
#実装方法:GeneXusでSVG画像を取り込む方法について
2022年03月25日こんにちは、伊豆です。
今回は「GeneXusでSVG画像を取り込む方法について」です。
SVG画像とは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)」の略で
PNGやJPEGなどがピクセルの集まりとして表現されるラスター画像(ビットマップ画像)であるのに対して、
ベクター画像は曲線を描いたり一定の範囲を塗りつぶしたりといった処理を座標と数式によっているので
画像の大きさを変えても美しく表示できます!
SVGの利点を知ったところで
さっそく方法をご紹介します!
手順
1.KBエクスプローラーからファイルを選択
2.新規ファイルで取り込みたいSVG画像を選択する
※SVGは「画像」として取り込むことはできないため、ファイルとして取り込みます。
3.プロパティを設定
簡単ですよね!詳しくご説明していきます。
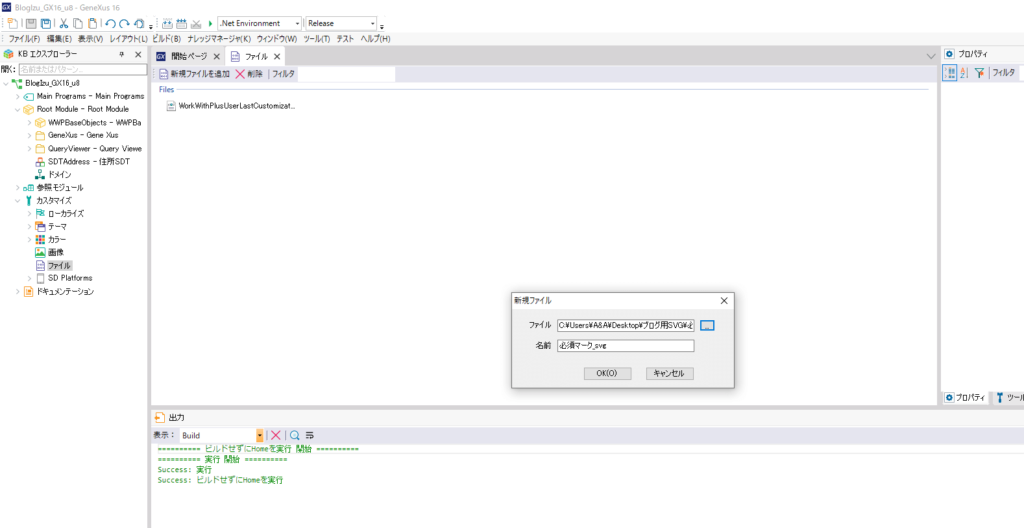
KBエクスプローラーからファイルを選択したら、「新規ファイルを追加」を押します。
画像の様なポップアップが表示されるのでファイルを選択して、名前を付けます。

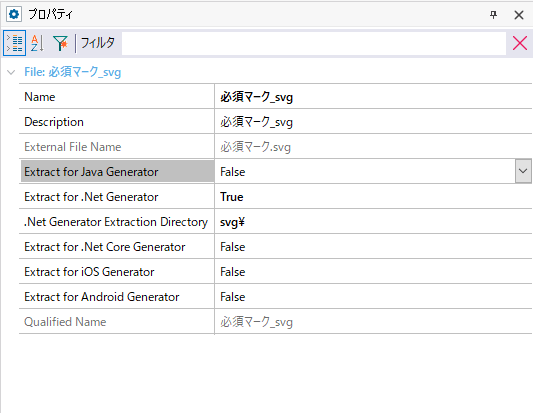
今回はC#でシステムを作っていくので、プロパティの「Extractor for .Net Generator」をTrueにします。
「.Net Generator Extraction Directory」ターゲット環境にsvgというフォルダを作ってターゲット環境以降のパスを指定します。

これで完了です!!!
次に取り込んだSVGの「必須マーク.svg」を実際に使っていきましょう。
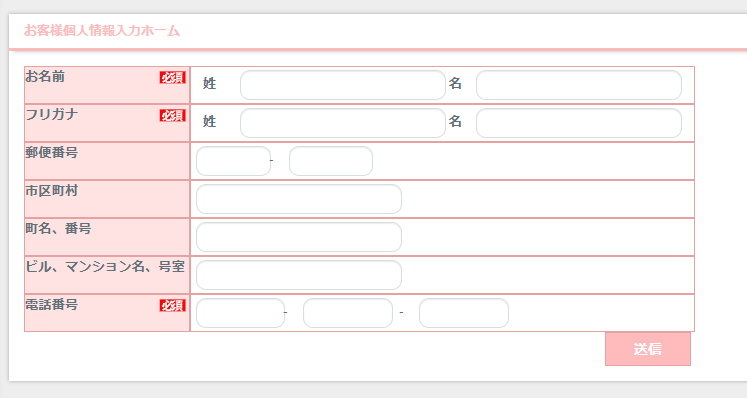
個人情報入力フォームの入力必須項目にとりこんだ画像を付けて行きます。
完成図がこちらです。

それでは、どの様に必須マークを付けたのか、クラスの説明をしていきます。
必須マークを後ろに付けたいラベル(お名前、フリガナ、電話番号)にクラスを当てます。今回はクラス名を「Label1」とします。
この、「Label1」に対して、疑似クラスとして「Label1:after」を作成することで、ラベルの後ろに必須マークが付きます。
「Label1:after」に定義した内容がこちらになります。
content: ”;
display: inline-block;
background-image: url(“../必須マーク.svg”);
background-size: contain;
vertical-align: middle;
width: 30px;
height:15px;
text-align: right;
position: absolute;
right: 16px;
top: 3px;
上から3つ目でURLで必須マークを指定しています。
URLは先ほどのプロパティで「.Net Generator Extraction Directory」で指定したパス以降からになります。
(他のCSSの説明は、割愛させて頂きます)
このように記述すれば、SVGを画面に表示することができます。
皆さんもSVG画像を取り込んでみて下さい。
それでは、またお会いしましょう。

.jpg)

