-1.jpg)
#機能紹介 GXtestワークショップ(2日目)
2023年08月14日こんにちは、植田です。
GeneXus JapanさんによるGXTestのワークショップの2日目のカリキュラムを実施して頂きましたので
今回も気が付いた事を記事にしていきたいと思います。
2回目のワークショップの内容
今回のワークショップもHandsOnによる実践形式となっており、以下の内容を実施して頂きました。
- ユニットテスト機能の実装
事前準備
UITestオブジェクトを作成するにあたり、テストコードを自動生成することができる便利な拡張機能があります(GXTest Recorder)こちらは現在Chromeの拡張機能として提供されています。

こちらを追加後、デフォルトで立ち上がるブラウザをChromeに設定しておきます。
UI Testオブジェクトの実装
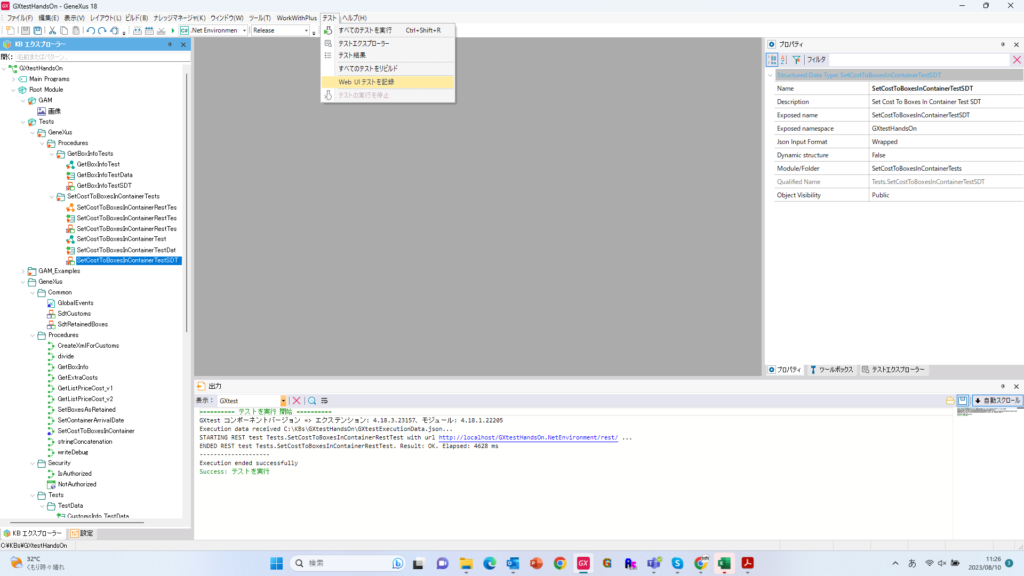
UIテストで操作を記録する場合はテスト→Web UIテストを記録 を選択します。

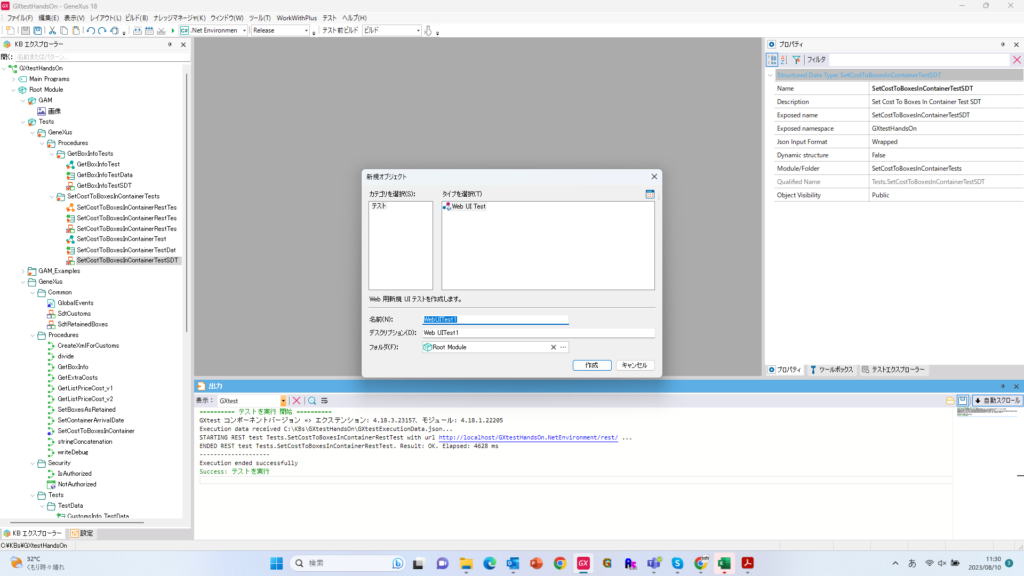
その後、操作を保存するUIテストオブジェクトの作成プロンプトが表示されますので
名称を指定して作成ボタンを押下します。

