
#検証#機能紹介【設定編】:Design System オブジェクト①
2023年04月03日こんにちは、植田です。
新年になってからは一度も記事を上げられていなかったので今回はGeneXus17 U6から使用可能な
Design System オブジェクトについてあげていきたいと思います。
ただ、私自身も今までこのオブジェクトに触れたことは無かったため、疑問をいくつか挙げ、
それを解消する形で書き進めていきたいと思います。
Design Systemオブジェクトについて
まずはWikiページからDesign Systemオブジェクトが何に使用されるものかを調べてみました。
【参考】Wiki:Design System オブジェクト – 基本情報
wikiの内容からも「テーマに置き換わるもの」として触れられている事から、何やら習得が必須のようですね💦
また、
「アプリケーションの画面に挿入されるコントロールの既定のレンダリングも定義できるようになる予定です。」
とのことで、より緻密に画面設計作業と繋がっていく気がします。
さらにはアプリケーションの基本デザインとして作成したオブジェクトを他のプロジェクトに流用する時には
このオブジェクトの受け渡しだけで済みそうですので、今後流用可能な資産としても有用なのではないでしょうか?
Design Systemオブジェクトに関する疑問
このオブジェクトが何をするものなのかは理解できましたが、事前に以下のような疑問をあげてみました。
- どういった単位で作れば良いか?
- 従来のThemeとの置き換え方について
- TokensエレメントとStylesエレメントが分かれているのは何故?適用方法について
これらについては実装をしていけば解決しそうなのでそのまま進めていきたいと思います。
どういった単位で作れば良いか?
Design Systemオブジェクトを定義する際にはどの単位(KB?アプリケーション?個々のオブジェクト?)で
作成していけば良いのでしょうか?
こちらのWikiを参照すると、GeneXus17 U6(Design Systemオブジェクト実装バージョン)であれば以下の手順で現在のThemeオブジェクトから移行が可能でした。
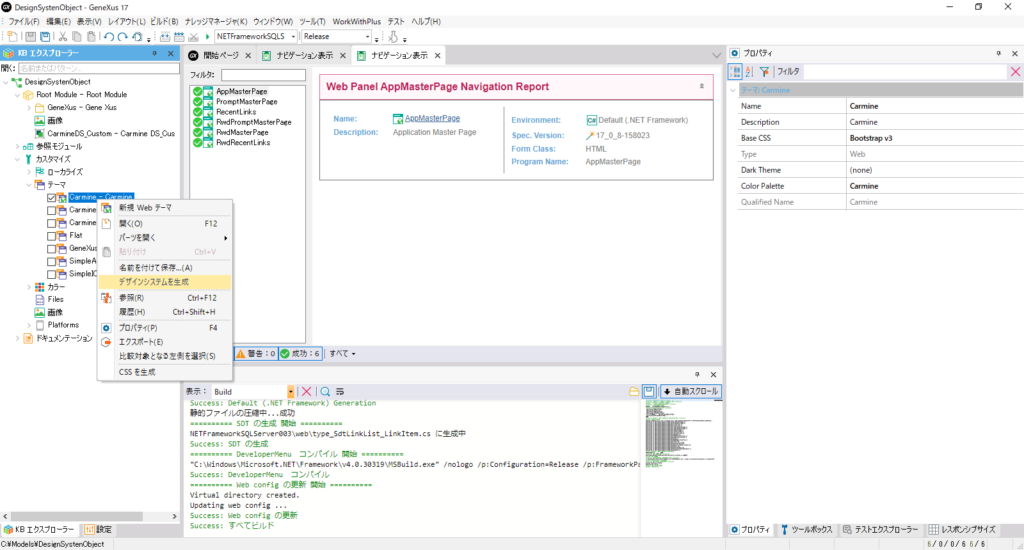
1.KBエクスプローラーのテーマから現在適用しているThemeオブジェクトを右クリック
⇒デザインシステムを生成を選択

