
#検証 : グローバルイベントについて
2021年04月26日
こんにちは、鎌倉です。
早速ですが、
グローバルイベントを使用したことはありますか。
グローバルイベントは、Genexus15以降で使用できるようになった比較的新しい機能で
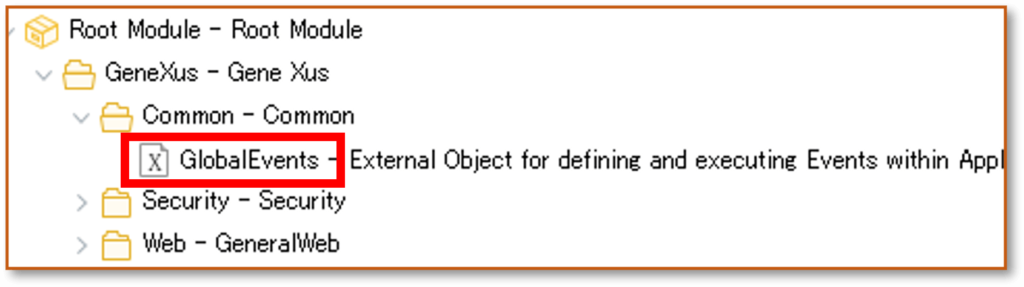
RootModule配下のGeneXus フォルダの中のCommon 内に用意されています。

グローバルイベントは、
通常のイベントとは異なりすべてのコンポーネントに有効なイベントで 、
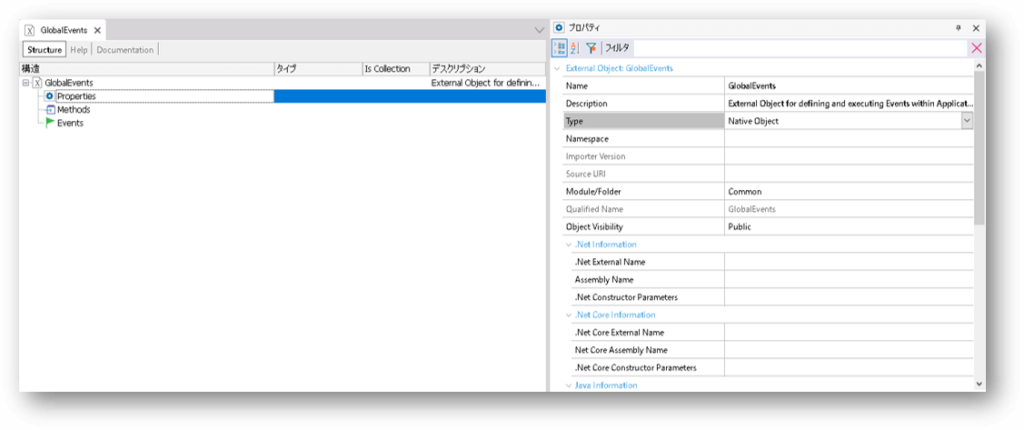
下記のオブジェクトに定義することで、
自由に任意のコンポーネントからイベントを呼び出すことができる便利な機能です。

※参考リンク:グローバルイベント
そこで今回の記事では、
グローバルイベントはどこまでの範囲が有効なのか疑問に思ったので
検証した内容をご紹介したいと思います。
検証

①検証準備
まずそれぞれのオブジェクトに画像のように定義を行いました。
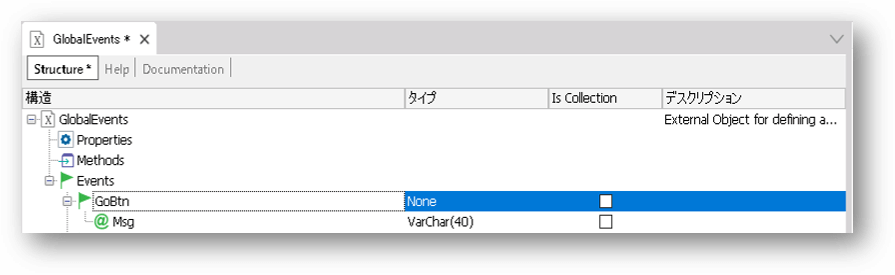
■グローバルイベント
イベントを追加します。
今回は引数にメッセージ内容を持たせたいのでvarcharにしました。

