.jpg)
#開発Tips:TabbedViewWebコンポーネント
2024年05月17日こんにちは、植田です。
Webアプリケーション開発において、1画面では表示しきれない項目を管理する場合はTabを使ったレイアウトも選択肢に入ってくると思います。
今回はTabbedViewWebコンポーネントを使用した画面(WebPanel)についてTabbedViewが動作する仕組みと使用時のポイントについて説明します。
TabbedViewについて
TabbedViewWebコンポーネントの概要についてはこちらをご参照ください。
TabbedView Web コンポーネント (genexus.jp)
使い方
TabbedViewWebコンポーネントはトランザクションにWorkWithパターンを充てることで自動的にKB上に生成されます。
※GeneXus18以降には現在の所含まれておりませんでしたのでご注意下さい。
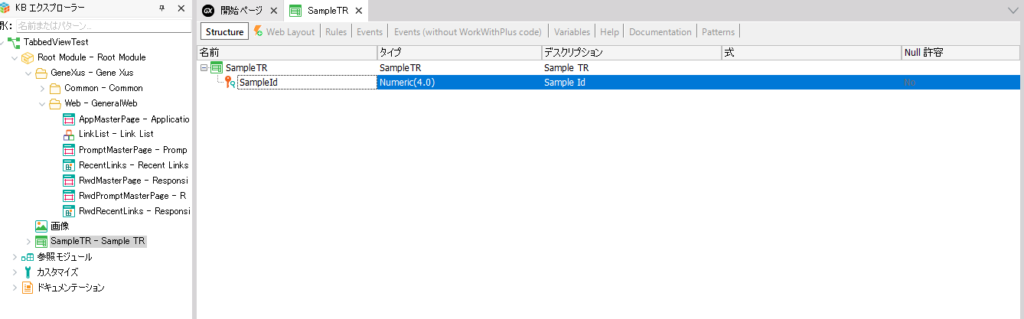
【適用前】

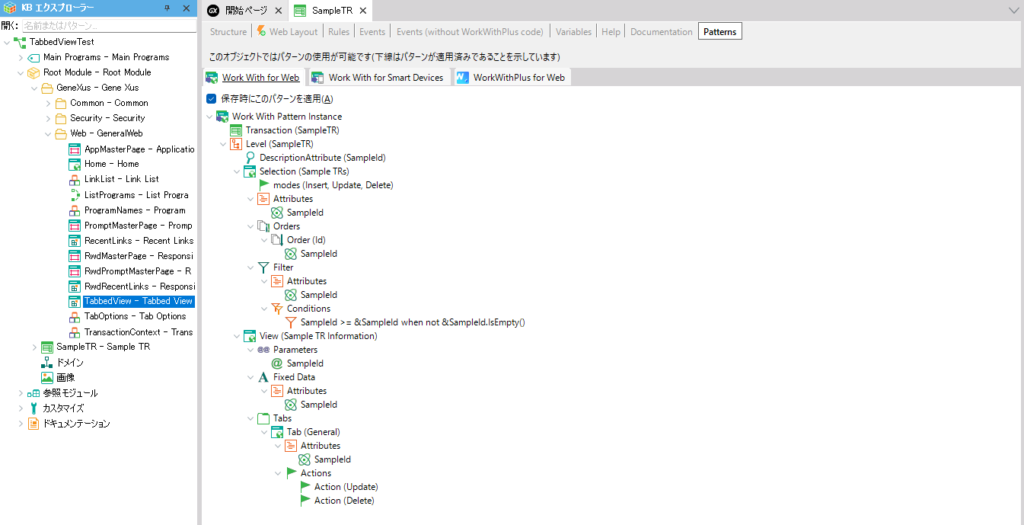
【Work With for Webパターン適用後】

使用時のポイント
TabbedViewWebコンポーネントのタブは基本的にリンクテキストで構築されている為、タブ切り替え時はブラウザの履歴が発生します。この履歴が発生することによってタブ内の情報が切り替わる仕組みとなっています。
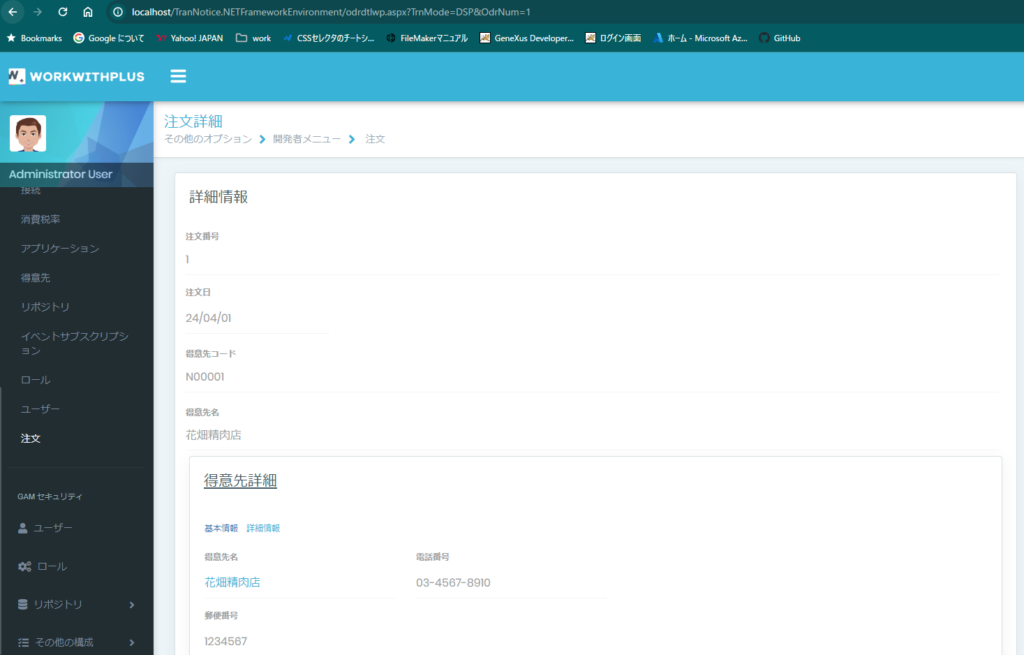
【タブ押下前】

