
#検証: Server.Socket外部オブジェクトについて
2021年04月26日
こんにちは、鎌倉です。
前回の記事では、
グローバルイベントの検証内容をご紹介させていただきましたが
今回の記事では、
グローバルイベントよりも有効範囲が広いServer.Socket外部オブジェクトを使用して
検証した内容をご紹介したいと思います。
Server.Socket外部オブジェクト
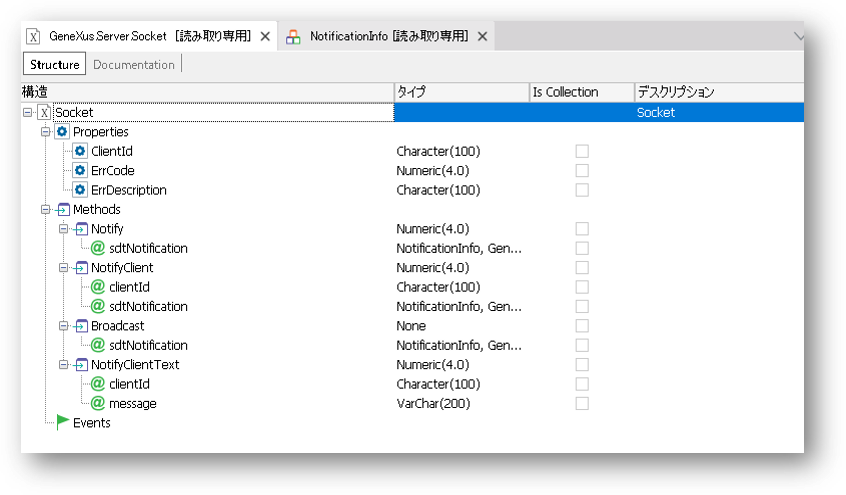
Server.Socket外部オブジェクトとは、
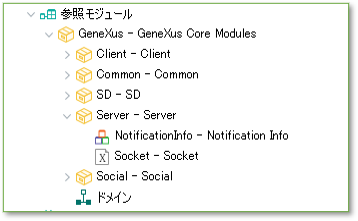
参考モジュール配下のGeneXus のフォルダの中のServer内に用意されています。