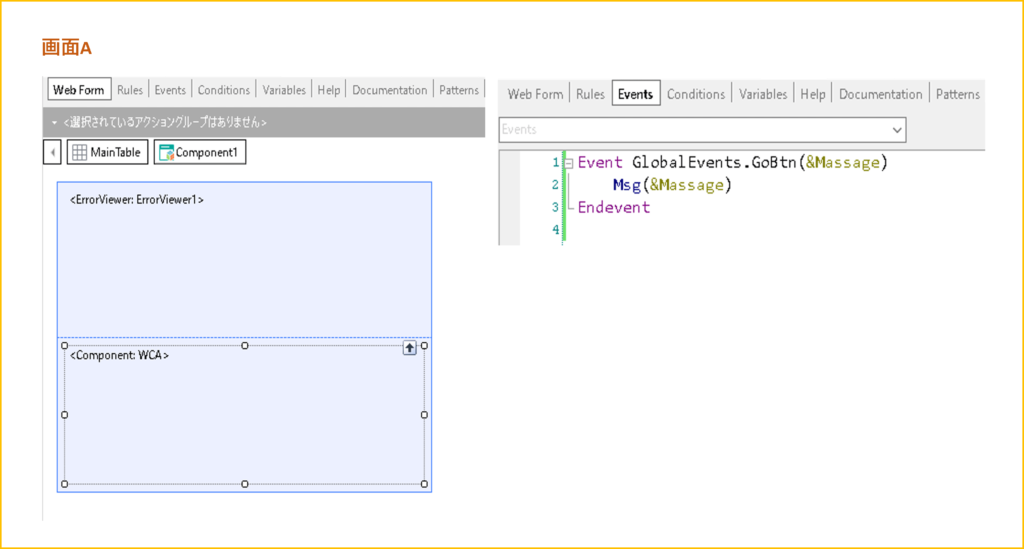
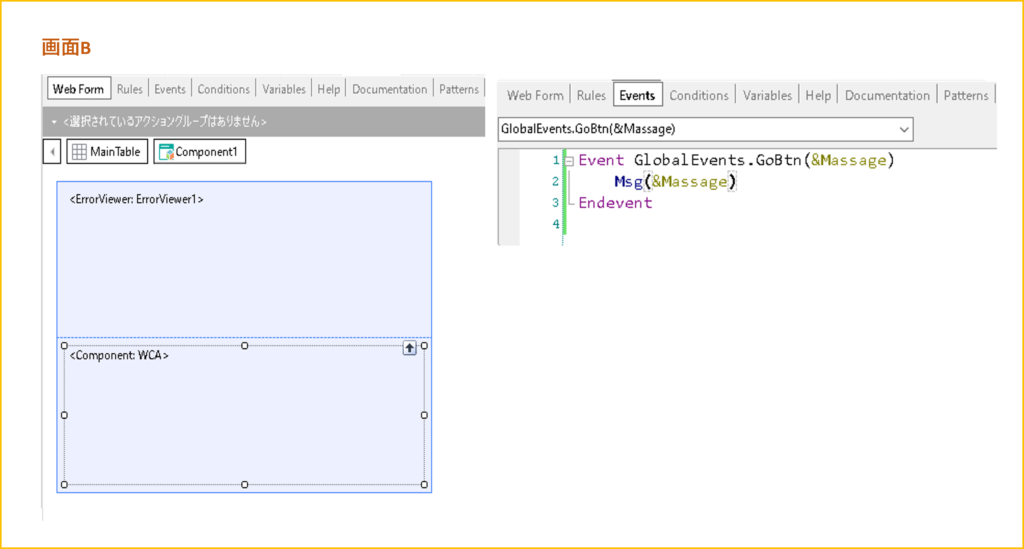
■WebPanel
同じWebCompornentが配置してあるWebPanelを2つ作成し、
グローバルイベントが発生するとメッセージが表示されるようにします。


