということになります。
これだけだと、1つのStencilオブジェクトを定義するのに物凄い膨大な設定が必要になるのでは?
と私は当初思っておりましたが、実態はWebForm上で共通部品を定義する形式になっています。
■Stencilの作成方法
StencilはGeneXusオブジェクトですので、新規オブジェクト作成から簡単に定義できます。
今回はある会員制サイトで会員一覧を表示する機能をステンシルを使用して作成し、検証してみたいと思います。
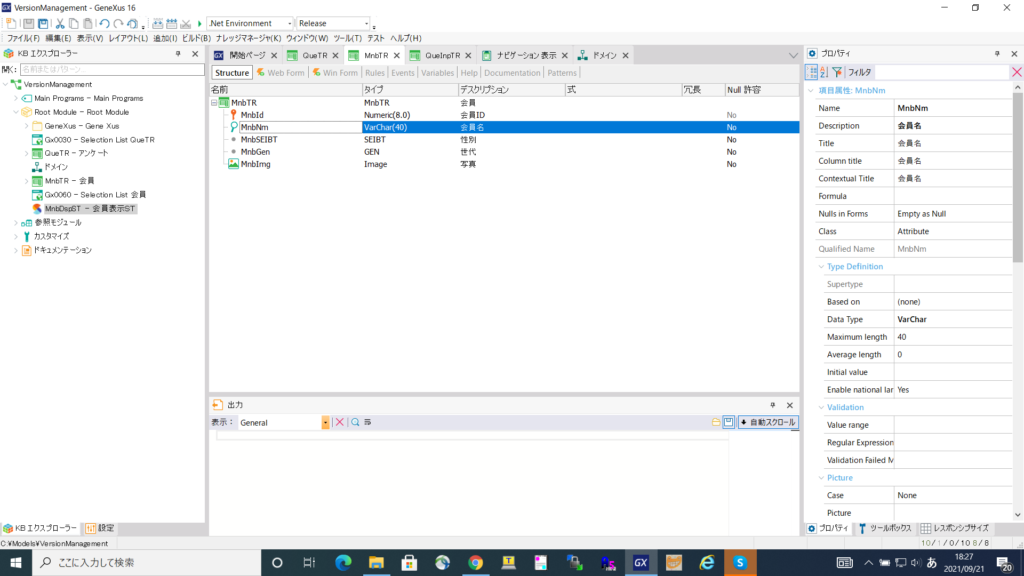
例:Stencil化する会員情報

