
#機能紹介:UIテストの自動化
2021年02月03日
こんにちは、新人の岩成です。
今回は、GXでUIテストを自動化する「UITest for web」オブジェクトをご紹介します。
簡単な記述でテストを自動化し、Jenkinsや他のCIサーバでテストの実施を任意のスケジュールに設定できるため
作業の効率化・問題の早期発見化において便利です。
1.UIテストオブジェクト
※GX16とGX17の両方にありますが、名称が違うため総称してUIテストオブジェクトとしています。
UIテストオブジェクトは、外部オブジェクトのメソッドを使用してデバイスを制御する機能を備えたプロシージャのことです。
コントロールのタップや値の入力など、様々なUIアクションを使用できます。
テストの流れを専用のレコーダーで記録し、レコーダー上で作成されたコードを使用してテストを自動化できます。
それでは実際にご紹介します。
2.今回のサンプル
今回は ログイン画面➡商品一覧画面➡新しい商品の追加 という流れでUIテストオブジェクトを作成します。
登録する商品はジンジャエールです。ブラウザはChromeで行います。
| ・Chromeのバージョンは85以下でないと正常に動作しないので注意してください。 ・GXTestのライセンスも必要となります。 |
3.操作の記録(レコーディング)
まず最初に、Chromeに「GXTest Recorder」(拡張機能)を追加します。