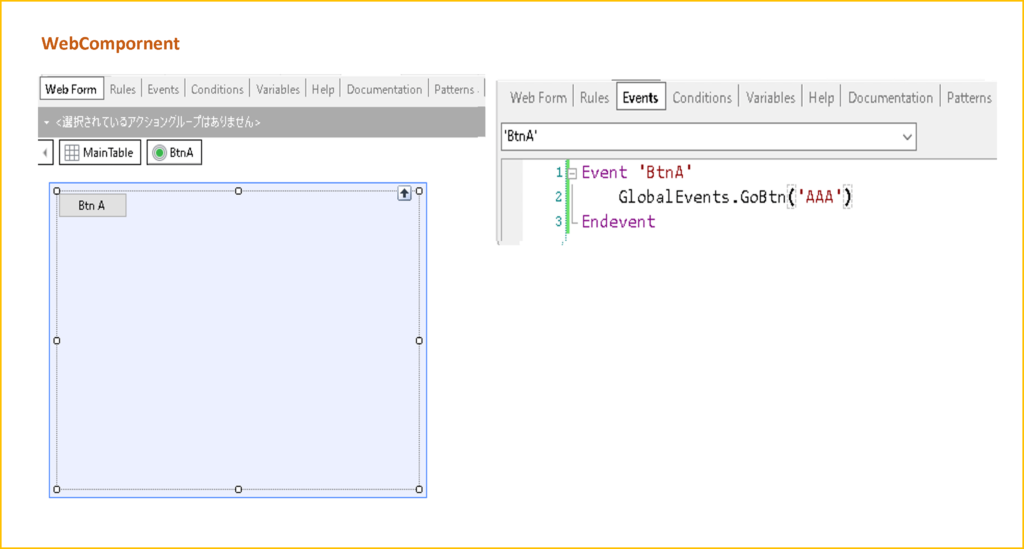
■WebCompornent
WebCompornent内のボタンを押下すると、グローバルイベントが呼び出されるように定義を行います。

