
#実装方法:【実装編】FlexGridによるWebアプリチャット機能実装②
2022年01月18日こんにちは、植田です。本年も宜しくお願い致します。
歳をまたいでしまいましたが、前回のFlexGridによるWebチャット機能に関して
今回は実際にメッセージを交換し、Gridに表示を行う処理を実装していきます。
実装方法:【レイアウト編】FlexGridによるWebアプリチャット機能実装①
前回記事のWebチャットにおける機能のコンセプトは下記のとおりです。
- 上部に最新のコメントが表示されるようにする
- どのページにも常にチャットウィンドウを表示可能な状態にする
- 閲覧ページの邪魔にならないように最大化、最小化が行える
- 別ページを開いても同一セッション内では会話内容を保持する
今回は「別ページを開いても同一セッション内では会話内容を保持する」に関して
サポートセンターと実際のユーザーとの間でのメッセージの交換と、記録を保管する実装を行っていきます。
メッセージの送信方法
Webアプリ上でのメッセージの交換はServer.Socket外部オブジェクトを使用します。
メッセージ履歴の実装
サイトを利用するユーザーからの通知はデータベース化して管理します。
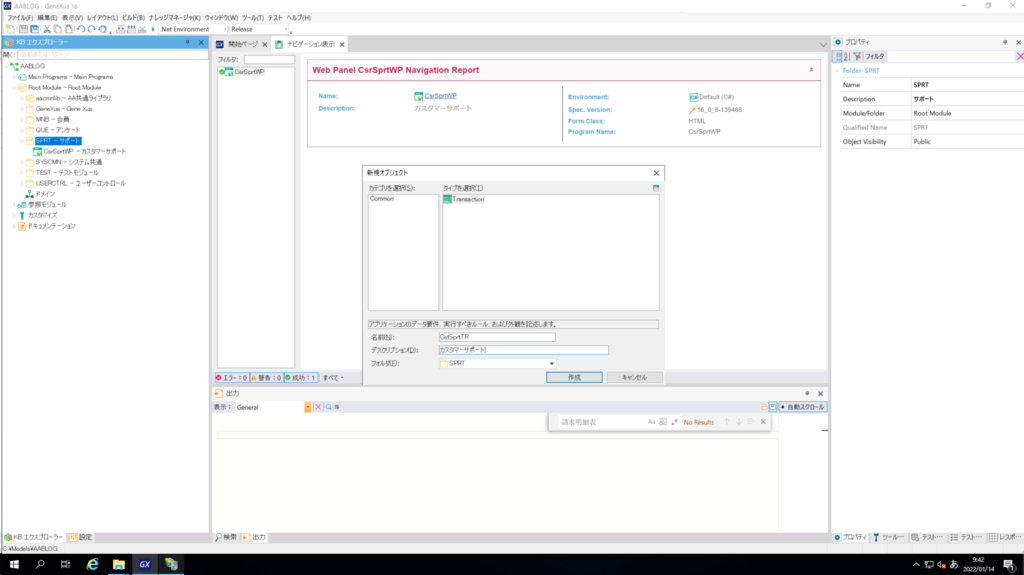
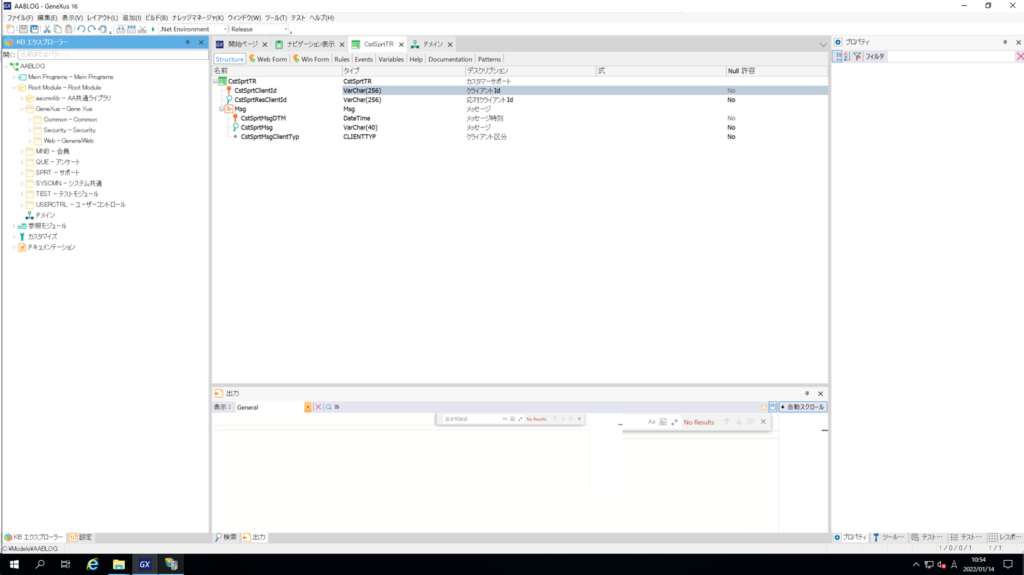
まず、カスタマーサポート用のトランザクションを新規に定義します。

