
#実装方法:GridのConditionsを使用した検索条件
2020年09月16日こんにちは、新人の田中です。
簡単な勤怠管理システムを作りましたので、参考までに比較的使用頻度が高いGridのConditionsについて紹介します。
この記事の内容が、ローコード開発に興味がある方の参考になれば嬉しいです。
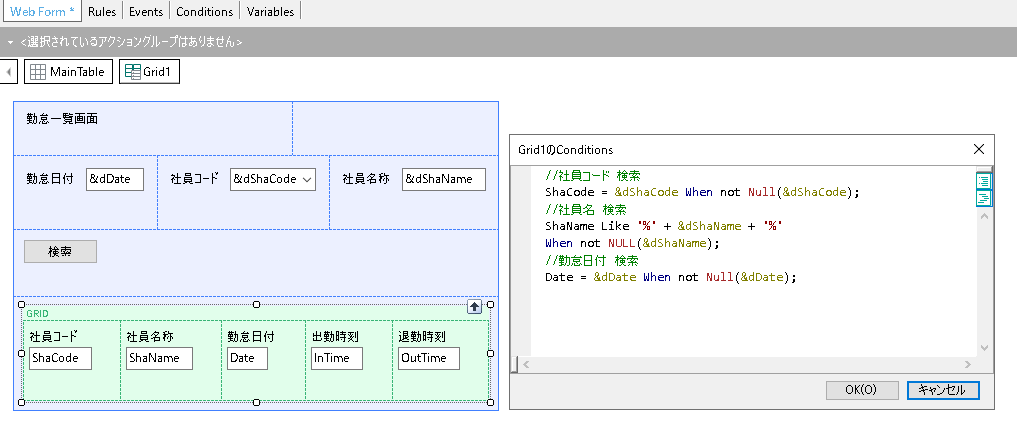
GridのConditionsは、Grid項目をフィルタリングするために使用します。
今回注意すべき点は、[ Condition ] プロパティは、定義済みのそれぞれのグリッドコントロールに適用されること。
オブジェクト全体 (フォームやすべてのグリッドなど) にフィルタを適用する、GeneXus オブジェクトの [ Condition ] タブと混同しなようにしましょう。
参考サイト
GeneXus Wiki URL : http://wiki.genexus.jp/hwiki.aspx?%5BConditions%5D+%E3%83%97%E3%83%AD%E3%83%91%E3%83%86%E3%82%A3,
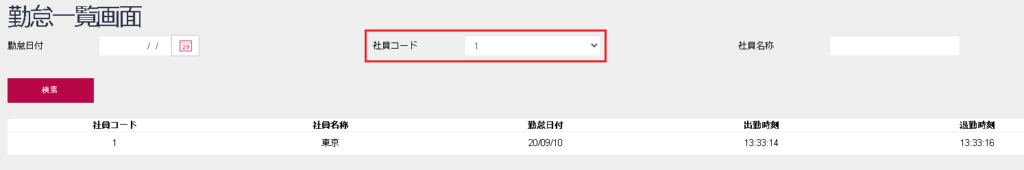
勤怠一覧画面にて、(勤怠日付、社員コード、社員名称)毎に検索できる画面を作ります。
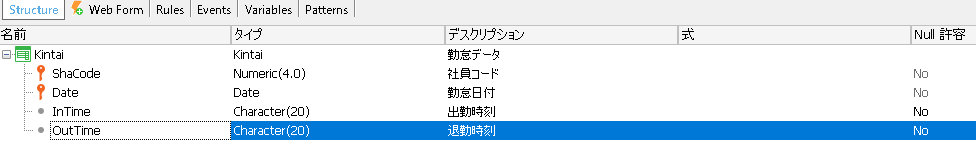
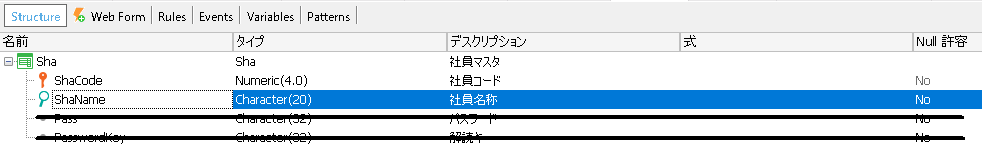
勤怠と社員というトランザクションがあるとします。
下図の内容を実装してみましょう。
勤怠トランザクション

社員トランザクション

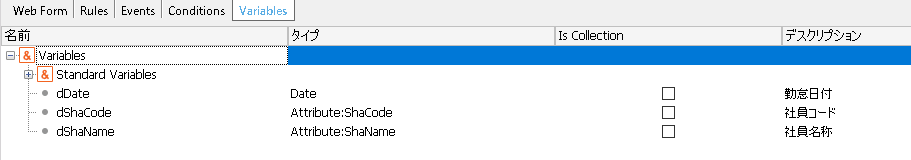
WebPanel


以上です、実行してみましょう
⇒実行し、下の画面のようにフィルタ条件が適用出来れば成功です。
実行結果
フィルタ前

フィルタ後 ※勤怠日付、社員コード、社員名称を1項目以上入力し、検索ボタンを押すとフィルタ条件が適用されるようになります。

閲覧いただきありがとうございました。

.jpg)