ServerSocket外部オブジェクトを使用することで稼働中のアプリケーションに
リアルタイムで情報を送受信することができます。

Server.Socket外部オブジェクトの使用方法
指定したオブジェクトにメッセージを送信する簡単な機能で紹介したいと思います。
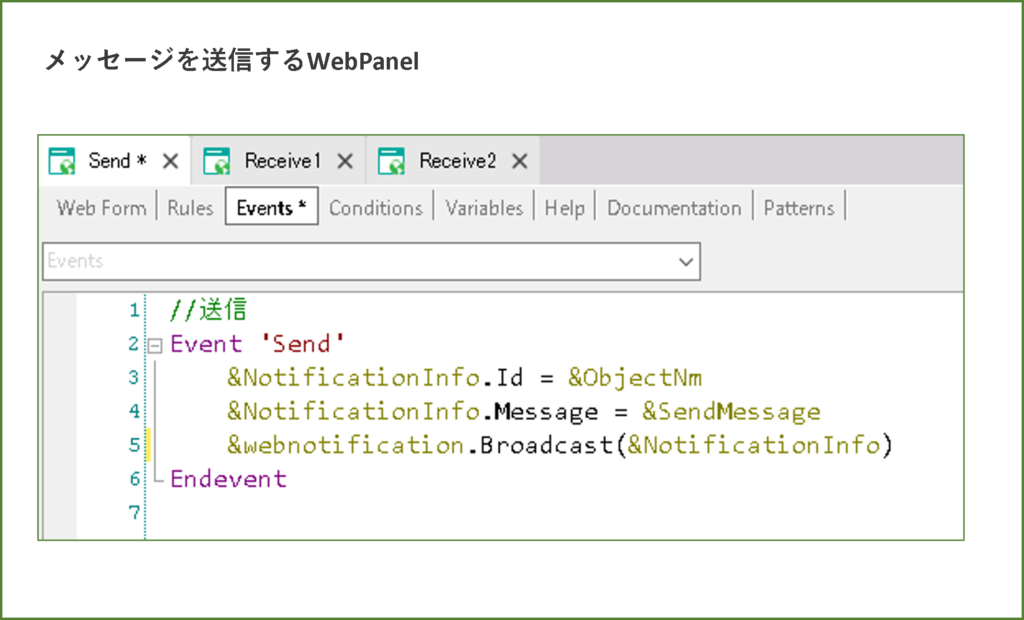
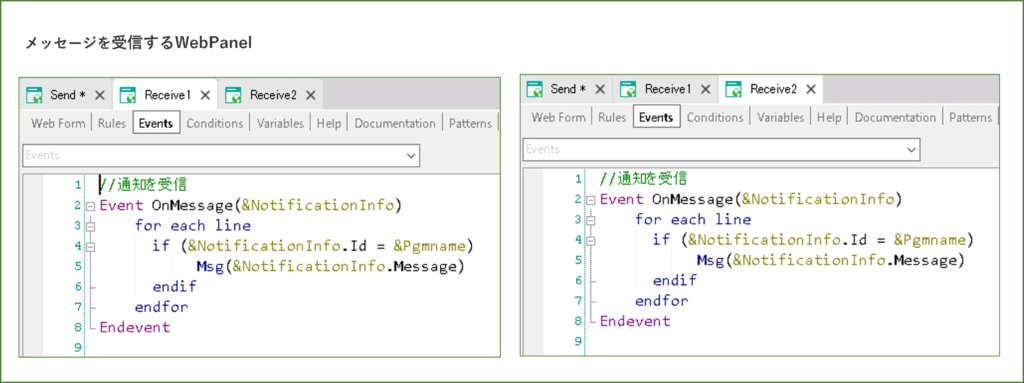
下記のリンクを参考にしながら、画像のように定義を行いました。