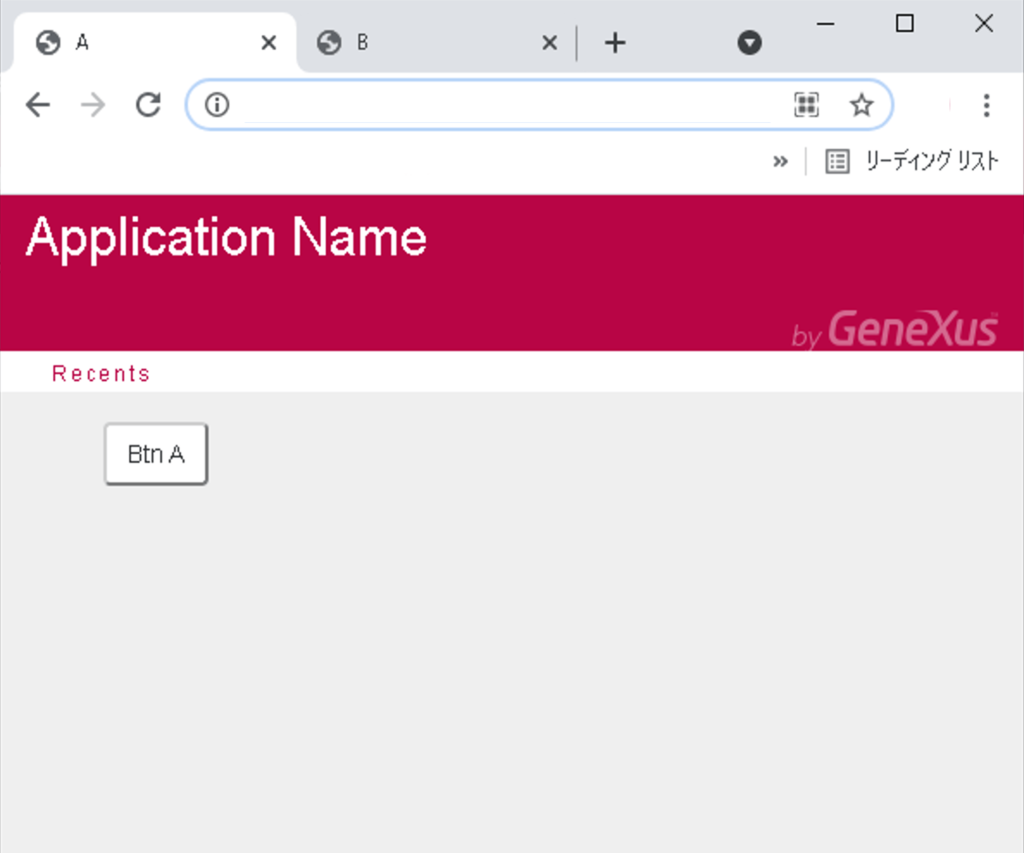
②検証実行
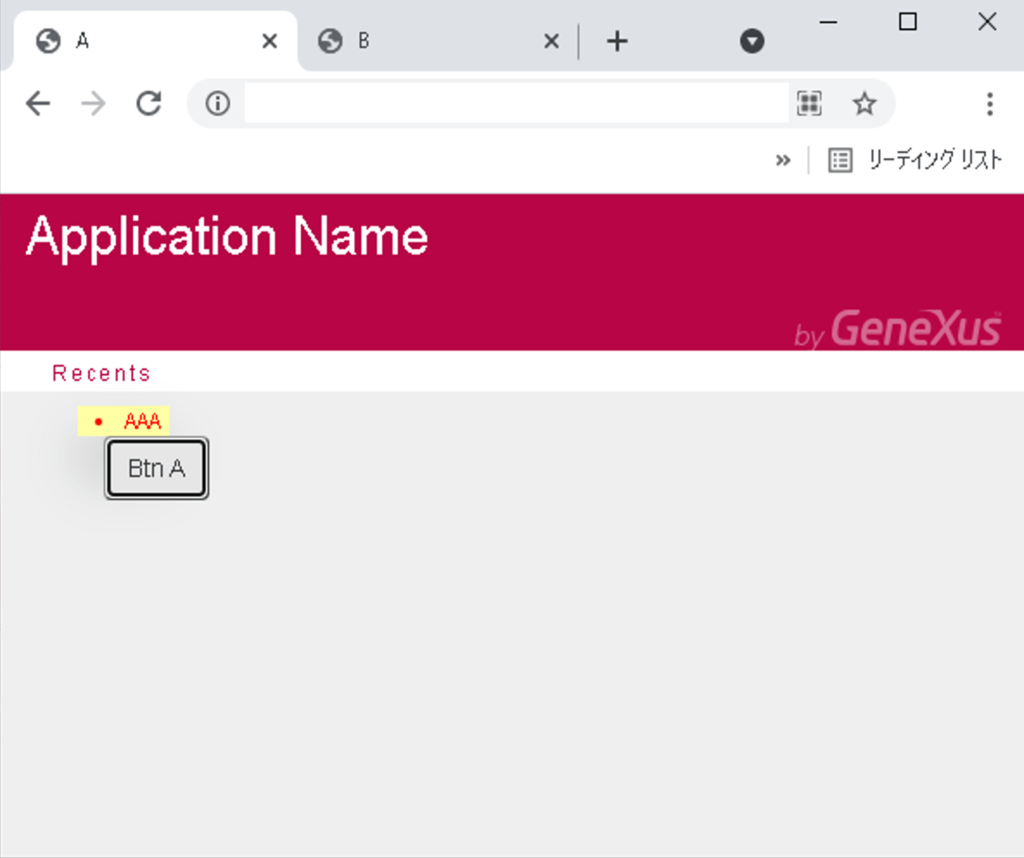
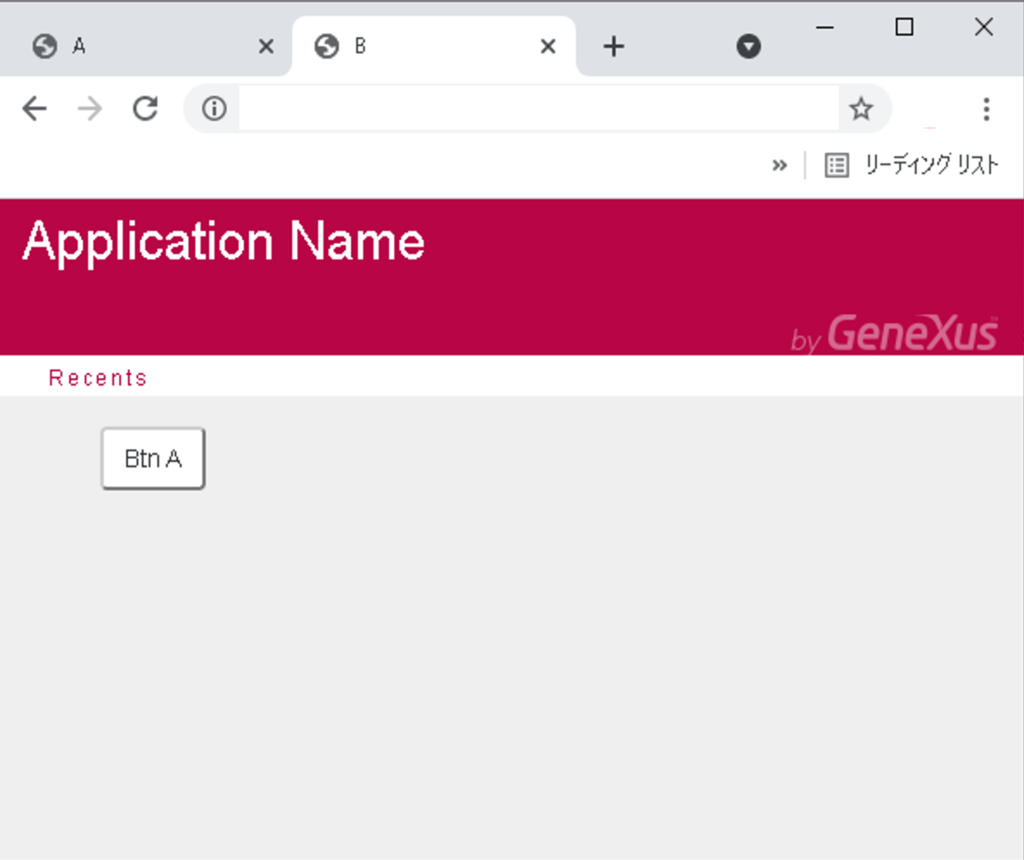
プラウザに画面Aと画面Bを別タブで表示させます。

次に、A画面のボタンを押下し
メッセージが表示されるのか各ページを確認します。
A画面↓

B画面↓

③検証結果

稼働しているアプリケーション全体に効果を及ぼすものではなく
Webページ(タブ内)でのみ有効であることがわかりました。
複数同じ画面を開いていても、影響なく動作させることが出来そうですね。
では、アプリケーション全体を有効とすることが出来る機能はあるのでしょうか。
続いての記事では、アプリケーション全体を有効とすることができる
Server.Socket 外部オブジェクトを使用して実装方法や検証内容を紹介したいと思います。
最後までお読みいただきありがとうございました。

.jpg)