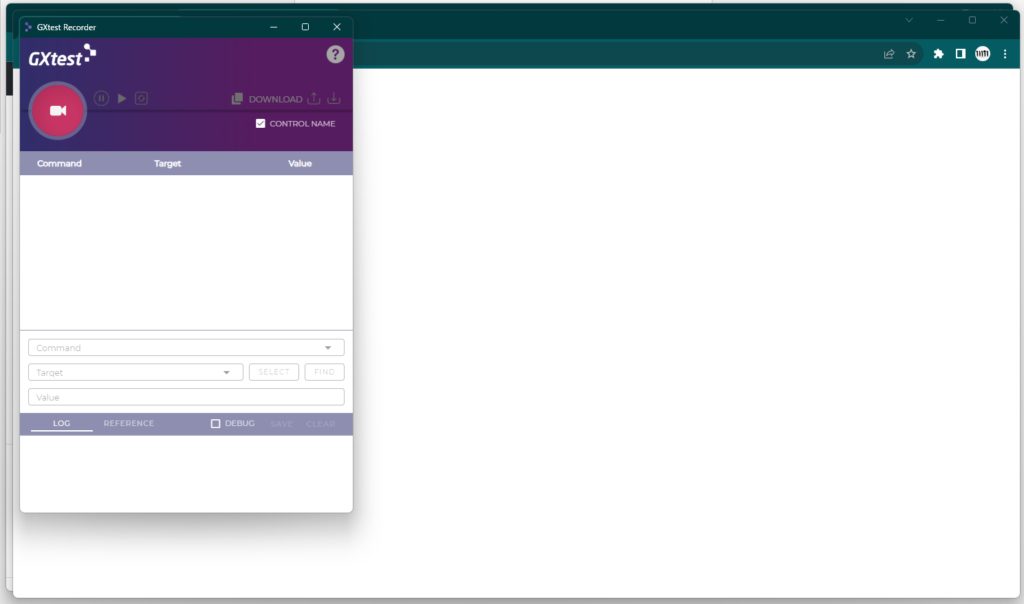
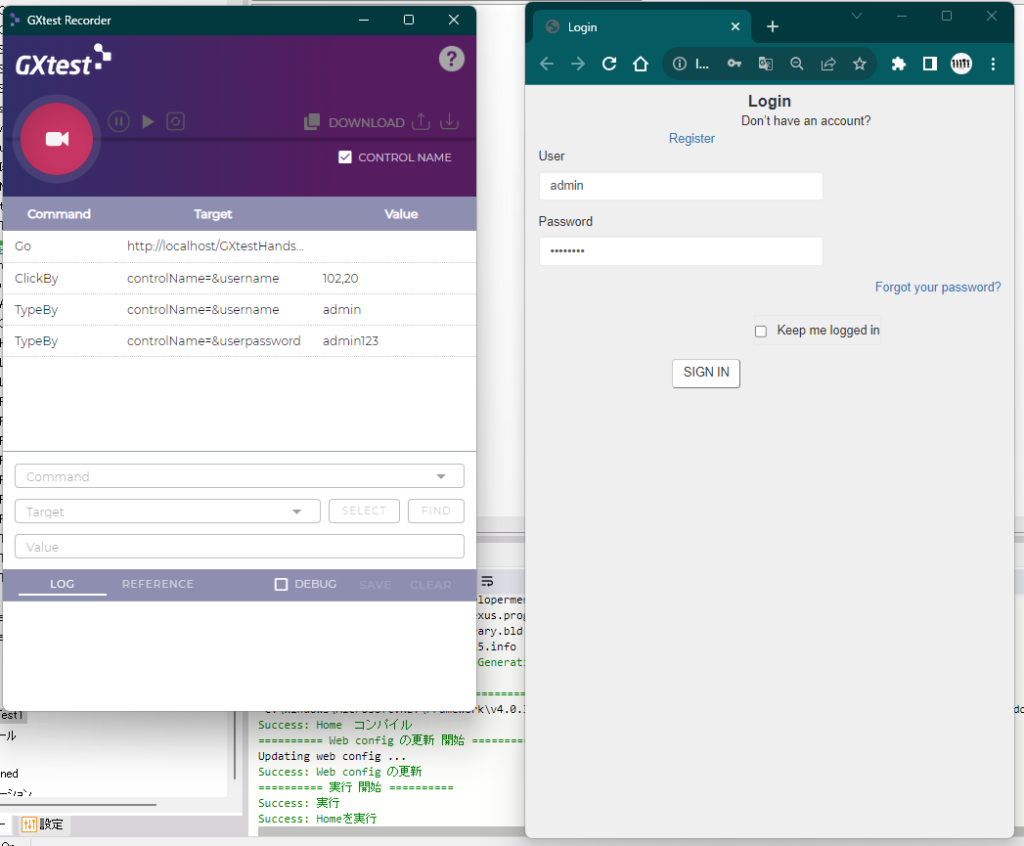
すると自動的にブラウザとGXtest Recorderが立ち上がり、録画準備状態となります。
この際、GXtest Recorderの「CONTROL NAME」のチェックをONにします。

