
#実装方法:【レイアウト編】FlexGridによるWebアプリチャット機能実装①
2021年12月10日こんにちは、植田です。師走ですね~
今回は当ブログにて既に投稿されているSocket外部オブジェクトと、
今回実装するFlexGridを使用してWebアプリ用のチャットの仕組みを構築してみたいと思います。
FlexGridとは
GeneXus 15 Upgrade 12からFlexコントロールという、新しいタイプのレイアウト方法が実装されています。
特徴の1つとして
- フォトビューワのようにサイズに応じてフレキシブルに画像を並べる
- 表示の方向を自在に変えられる
ことが可能になっているという印象です。
今回はこちらのコントロールではありませんが、Grid自身にもFlexGridという形で上記と同様の実装が出来ますので
この仕組みを利用していきたいと思います。
レイアウトの作成
今回は保険案内サイト等のチャットウィンドウをイメージしたものをデザインしていきます。
コンセプトとしては以下の様に考えています。
- 上部に最新のコメントが表示されるようにする
- どのページにも常にチャットウィンドウを表示可能な状態にする
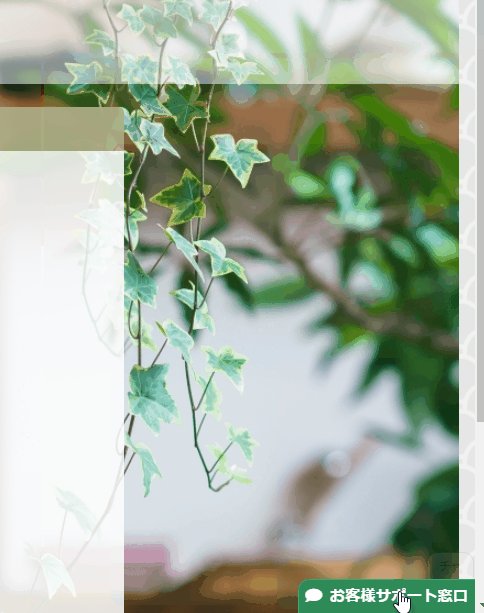
- 閲覧ページの邪魔にならないように最大化、最小化が行える
- 別ページを開いても同一セッション内では会話内容を保持する
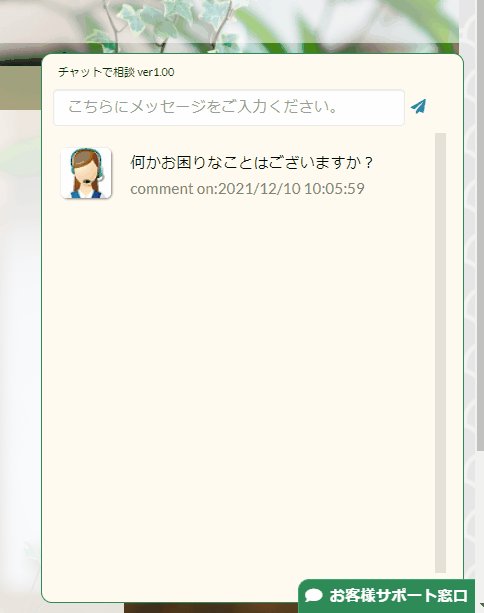
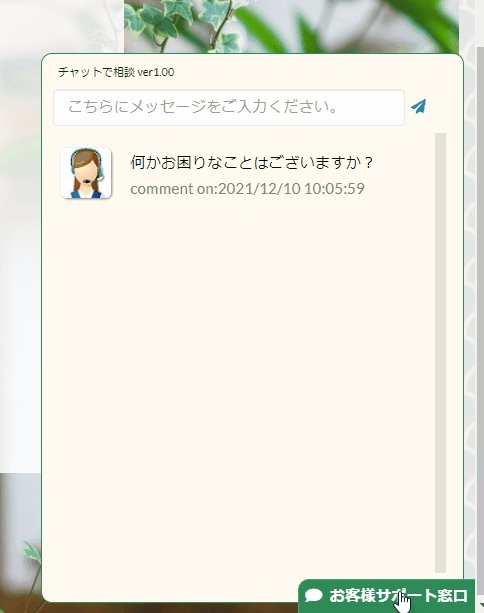
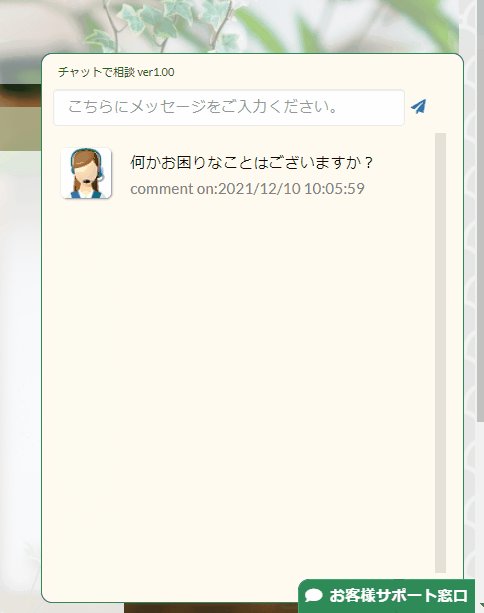
【完成イメージ】