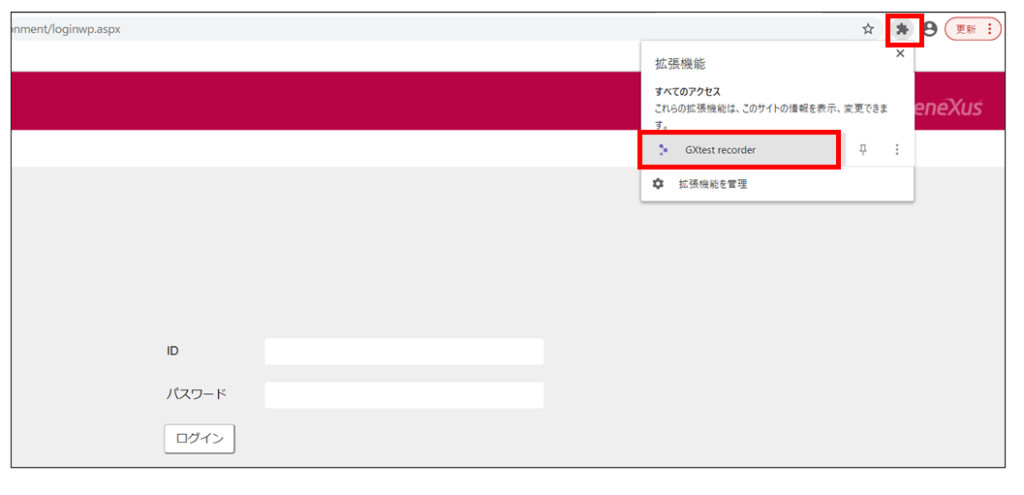
ブラウザの右上部分からレコーダーを起動します。

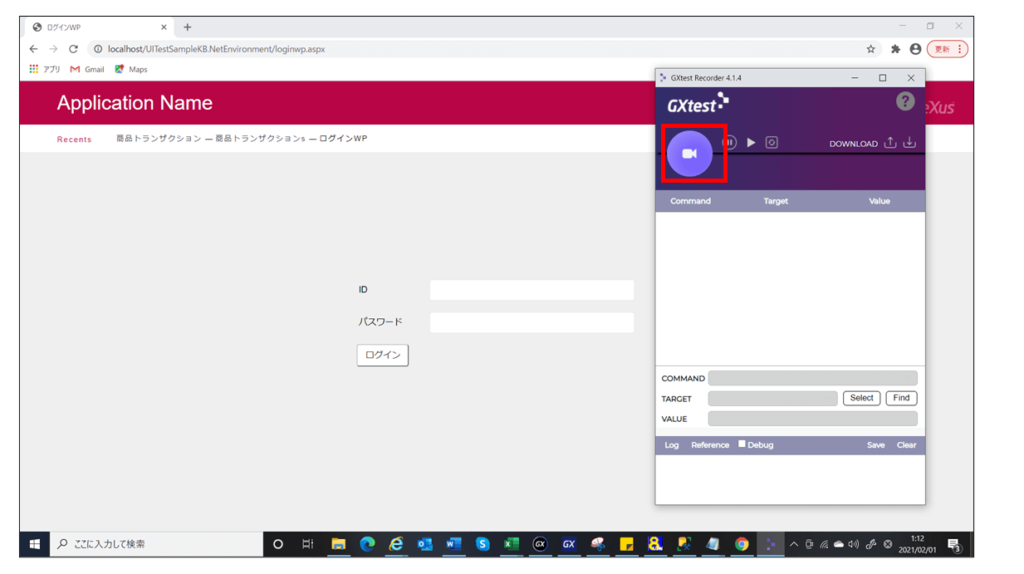
レコーダーを起動したら、録画ボタンを押してブラウザを動かします。

今回の流れ ログイン画面➡商品一覧画面 ➡新しい商品の追加 はこちらです。
そうすると、同時にこのようにレコーダーで動きを読み取ってくれます。