※ 参考リンク:Server.Socket 外部オブジェクト
まず送信側には指定したオブジェクトに通知が届くようメッセージをブロードキャストします。

受信側には、OnMessageイベントを使用して
該当するオブジェクトだった場合メッセージを表示させる処理を記述します。

上記のような定義かできたら、実行を確認します。
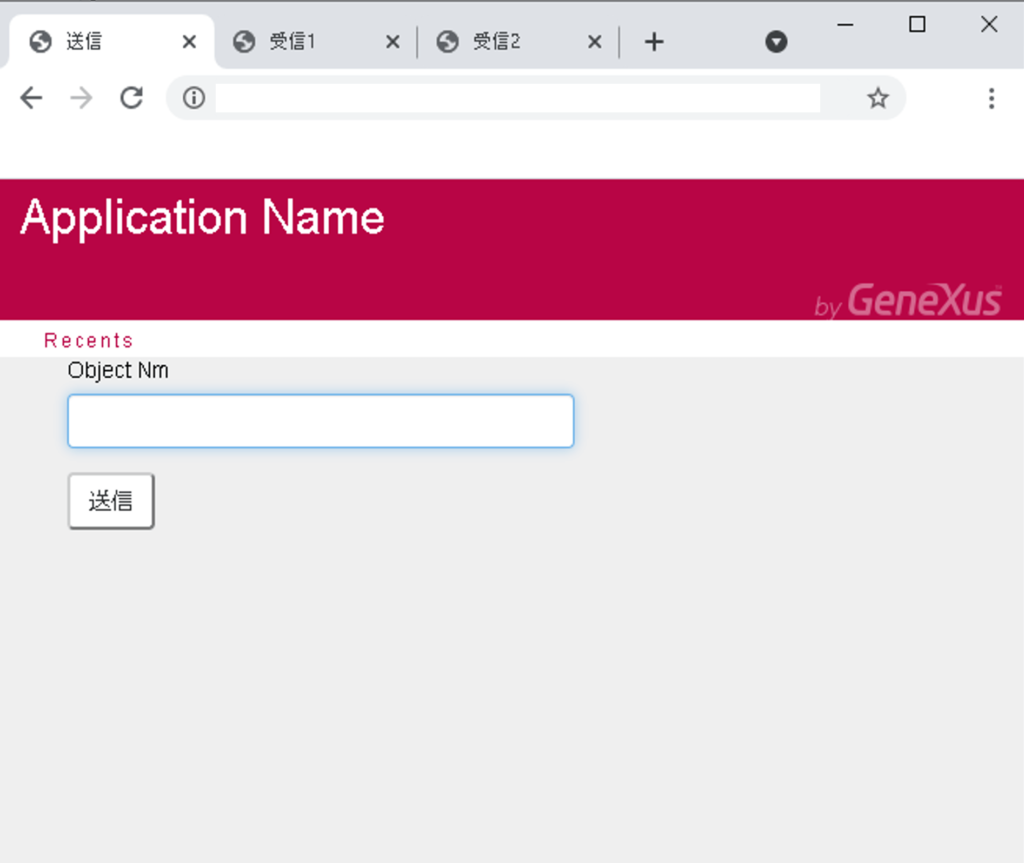
まず送信、受信画面をすべて別タブで表示させます。