チャットウィンドウはWebCompornentで実装していきます。
最低限用意するコントロールは
- メッセージ入力欄
- 送信ボタン(アイコン)
- チャットを表示するグリッド(FreeStyleGrid)
- グリッドの内容(画像、チャット履歴、時刻 等)
- 最大化、最小化の為のボタン
と言ったところでしょうか?
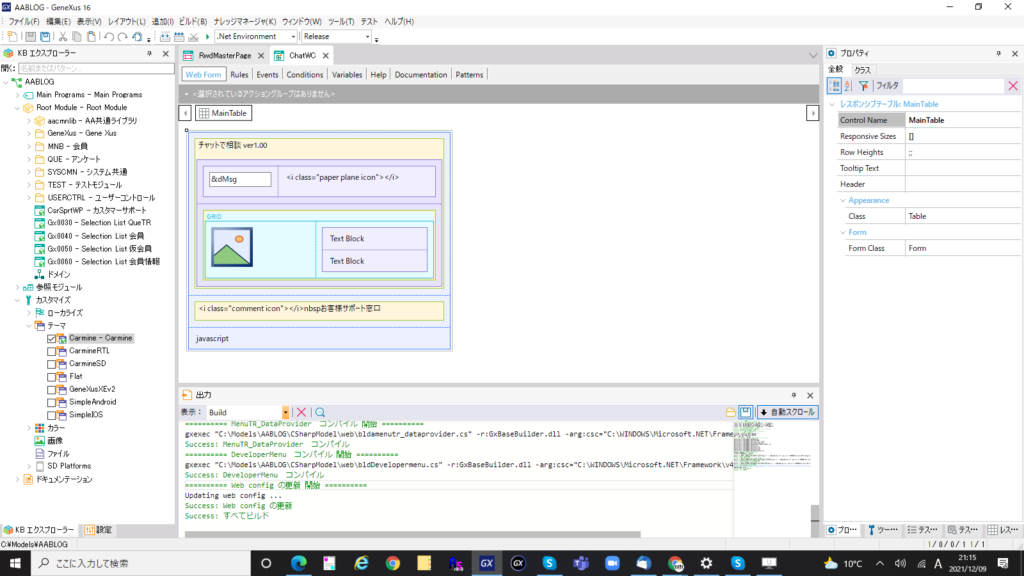
最終的に下記の様にレイアウトしましたが、基本的にはウィンドウサイズは固定としたいので、
レスポンシブのテーブルをデザインする必要は余りありません。
※因みに今回もフォントアイコンにSemantic-UIを使用しています。
【参考】検証#機能紹介:【準備編】User Controlオブジェクト①

上部に最新のコメントが表示されるようにする
次に、画面に貼り付けたグリッドに対して読み込んだ行に対して最新の情報が上部に
表示されるようにしていきます。
今までは予めメッセージを降順に並べ替えてからGridに読み込む実装をしていましたが、
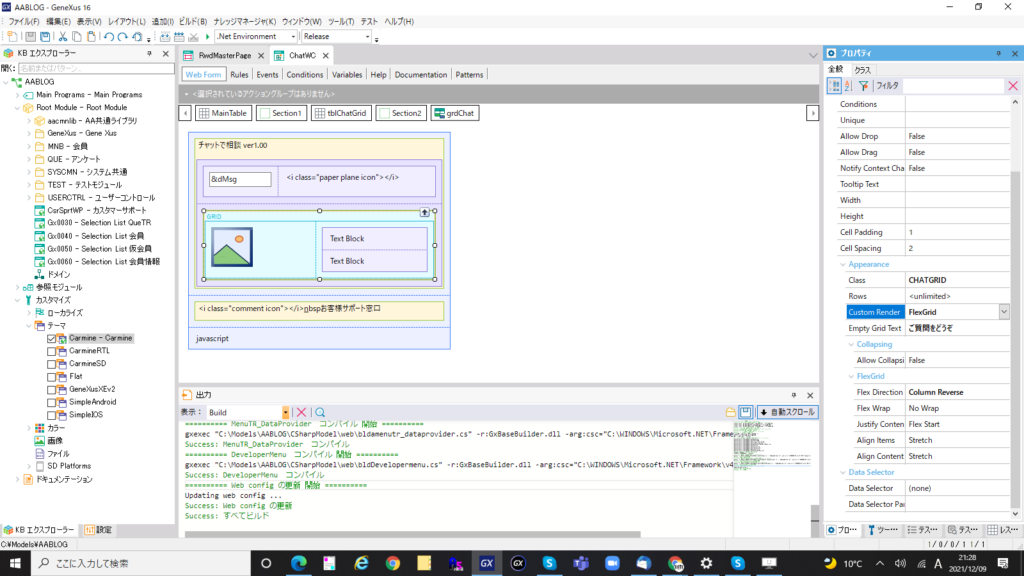
今回は下記の様にFreesStyleGridの「CustomRender」プロパティをFlexGridとし、
さらに「Flex Direction」プロパティをColumn Reverseにするだけで実現できてしまいます。