録画ボタンをもう一度押すと読み取り動作が停止します。
4-1.テストプロシージャの作成
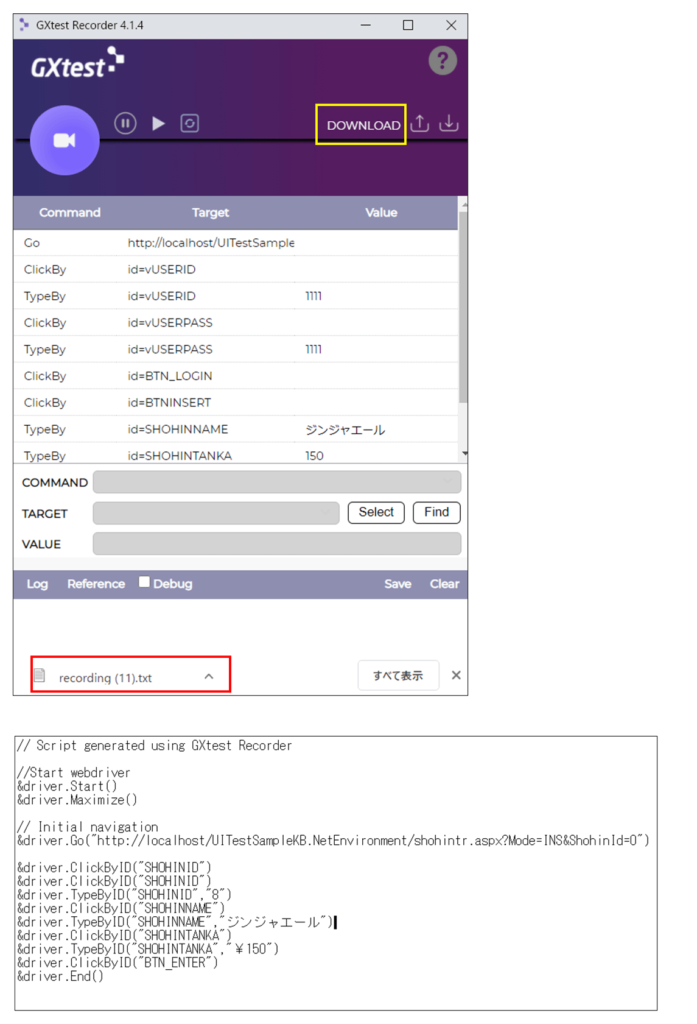
レコーダーのDOWNLOADをクリックすると、ソースコードがダウンロードされます。
下矢印アイコンで今回のレコーダーの情報をバックアップでき、
上矢印アイコンで前回のレコーダーの情報を読み込めます。