この状態からGeneXusIDEに戻り、F5キーを押下してWebアプリケーションの実行画面を表示します。
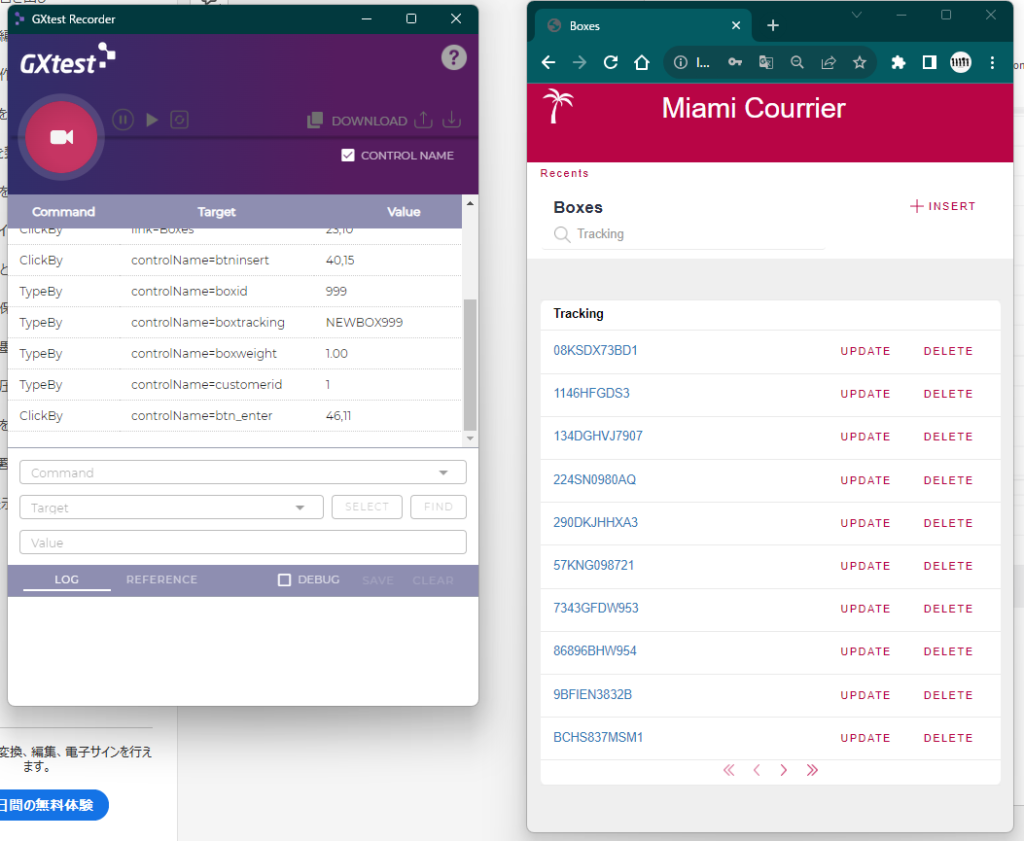
実行後、画面を操作しただけでRecorderに操作情報が記録されている事が確認できます。