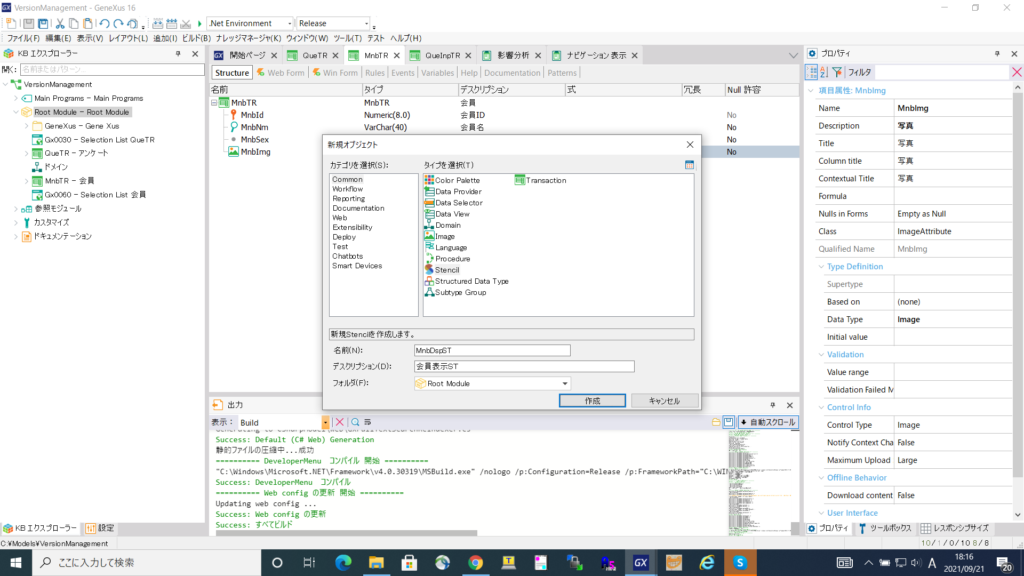
Ctrl+Nボタンで新規オブジェクト⇒Stencilを選択し、作成します。

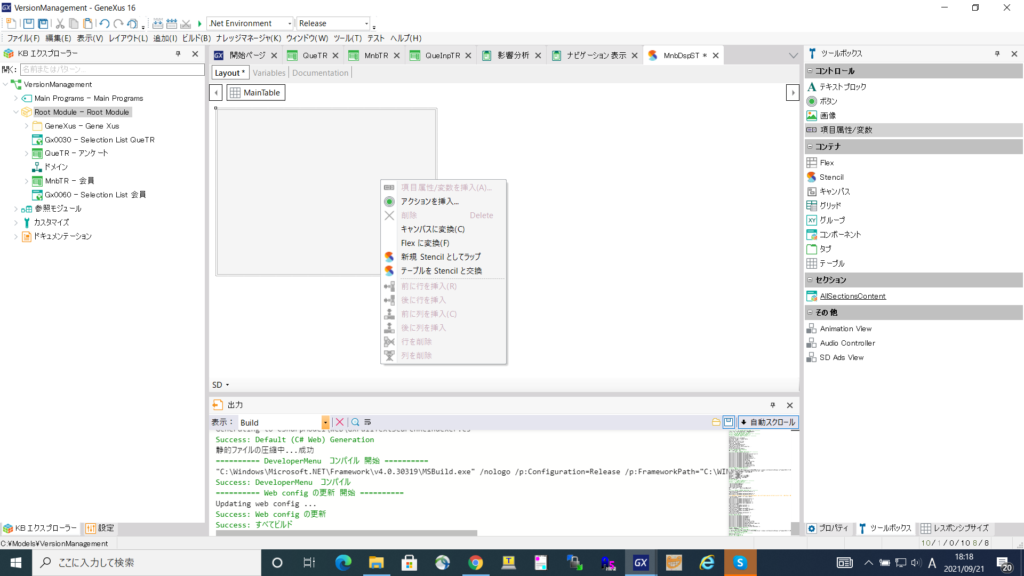
今回はベースの配置をキャンバスにします。

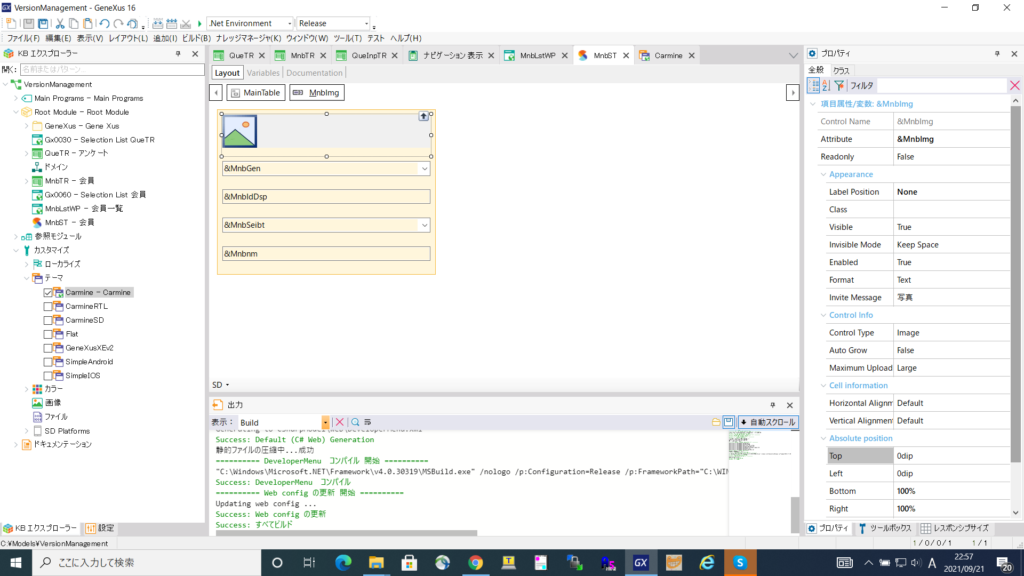
Layoutエレメント上に変数を配置していきます。
※テーマオブジェクトやキャンバスについては割愛させて頂きます。

