
#実装方法#機能紹介:WorkWithPlus for Web 15の新機能①
2023年06月27日こんにちは、渡邊です。
WorkWithPlus for Web 15の新機能である「コンポーネント」をご紹介したいと思います。
利用手順
コンポーネントが何かを文章で説明するより、実際の使い方をを見てもらった方がイメージがつきやすいかと思います。
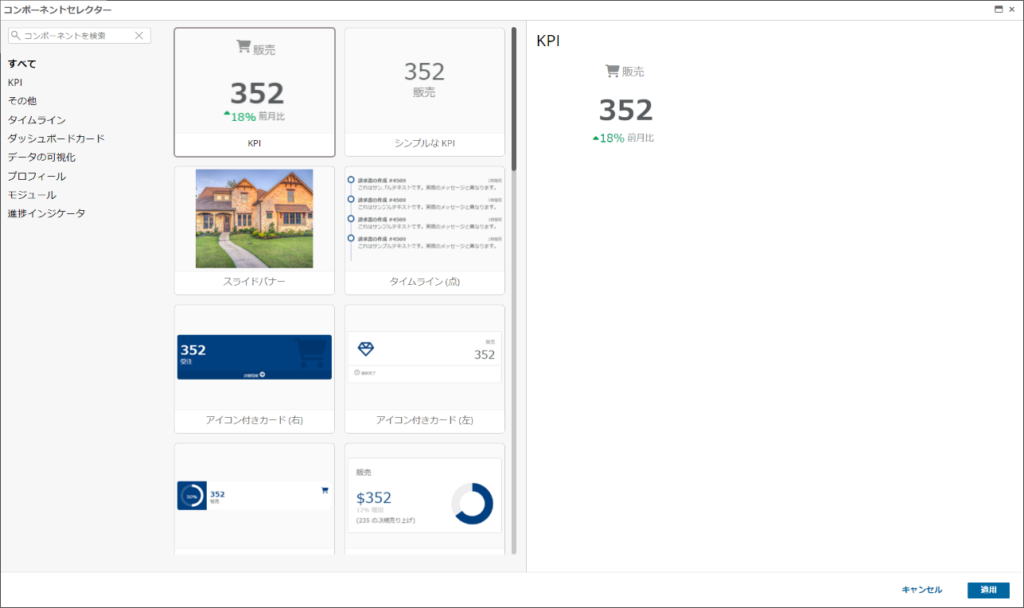
まずWorkWithPlus for Webのインスタンスの追加したいコントロール上で右クリックし、「追加」 > 「Component」を選択すると、コンポーネントセレクターと呼ばれるポップアップが表示されます。