次に、ダウンロードしたコードをオブジェクトに貼り付けて動かします。
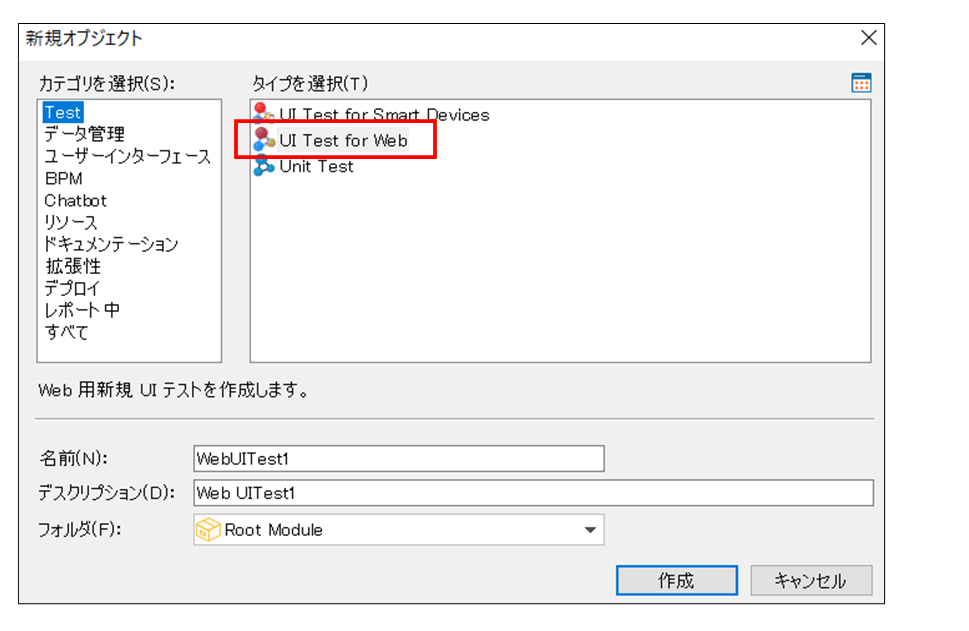
新規オブジェクトでUI Test for Webを選択します。

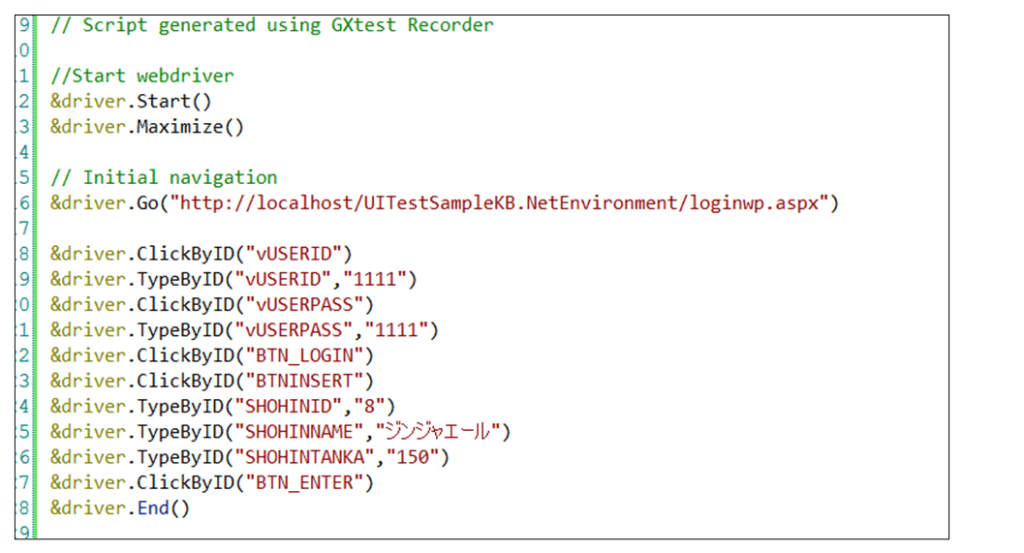
コピーしたコードをUIテストオブジェクトに貼り付けます。
&drivertというGenexus内に存在する変数があり、これにクリックや文字入力などの動作が紐づいています。
StartからEndまでが一連の流れです。