どのページにも常にチャットウィンドウを表示可能な状態にする
作成したチャットウィンドウを常に表示可能にしておくためにはマスターページに実装する方法が良いと思います。
但し、そのまま作成したコンポーネントを組み込むだけではただページの最下部に
表示されるだけになってしまいますので今回はCSSを使いコンテンツの上に浮かせて表示できるようにします。
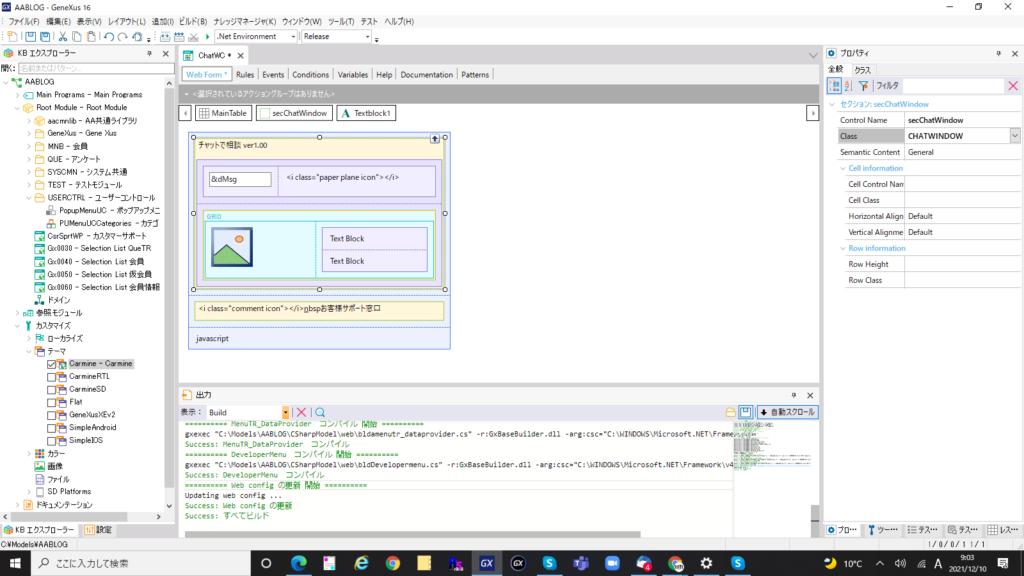
まず、チャットウィンドウ枠を確保するためにSectionコントロールをベースとしたフィールドを用意します。
次に、このコントロールの「Class」プロパティにカスタムクラス名を設定します。

テーマオブジェクトを開き、上記で作成した名称のクラスを作成し、以下の設定を行います。
Position ⇒ Fixed (表示位置を絶対値で指定)
Bottom ⇒ 0px
Right ⇒ 0px
その他、見た目やサイズに関するプロパティを設定します。
同様にウィンドウを表示、非表示化する部分(お客様サポート窓口)もクラスを設定していきます。
ウィンドウの表示制御
最後に、チャットウィンドウの表示、非表示制御を行います。
これにつきましては簡単なJQueryで実現可能です。
WebCompornentのレイアウト上にjavascript記述用のテキストブロック(Formatプロパティ⇒HTML)を配置します。
配置したテキストブロックに対してEventsエレメントのstartイベントにて以下の様に記述するだけです。
txtJS.Caption = !'<script type="text/javascript">'
txtJS.Caption += !"$('.CHATTITLE').click(function() {"
txtJS.Caption += !"$('.CHATWINDOW').toggle(250);"
txtJS.Caption += !"});"
txtJS.Caption += !"</script>"
ビルドして実行するとこのような形で動作します。

まとめ
今回はどちらかというとFlexGridの動作を確認するのではなくレイアウト方法に依った記事となりました。
JQueryは始めからGeneXusに含まれているため上手く使えば今回のようなアニメーション表現も簡単に
出来てしまいます。
次回はFlexGridの動作の確認とチャット機能の実装について記事を書いていきます。
最後までご覧頂きありがとうございました!

.jpg)