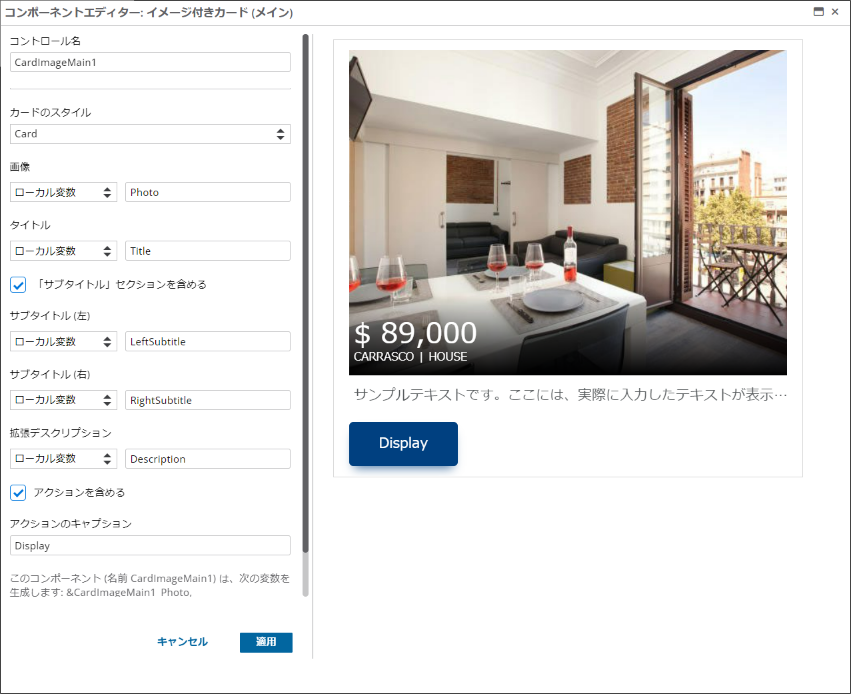
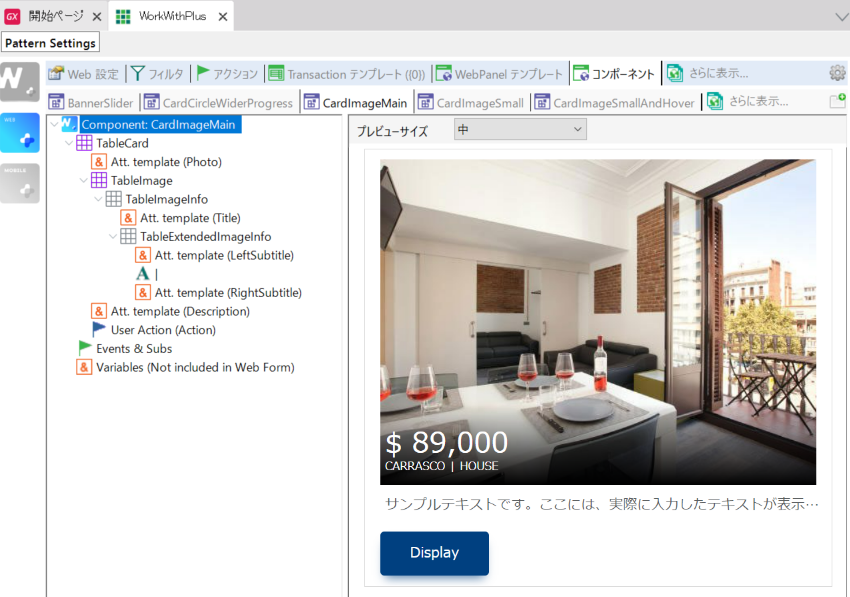
ここで任意のコンポーネントを選択して適用ボタンを押下すると、今度はコンポーネントエディターが表示されます。
なお、今回は「イメージ付きカード」のコンポーネントを選択しました。

左側に編集可能な情報が表示され、レイアウトに関係する項目を変更すると右側のプレビューも変更されます。
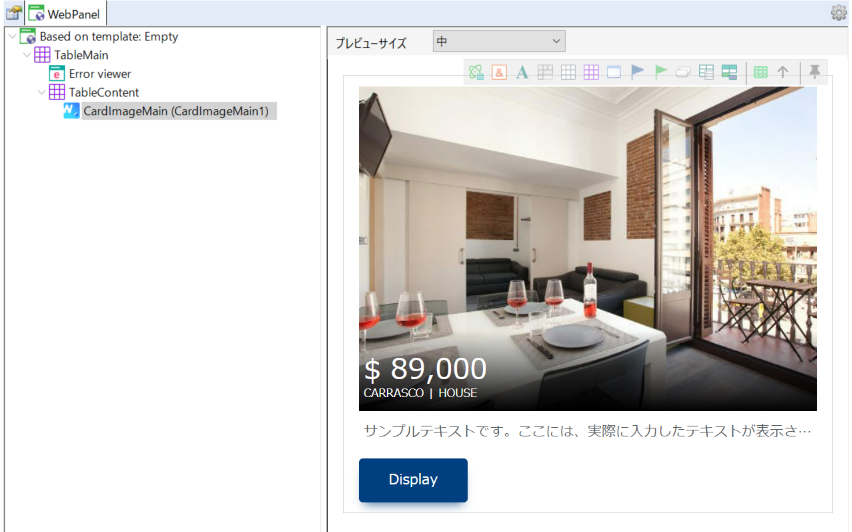
適用ボタンを押下すると、インスタンス上にコンポーネントが追加されます。