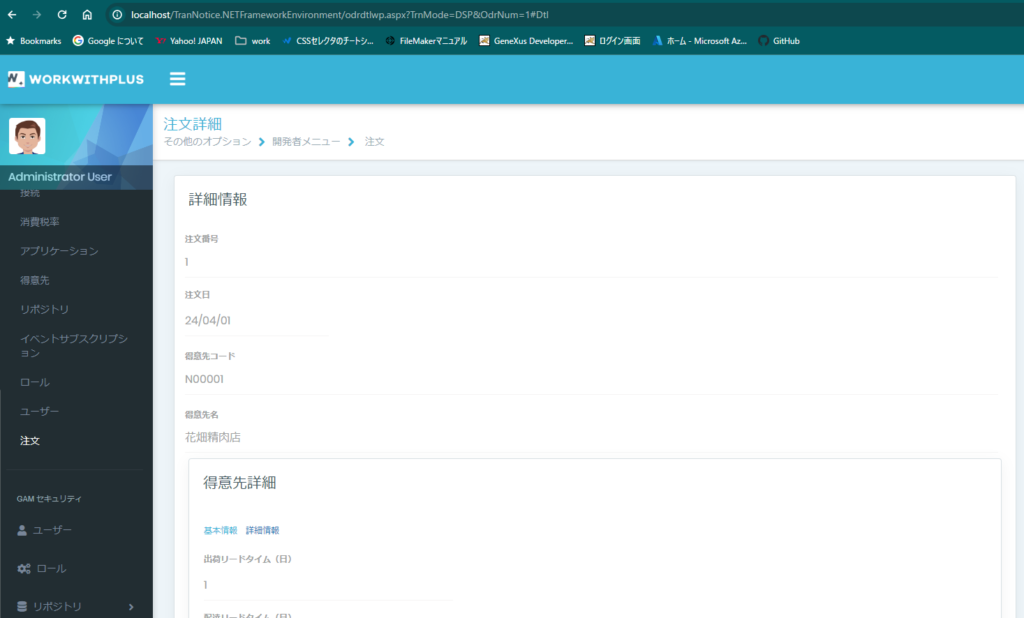
【タブ押下後】

図では分かりにくいかもしれませんが、アドレスの最後に「#Dtl」が付与されている事が確認できます。ここでブラウザの戻るボタンを押下すると直前で選択していたタブに戻ります。
他のケースとして画面を初期状態に戻したい(タブも1番目の状態にしたい)場合は、単純に画面を初期化したりTabbedViewWebコンポーネントを再作成するだけでは動作に不整合が起こります。
(例:初期化直前に切り替えていたタブが触れない、等)
原因は「ブラウザに直前のタブを触った履歴までしか残っていない」ことにより、TabbedViewWebコンポーネント自身が初期化されたことを認識していない所にあります。
これを解決する手段として、HistoryManagerユーザーコントロールを使用する方法があります。
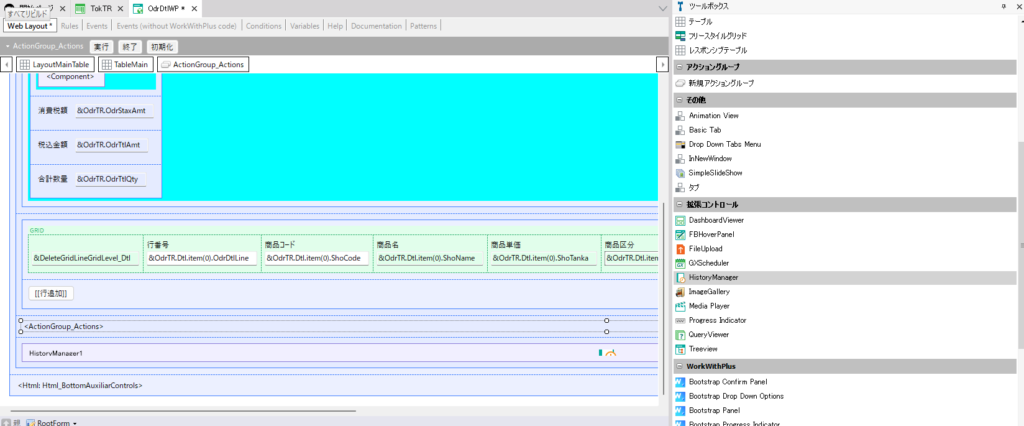
【HistoryManagerを配置】

【Eventsエレメントで押下履歴を追加】
//明示的にタブの押下履歴を追加 HistoryManager1.AddHistoryPoint(!'Khn')
このように意図的に初期タブを触った履歴を残してあげることで動作の整合性が取れます。
まとめ
今回はTabbedViewWebコンポーネントのご紹介でした。
タブによって画面内の情報の整理する事はとても有効的ですが、使用するコンポーネントや実装方法により挙動が異なる場合がありますのでご使用の際はそれぞれの特徴をよく掴んでおくことが重要です。
最後までご覧いただきありがとうございました!

.jpg)