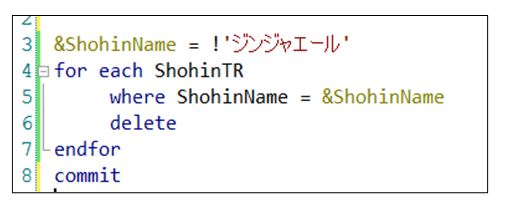
繰り返しテストを行えるように、テストコードのStartの前に重複するデータを削除しておきます。

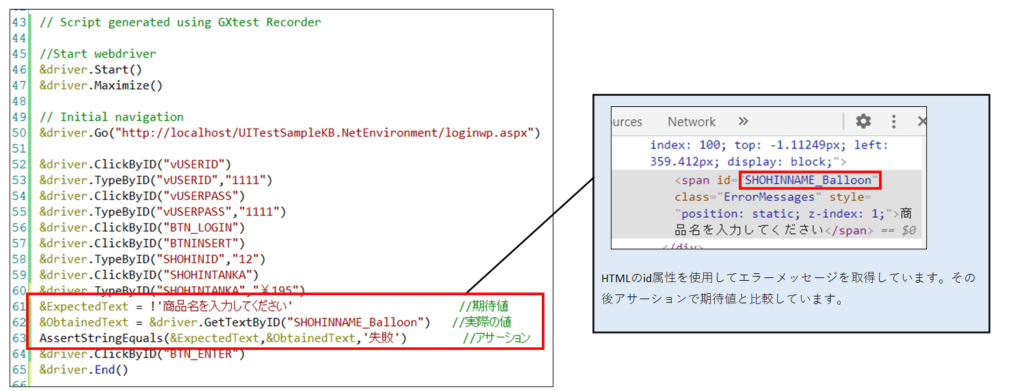
4-2.アサーション
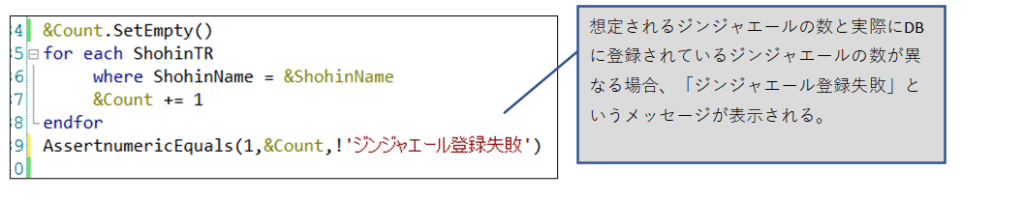
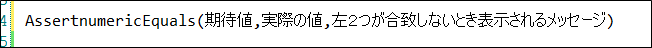
&driver.End()の後にテスト後の期待値と実際の値を比較して、合格か不合格かを確認します。
最初の 2 つのパラメーターを比較し、一致しない場合は3 つ目のパラメーターを表示します。