この他に、画面遷移や登録更新の操作についてもそのまま記録されます。

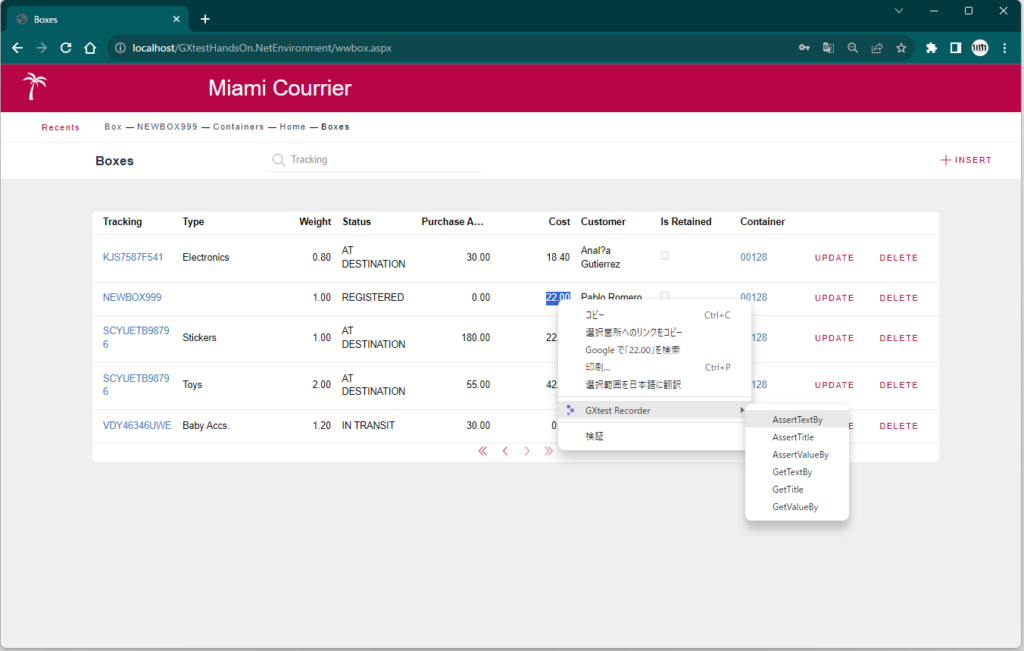
【画面上の値の検証】
操作の途中で画面上の値を検証したい場合は、対象の項目を右クリック→
GXtest Recorder→AssertTextByを選択します。

【UItestオブジェクトへ反映】
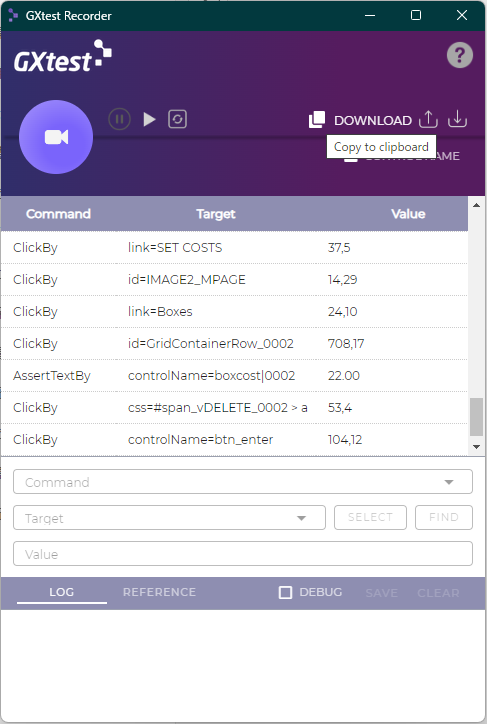
一通り操作を終えた段階でGXtest Recorderの録画終了ボタンを押下します。
その後、クリップボードにコピーを選択します。