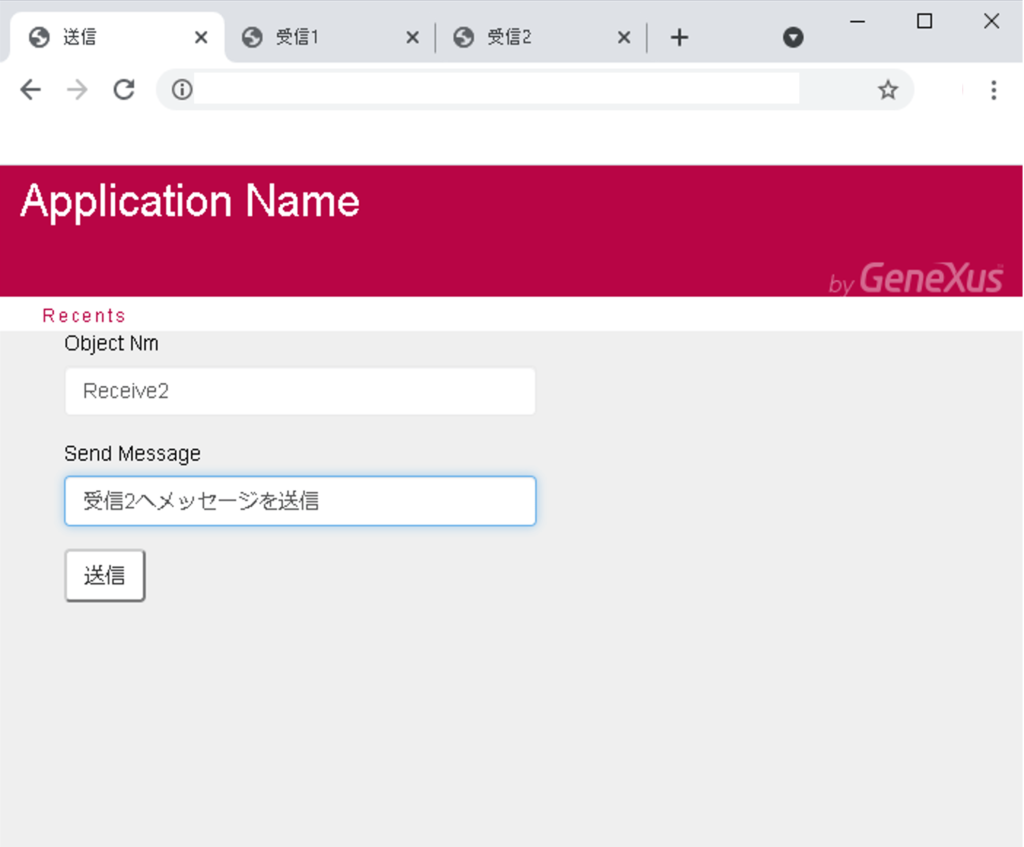
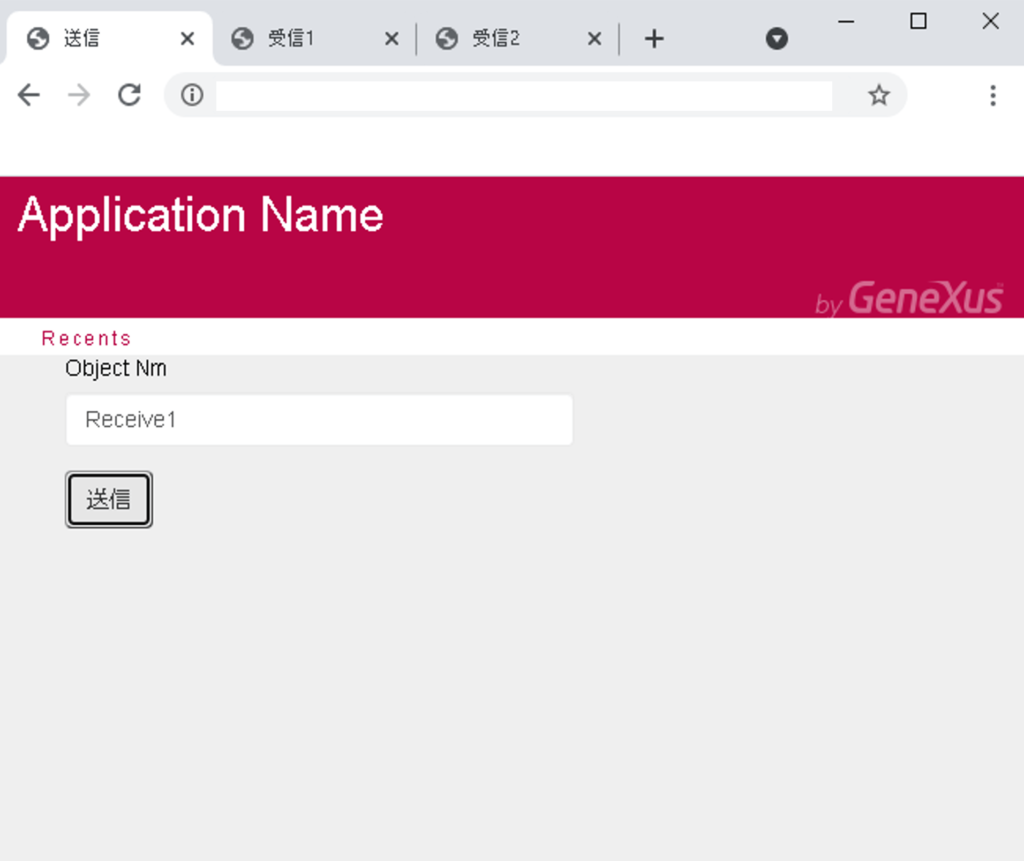