GeneXusで使用できるアサーションは下記の3つです。
- AssertNumericEquals(2 つの数値が等しいかどうか)
- AssertStringEquals(2 つの文字列が等しいかどうか)
- AssertBoolEquals(2 つのブール値が等しいかどうか)
5.テストの実施
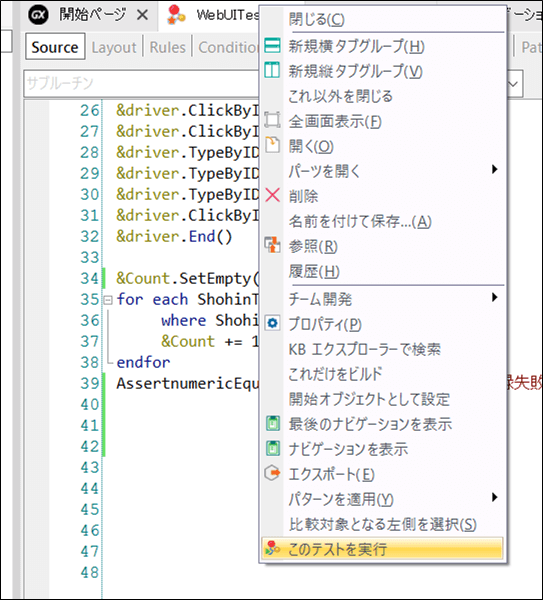
オブジェクトを右クリックし「このテストを実行」を選択します。
その後ブラウザが開き、最初に示した動画と同じ動きを自動的に行います。

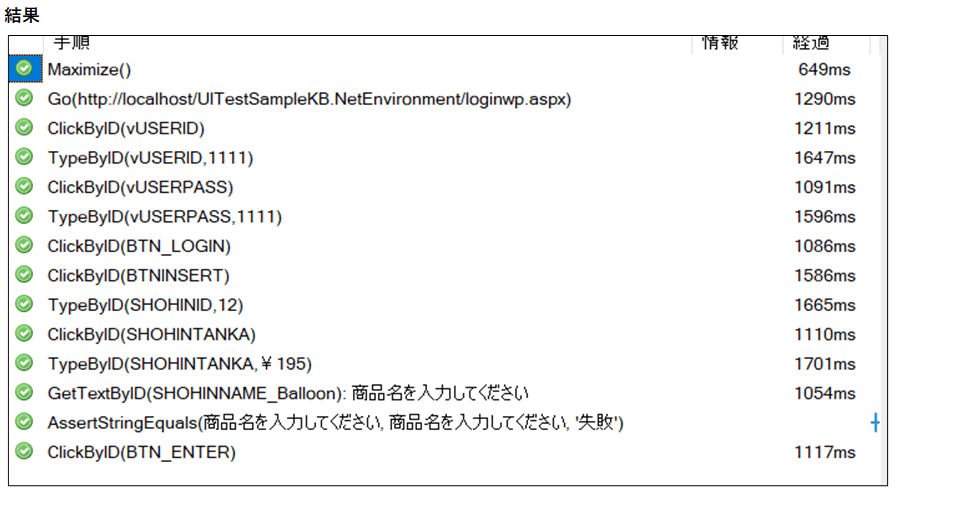
6.テスト結果の確認
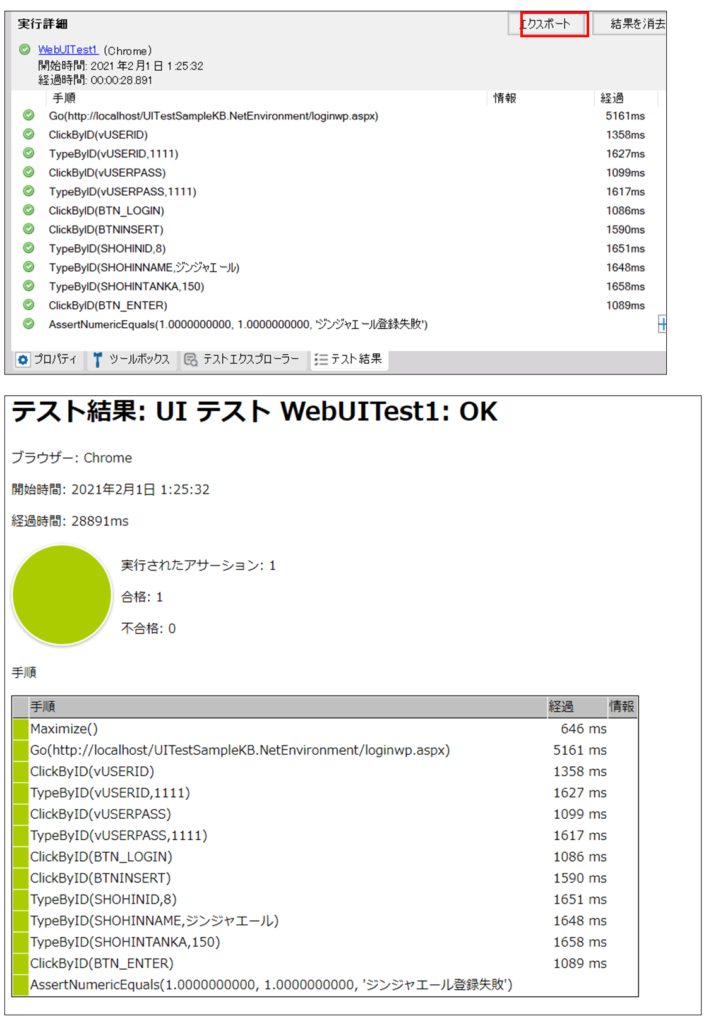
テストが終わると、1つ1つの動作が成功しているかを実行詳細部分で確認できます。
また、HTML形式の結果レポートをエクスポートすることもできます。