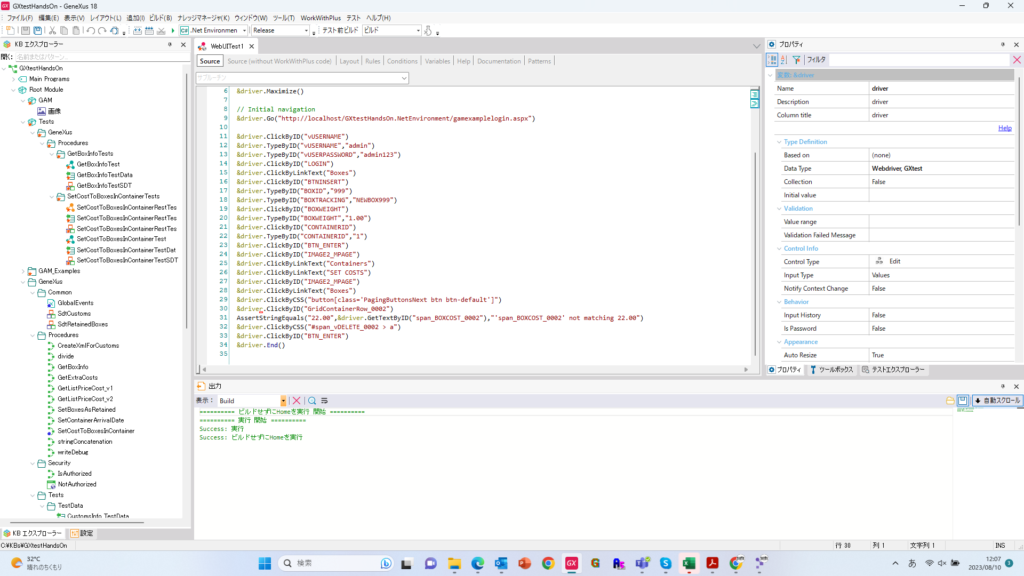
そのままGeneXusのIDEに戻ると、作成したUItestオブジェクトに
テストコードが張り付けられている事が確認できます。

また、画面上の値の検証用として下記のコードが生成されていることも確認できます。
AssertStringEquals("22.00",&driver.GetTextByID("span_BOXCOST_0002"),"'span_BOXCOST_0002' not matching 22.00")
UIテストの実行
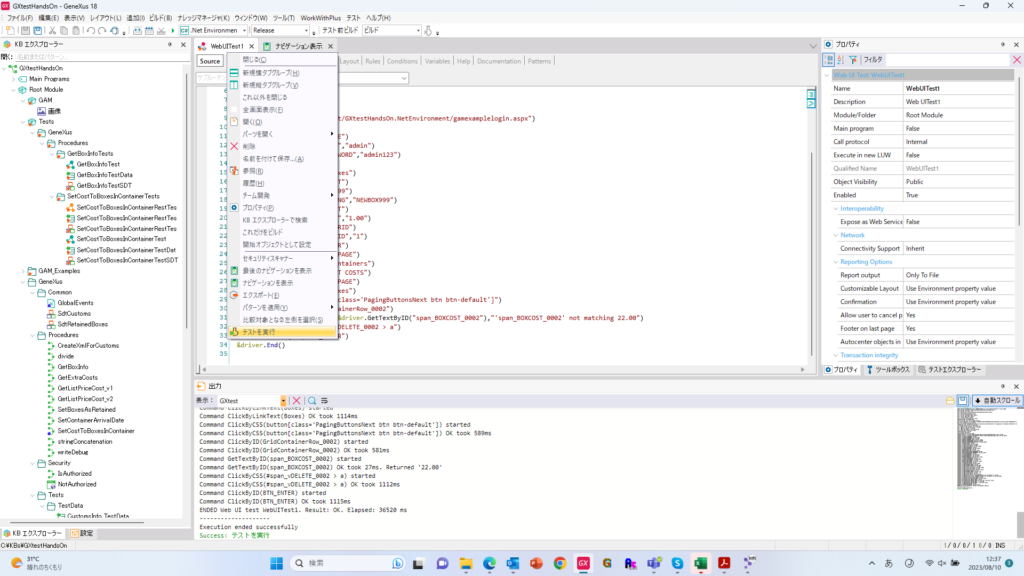
保存されたUIテストオブジェクトの動作を確認するには作成したオブジェクトを右クリック→テストを実行
を押下します。
(もしテスト実行に失敗した場合はこちらのQAを確認してみてください。)