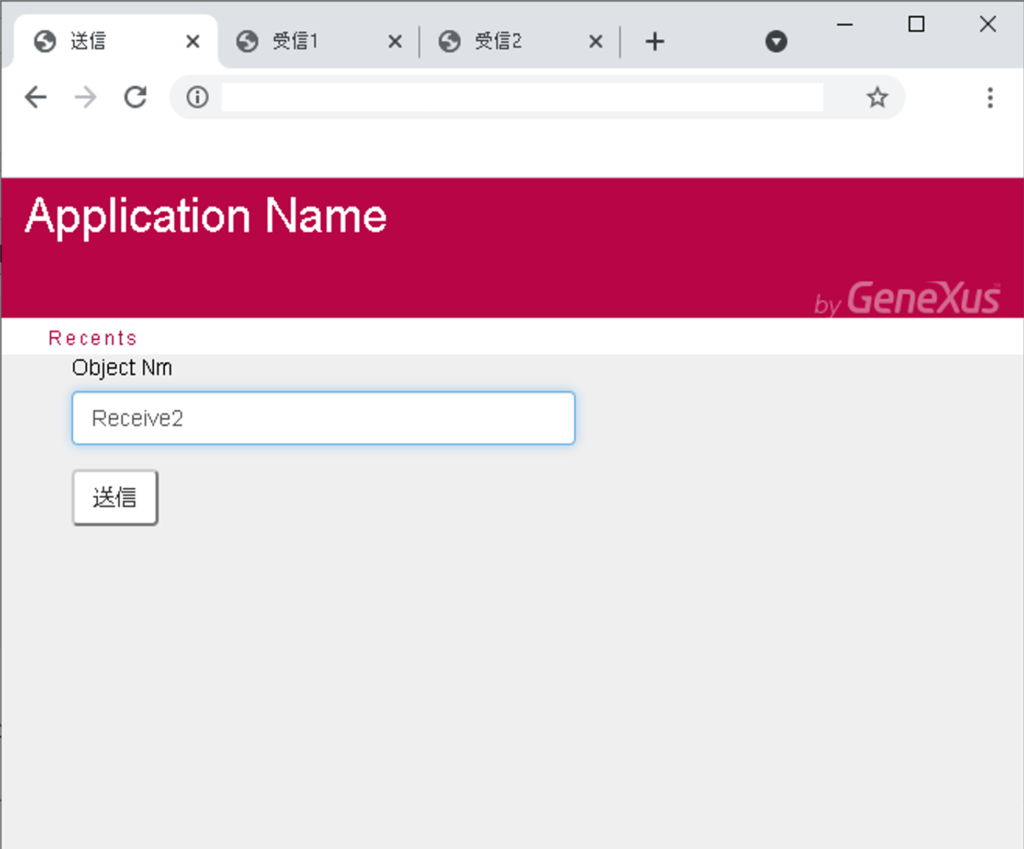
送信画面で、オブジェクト名と送信するメッセージを入力します。