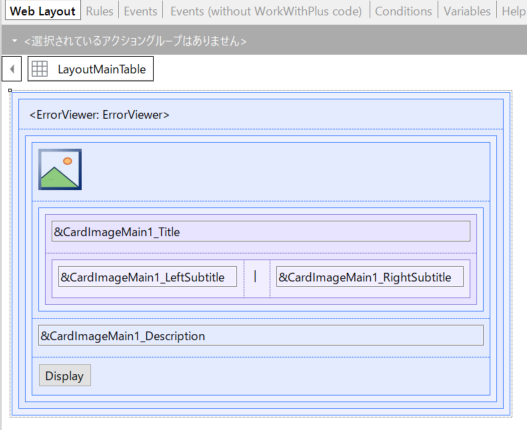
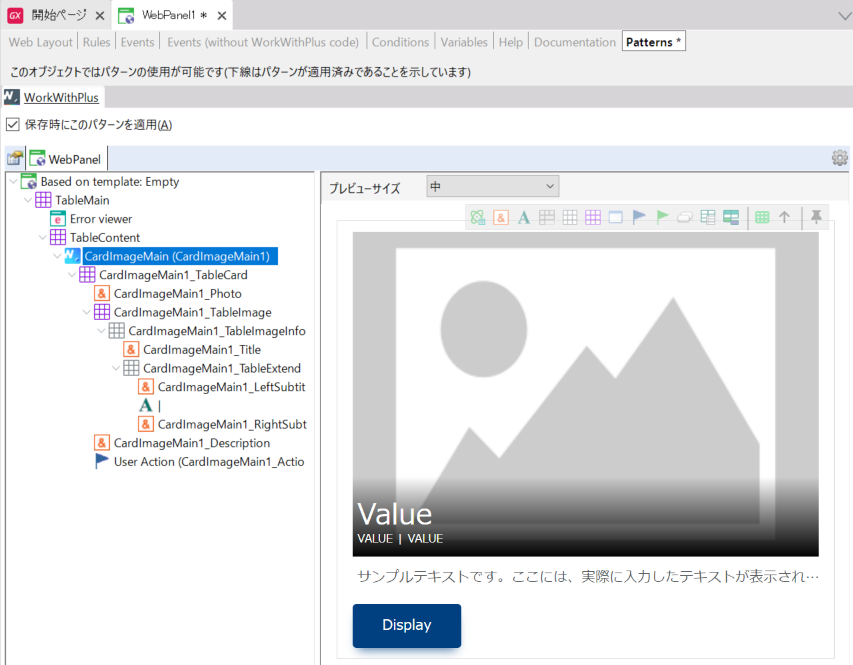
インスタンスの保存後にWeb Layoutエレメントを確認すると、画像、テーブル、ボタン、変数など様々なコントロールが反映されていることがわかります。

このようにコンポーネントは WorkWithPlus for Webで用意された画面の部品であることがお分かりいただけたかと思います。
用途
GeneXusにはTransactionやWeb Panelから画面として呼び出せる部品として、Web ComponentやStencilなどのオブジェクトがあります。
Web ComponentはEventの記述ができますが、呼び出し元からレイアウトの調整はできませんし、レイアウトを変更するにはWeb Componentを直接変更する必要があります。
Stencilは呼び出し元でレイアウトの調整ができるものの、Eventは定義することはできません。
一方でWorkWithPlus for Webのコンポーネントはオブジェクトではなく、WorkWithPlus for Webのテンプレートとして管理します。

テンプレート自体を追加・変更できることは勿論、呼び出し元からレイアウトの調整ができたり、Eventも定義できますので、Web ComponentとStencilのいいとこどりのように見えます。
カスタマイズ方法
テンプレート自体をカスタイズするには、上図のWorkWithPlus for Webのテンプレート側で変更します。
インスタンスに配置したコンポーネントのコンポーネントエディターを再度表示して変更する方法は、コンポーネントの「Properties」プロパティの右横の「…」ボタンを押下します。

コンポーネントエディターで変更できないレイアウトの調整などを行うには、インスタンス内のコンポーネントを右クリックし、「コンポーネントをカスタマイズ」を選択すると、テンプレート側で定義されたコンポーネントのコントロール情報が展開されます。

WorkWithPlus for Webでの通常の開発方法と同じように、インスタンス上でカスタマイズできます。
まとめ
如何でしたでしょうか。
WorkWithPlus for Webのコンポーネントは汎用性の高いデザイン・機能セットをテンプレートとして提供することで、開発時の生産性の向上に期待できます。
この記事がお役に立ちましたら幸いです。最後までご覧頂きありがとうございました。

.jpg)