配置を終えたら保存を実行し、作成完了です。
■Stencilの適用方法
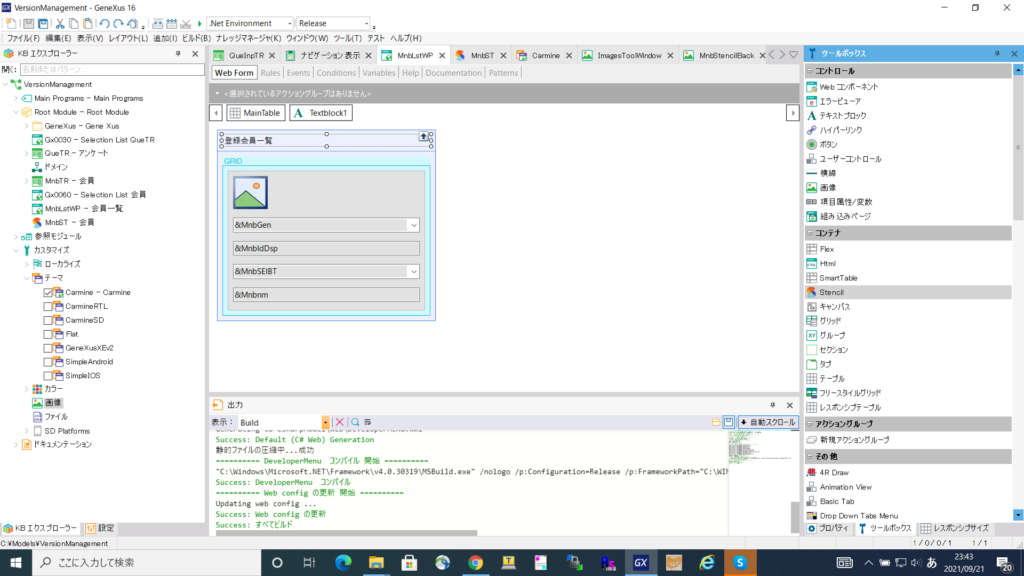
Stencilを適用するには、WebPanelなどWebFormエレメントに張り付けます。
今回は会員登録者を全て表示するためにFreeStyleグリッド上にStencilを張り付けています。

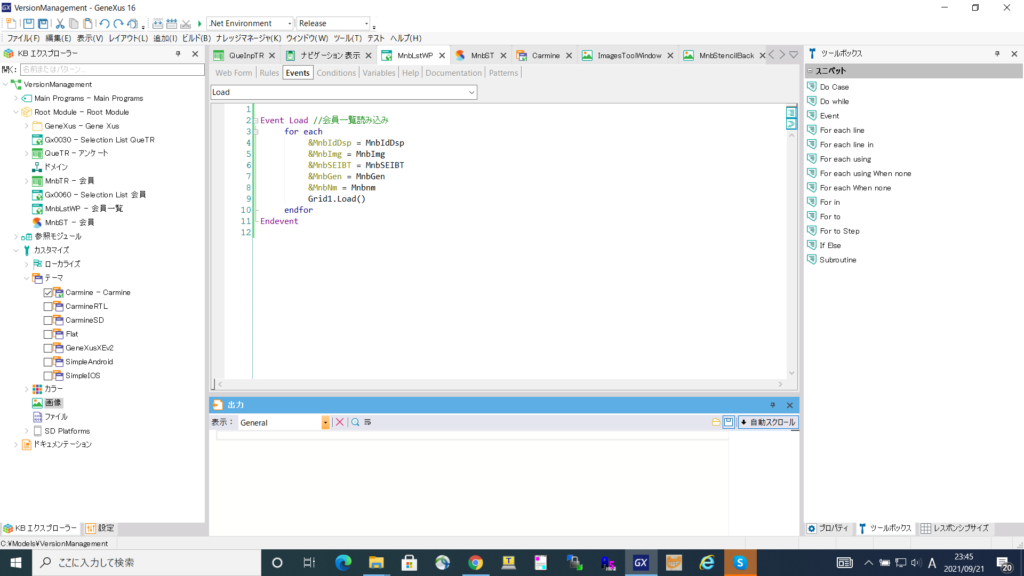
Stencilの中身は全て変数のため、Eventsエレメントにソースを書き込むことで値をセットしていきます。