送信ボタン押下後、それぞれの画面を確認します。
受信1↓

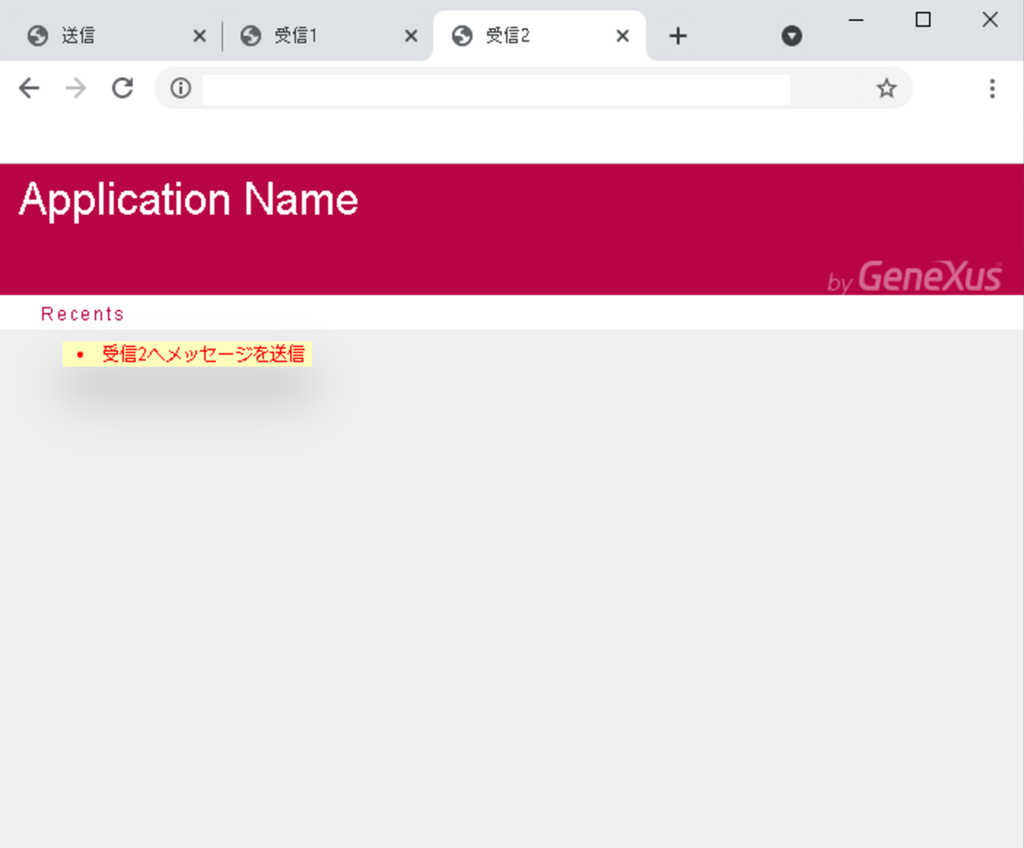
受信2↓

リアルタイムにメッセージが受信されて
指定したオブジェクトにのみメッセージが表示されていることが確認出来ました。
検証
実装方法がわかったので
どのような活用ができるのか検証してみたいと思います。