管理する項目は以下のように実装しました。

メッセージのやり取りは常に履歴として保存されるようにしています。
チャットメッセージの一覧表示
チャットメッセージの表示は簡単です。
前回の記事で作成したWebCompornentのEventsエレメント上にGrid.Load()イベントに上記で作成した
テーブルからメッセージ履歴を読み込むだけです。
(実装例)
Event grdChat.Load() //グリッドロード
//初期メッセージ
&grdImg.FromImage(icon_support)
txtMsg.Caption = !'何かお困りなことはございますか?'
txtDTM.Caption = !'comment on:' + &wDTM.ToFormattedString()
grdChat.Load()
//チャット履歴の読み込み
for each
where CstSprtClientId = &Socket.ClientId
if CstSprtMsgClientTyp = CliENTTYP.Client
&grdImg.FromImage(icon_guest)
else
&grdImg.FromImage(icon_support)
endif
txtMsg.Caption = CstSprtMsg
txtDTM.Caption = !'comment on:' + CstSprtMsgDTM.ToFormattedString()
grdChat.Load()
endfor
EndEventデータは昇順(過去メッセージから読み込み)となりますが、「Flex Direction」プロパティをColumn Reverse
としている為、最新のメッセージが先頭に表示されます。
(今回の場合はDBからの読み込みが発生していますのでその時に降順で取得してしまってもよいのですが。。。)
メッセージの送信処理:ユーザー側
ユーザーがチャットを開始する場合は応対者が不明ですので、初回はWebアプリにログインしている
全ユーザ向けにメッセージをブロードキャストするようにしてみました。
応対者が決まった段階で、質問者に向けて通知を直に飛ばせるように実装しています。
(実装例)
Event 'txtSend_Handler' //送信アイコン押下時
if not &dMsg.IsEmpty()
//カスタマーサポート
for each
where CstSprtClientId = &Socket.ClientId
where not CstSprtResClientId.IsEmpty()
//チャットメッセージ履歴追加
UpdCstSprtPC.Call(CstSprtClientId,CstSprtResClientId,&dMsg,CLIENTTYP.Client)
//応対者にメッセージを通知
&NotificationInfo.Id = CstSprtClientId
&NotificationInfo.Message = &dMsg
&NotificationInfo.Object = DNTFTYP.CstSprt //件名:カスタマーサポート
&Socket.NotifyClient(CstSprtResClientId,&NotificationInfo)
when none
//チャットメッセージ履歴追加(チャットを新規登録)
UpdCstSprtPC.Call(&Socket.ClientId,!'',&dMsg,CLIENTTYP.Client)
//メッセージをブロードキャスト
&NotificationInfo.Id = &Socket.ClientId
&NotificationInfo.Message = &dMsg
&NotificationInfo.Object = DNTFTYP.CstSprt //件名:カスタマーサポート
&Socket.Broadcast(&NotificationInfo)
endfor
grdChat.Refresh()
endif
EndEventメッセージの受信処理:ユーザー側
受信処理はOnMessageイベントをトリガーしてあげることで簡単に実装可能です。
他の機能でメッセージをブロードキャストしている場合を考慮してあげると尚よいかと思います。
(実装例)
Event OnMessage(&NotificationInfo) //メッセージ受信
//自分向けのメッセージ且つサポートからの応答の場合
If &NotificationInfo.Id = &Socket.ClientId and &NotificationInfo.Object = DNTFTYP.CstSprtRes
//一覧を更新
grdChat.Refresh()
endif
EndEvent【実行結果】

まとめ
Flexグリッドの機能のご紹介のつもりが、チャット機能を実装する方に内容が偏って来てしまいました。
折角ここまで実装を進めたので次回はサポートセンター側の機能について実装していきたいと思います。
最後までご覧いただきありがとうございました!

.jpg)