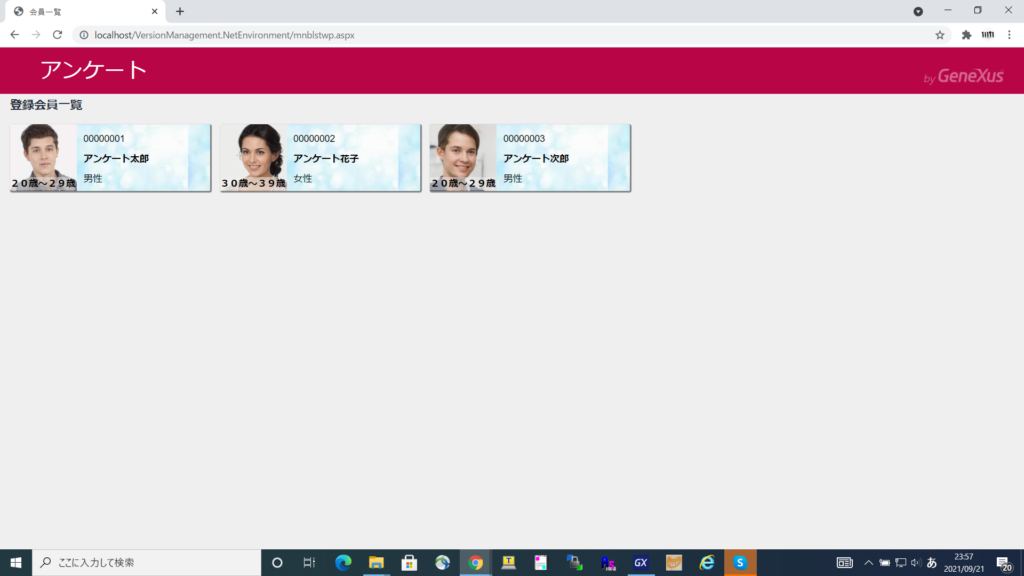
ソースを書き終わった段階でビルド&実行を行い、結果を確認します。

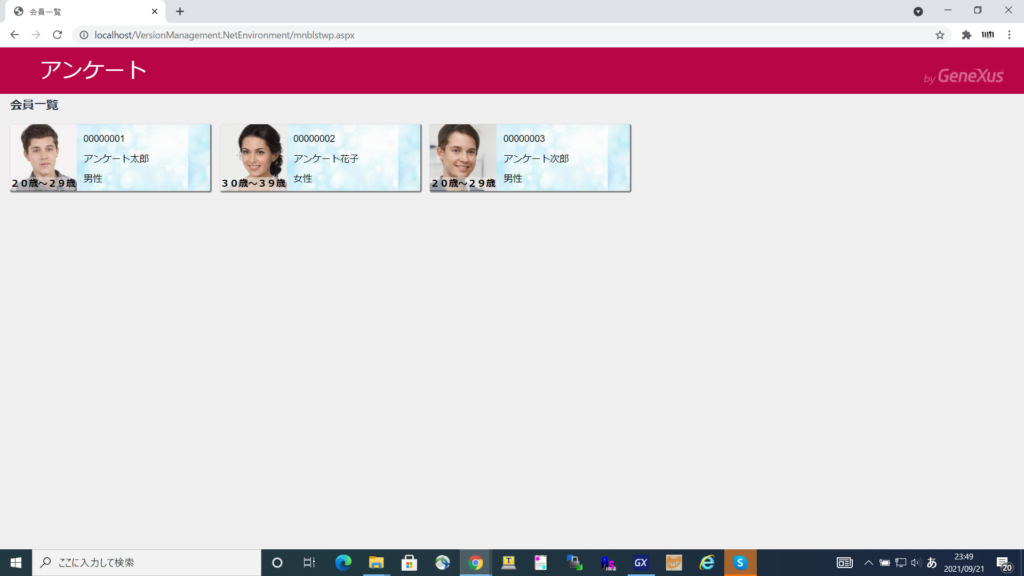
このような形でWebPanel画面上に組み込むことができました!
(デザインに関しては時間の都合でご容赦ください。。。)
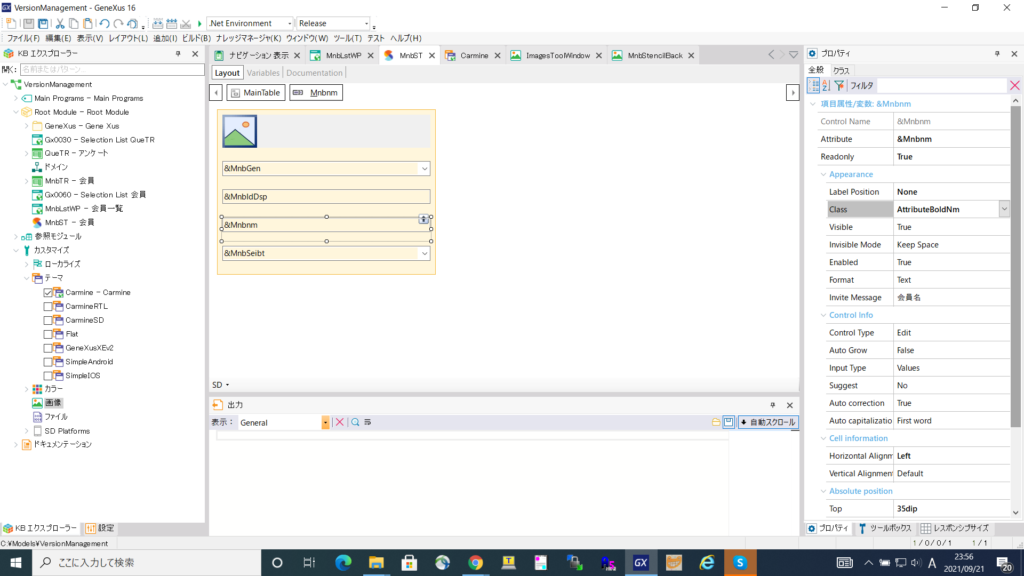
■Stencilの変更について
ではStencilを変更して全体的に適用したい場合はどのようにすればよいでしょうか?
答えは簡単で、Stencilオブジェクトそのものを変更していけばOKです。
今回は名前を見やすくするため、文字を太くしました。

全てビルドを実行するだけで変更が反映されます。

■まとめ
Stencilを定義しておくことで、デザインシステムにおいて全社共通のUIを定義することが可能となります。
冒頭で型紙というキーワードが出てきましたが、まさに決められた型に値を入れるという意味においては
共通するものがあるのではないでしょうか?
ここでは紹介しきれませんでしたがStencilコントロールとしてClickイベントを動作させたりすることも可能ですので
視覚的にクリック操作やタップを誘導させることも可能です。
如何でしたでしょうか?最後までご覧いただきありがとうございました!

.jpg)