①検証準備
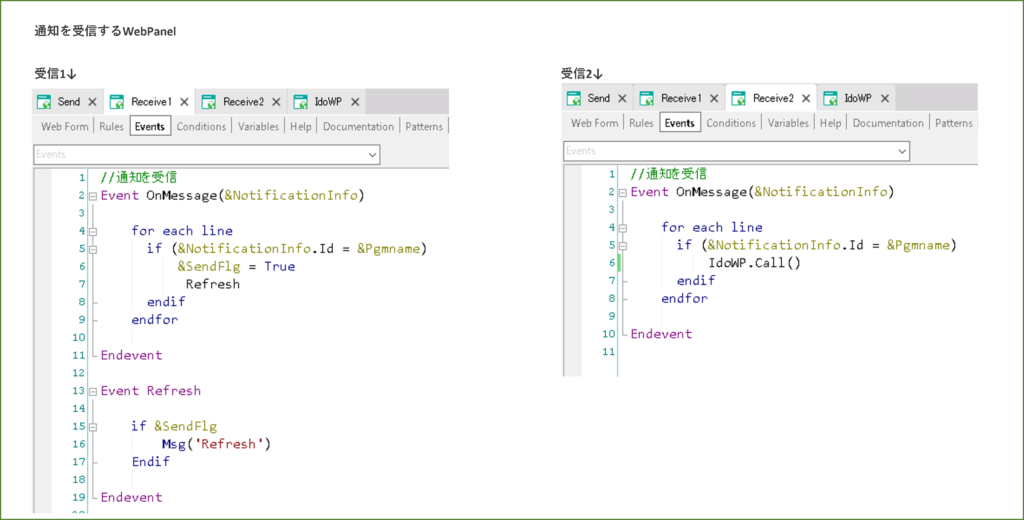
受信1、受信2のWebPanelを画像のよう修正します。

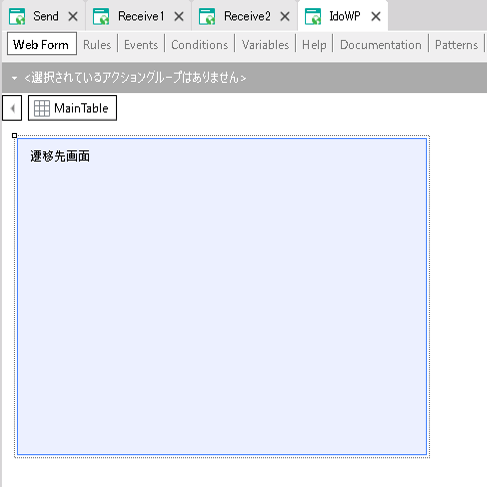
また、受信2の遷移先の画面も作成します。

②検証実行
プラウザに送信、受信画面をすべて別タブで表示させます。

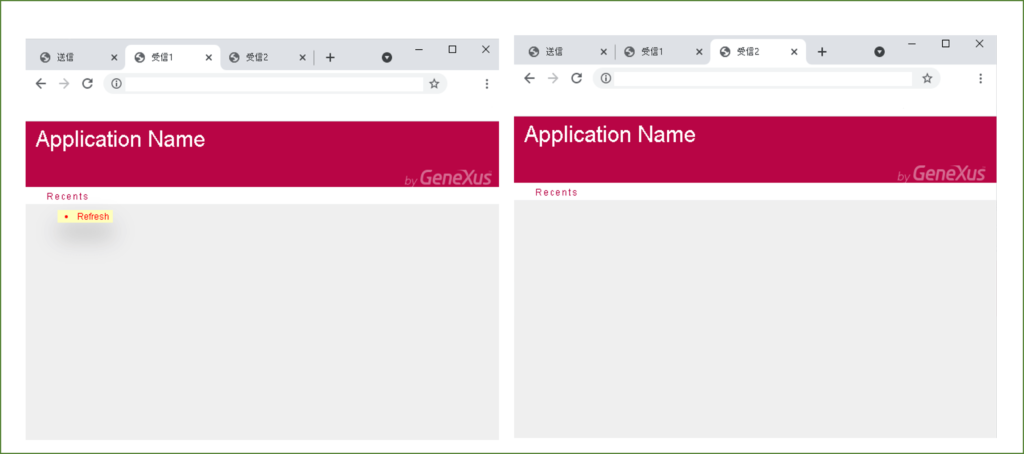
■Refreshイベント検証
送信画面で、受信1のWebPanelのオブジェクト名を入力し通知を送信します。

受信1の画面でRefreshイベントが発生したことが確認出来ました。

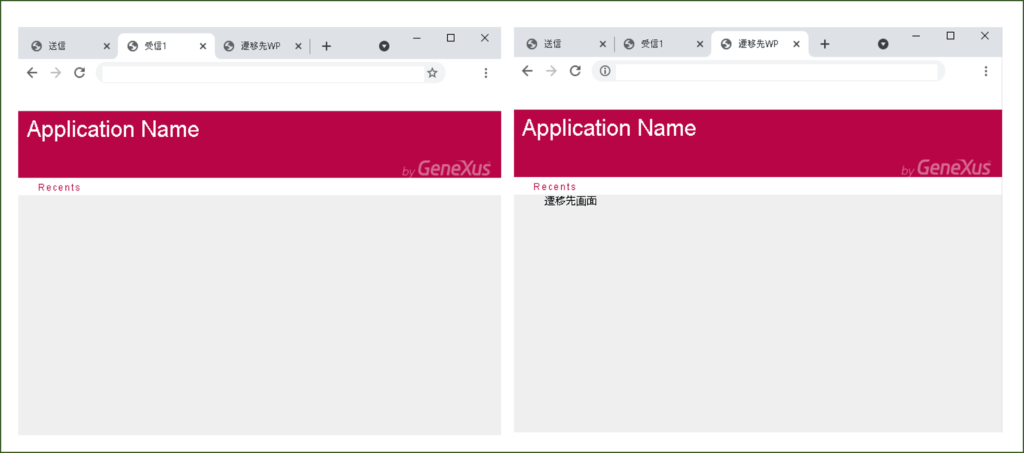
■画面遷移検証
送信画面で、受信2のWebPanelのオブジェクト名を入力し通知を送信します。

受信2の画面が遷移先画面に遷移していることが確認出来ました。

③検証結果

Server.Socket外部オブジェクトは、
例えば、オンラインで注文する場面で在庫がなくなりそうな商品があった場合に
誰かが購入して在庫切れになった時点で他の画面での在庫を減らすような処理や
通知を受け取ったタイミングで何らかの処理を実行させたい場合に
有効に活用できそうな機能だなと思いました。
他にも様々な用途で活用することができそうですね。
最後までお読みいただきありがとうございました。

.jpg)