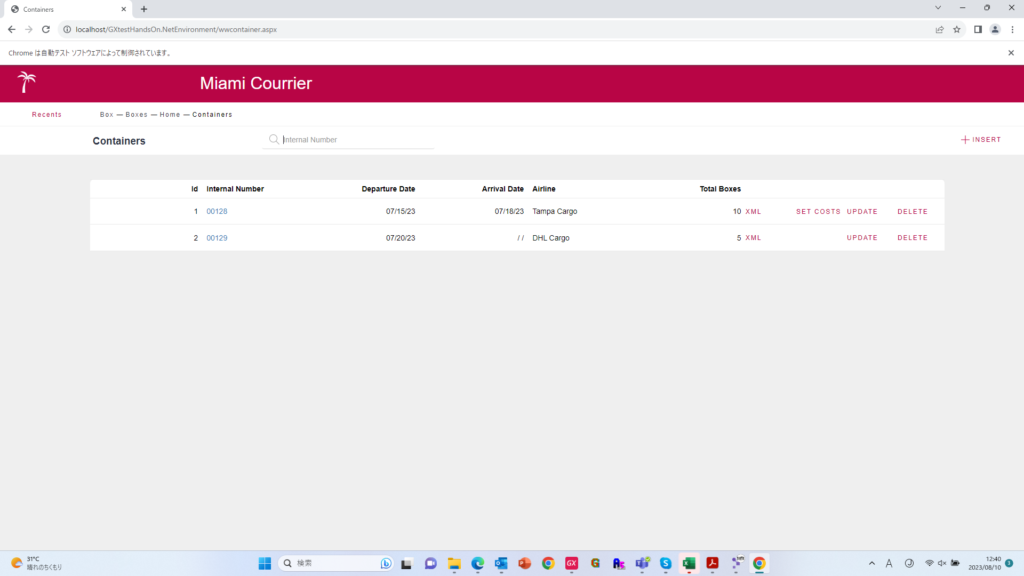
自動でブラウザが立ち上がり、テストの状態を目視することが可能です。

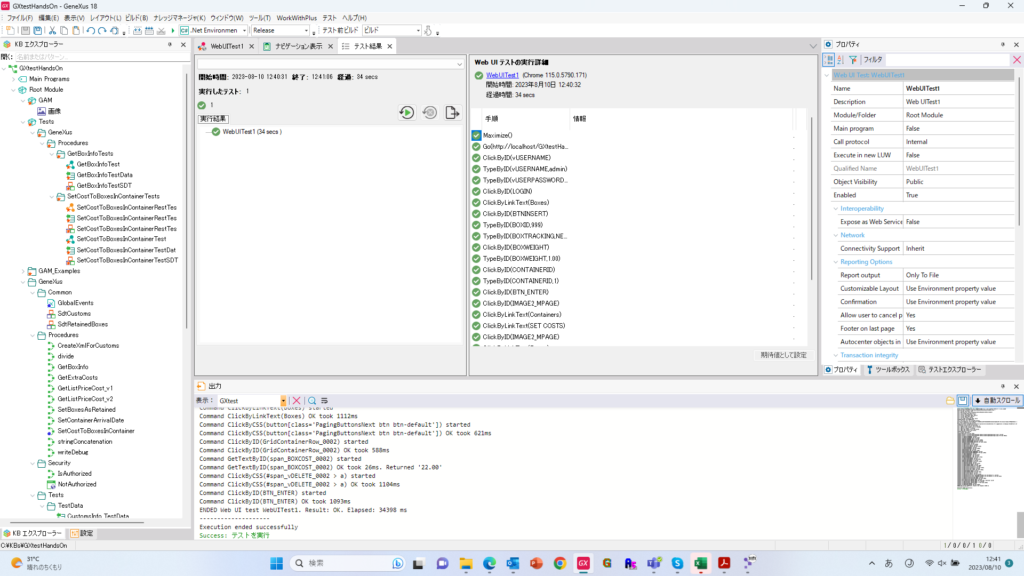
テスト結果はGeneXusIDE上で確認可能です。

まとめ
いかがでしたでしょうか?今回のワークショップで行ったUIテストに関する講義ですが、
視覚的に結果が確認できるため、単純に面白かったです。
アジャイルによる開発の場合、初期段階では画面レイアウトが頻繁に変わることが多いため、
このタイミングではなく、プロダクト(完成度を高める)フェーズにて実装し始めると良いのではないでしょうか?
特に、拡張機能を使用することでUnitTestオブジェクト同様に工数が削減できますのでこの記事をご覧いただいて
興味を持たれた方は検討してみては如何でしょうか?
最後までご覧いただきありがとうございました!

.jpg)