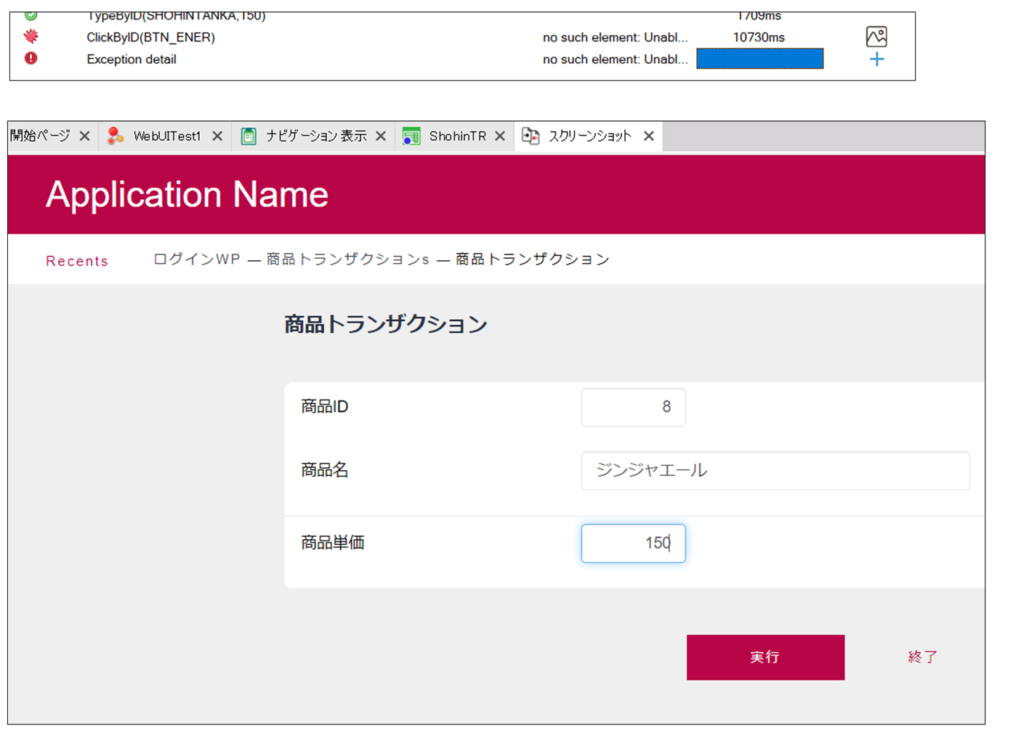
コマンドが実行できないときは失敗時の画面のキャプチャを残してくれます。

7.エラーケース
レコーダーで録画した流れと同じコマンドが実行されるので、エラーケースにも使用できます。
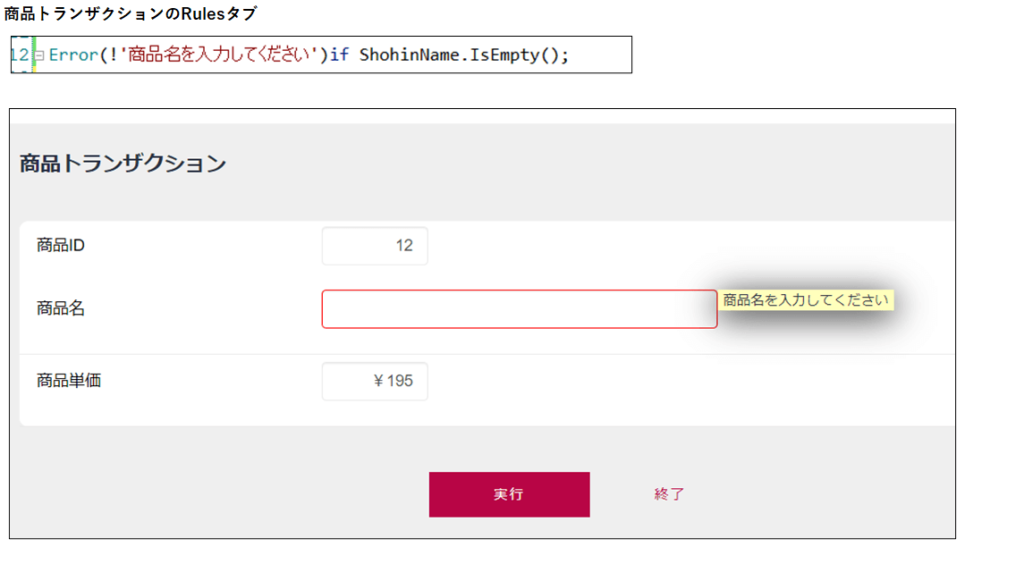
例えば、サンプルで使用した商品TRに商品名が未入力の場合エラーメッセージが表示されるルールがあるとします。

この場合も、レコーダーでログイン画面 ➡商品一覧画面➡新しい商品の追加(商品名未入力)
の流れで録画し、上記同様の手順でテストプロシージャを作成して結果を判定することができます。


