
#実装方法: WorkWithPlus(無限スクロール)実装方法
2021年07月21日
こんにちは、植田です。
今回はWorkWithPlusの機能の内、「無限スクロール 」 について実装方法を お伝えしていきたいと思います。
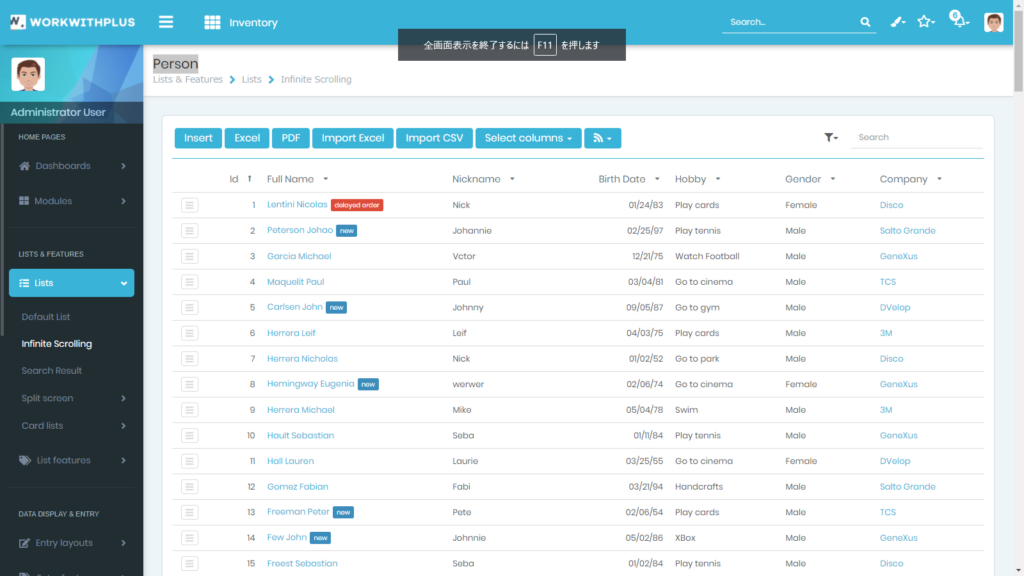
現在、下記のサイトで動作イメージを確認できます。

■実装編
まず、簡単なトランザクションオブジェクト(当記事では社員トランザクション)を作成します。
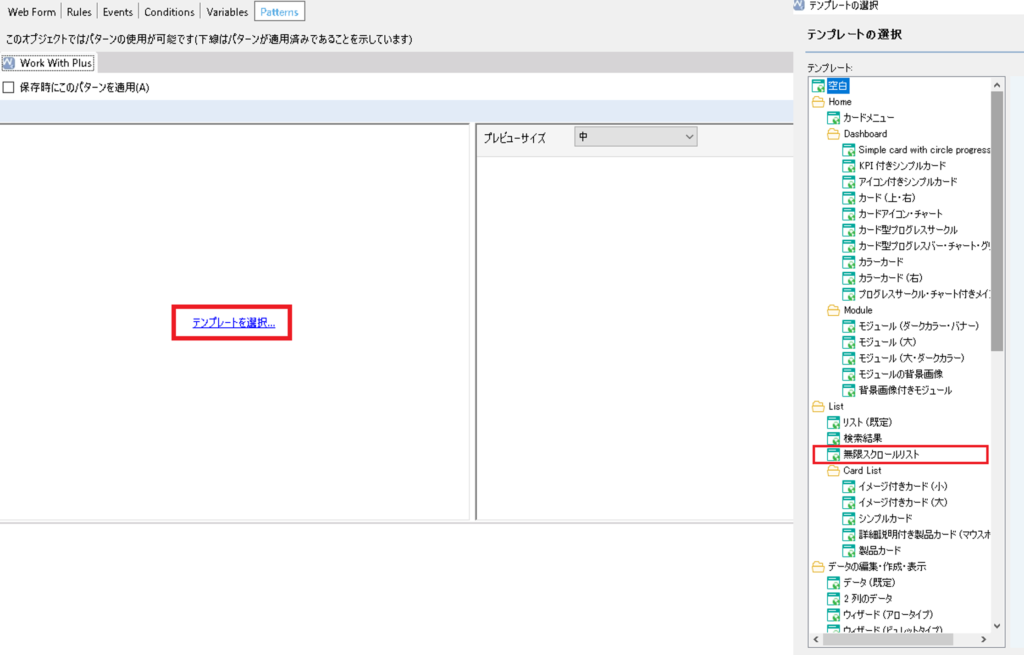
WorkWithPlusパターンインスタンスを作成すると、ウィザードが表示されます。
「テンプレートの選択」にて、「無限スクロールリスト 」 を選択します。

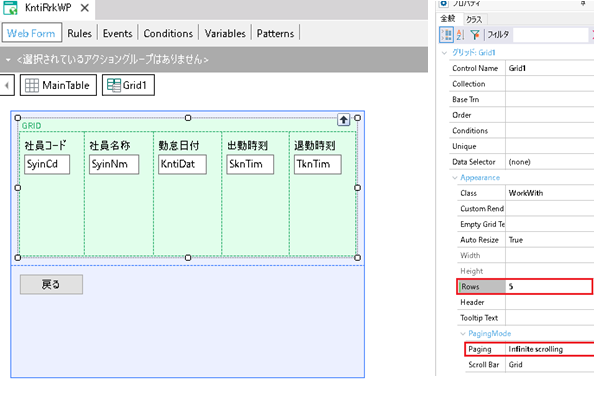
下図の赤枠の2点を変更します。

Rows:初期データ抽出時点での最大行表示数
Paging:Infinite scrolling(無限スクロール有効化)
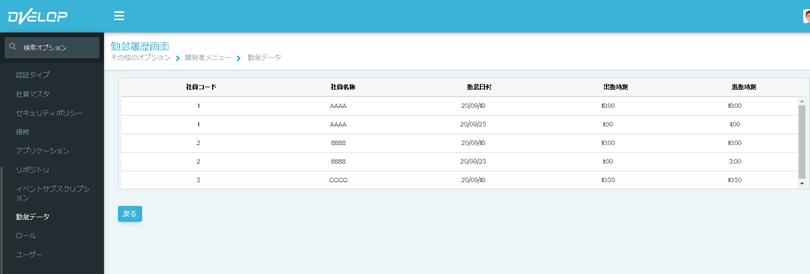
ビルド後、動作を確認します。
【実行結果】

如何でしたでしょうか?
この方式ですと利用者が見たい分だけスクロールし読込を行う為、
一度にデータを読み込む必要が無くレスポンスも考慮された形となっています。
また、ページングによるボタン押下の手間も省けますのでよりスマートデバイス
での操作に対応されてきたという印象です。
是非ご活用ください。
最後までご覧頂きありがとうございました!

.jpg)