今回はエラーメッセージが1パターンしかないですが、入力値によってメッセージが分かれるときなどは便利です。
8.その他機能
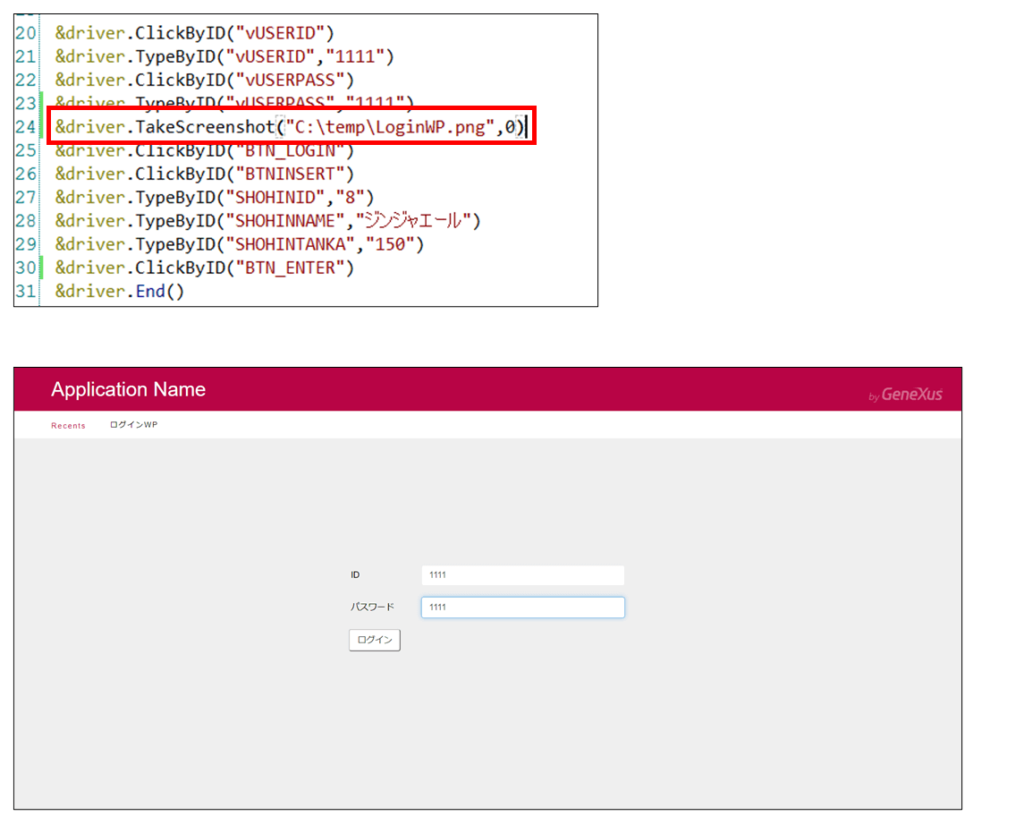
キャプチャの取得と保存
特定の画面でキャプチャーを残しておきたい場面では、コマンドで指示することがきできます。
画像のパスと拡張子の種類を記述します。(保存先がターゲット環境は不可)

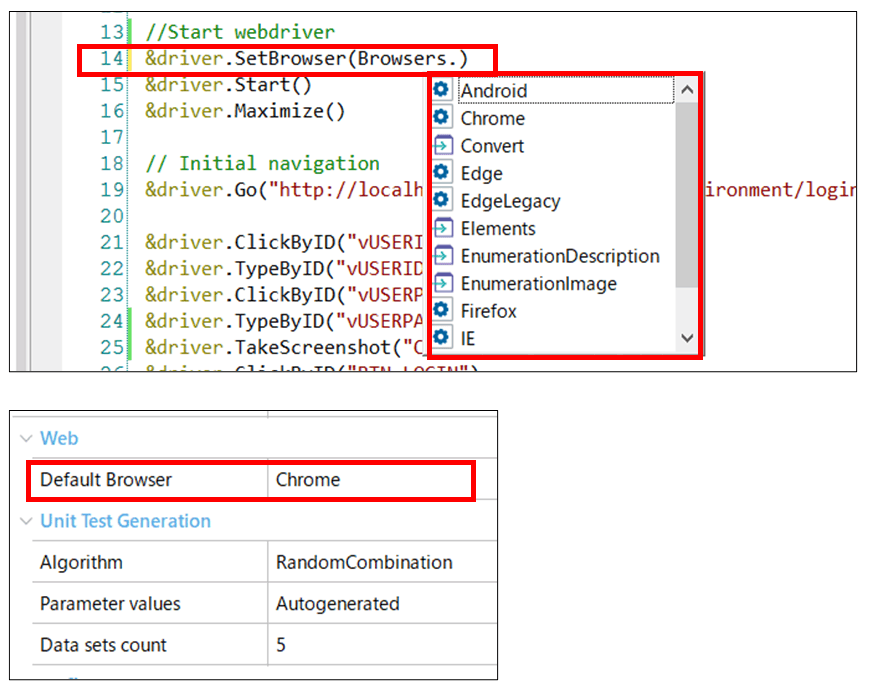
ブラウザの指定
他にも、明示的に別のブラウザを指定することもできます。
ブラウザを指定しない場合はKBのDefault Browserプロパティで設定されているブラウザが適用されています。

UIテストオブジェクトのご紹介は以上です。
最後までお読み頂きありがとうございました。

.jpg)