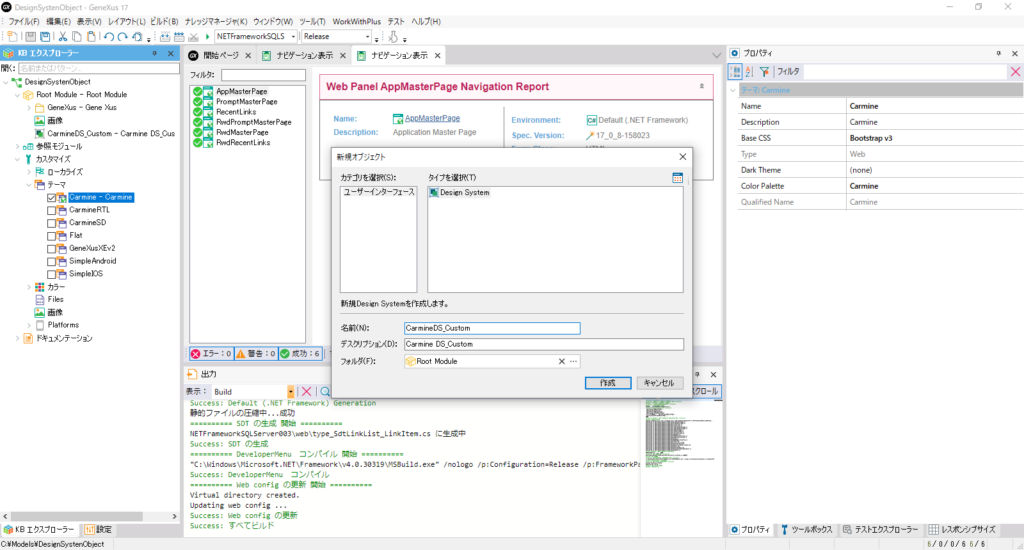
2.新規オブジェクト作成プロンプトでDesign Systemオブジェクトの名称を設定し、作成ボタンを押下

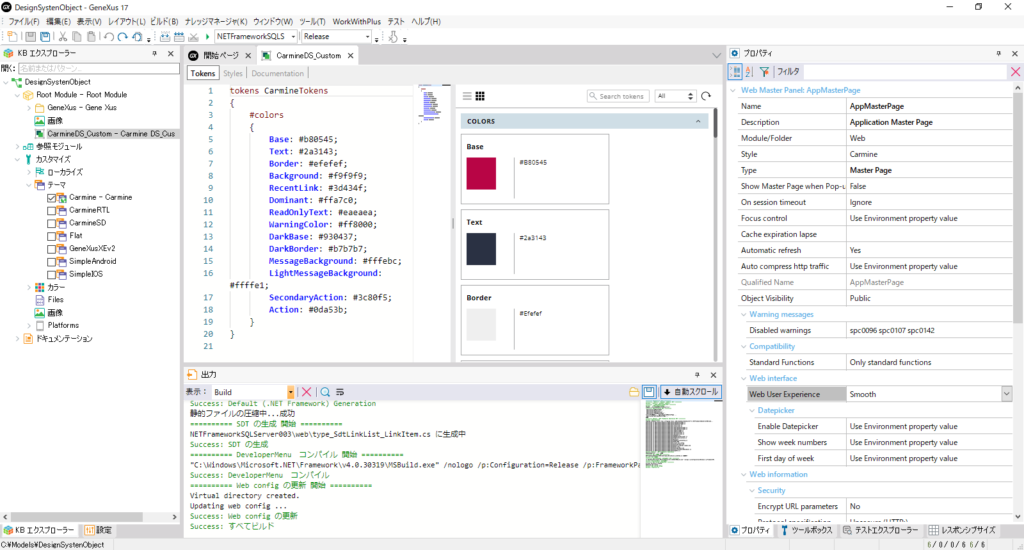
3.Design Systemオブジェクトが生成されました

今回の手順では1Themeオブジェクトにつき1Design Systemが生成されましたね!
今後のバージョンアップでは完全にDesign Systemオブジェクトに置き換わるという事ですが、まずは
Webアプリケーションにつき1オブジェクトの単位で作成できれば問題なさそうです。
従来のThemeとの置き換え方について
ThemeオブジェクトからDesign Systemオブジェクトへの置き換え方法については以下の方法で可能でした。
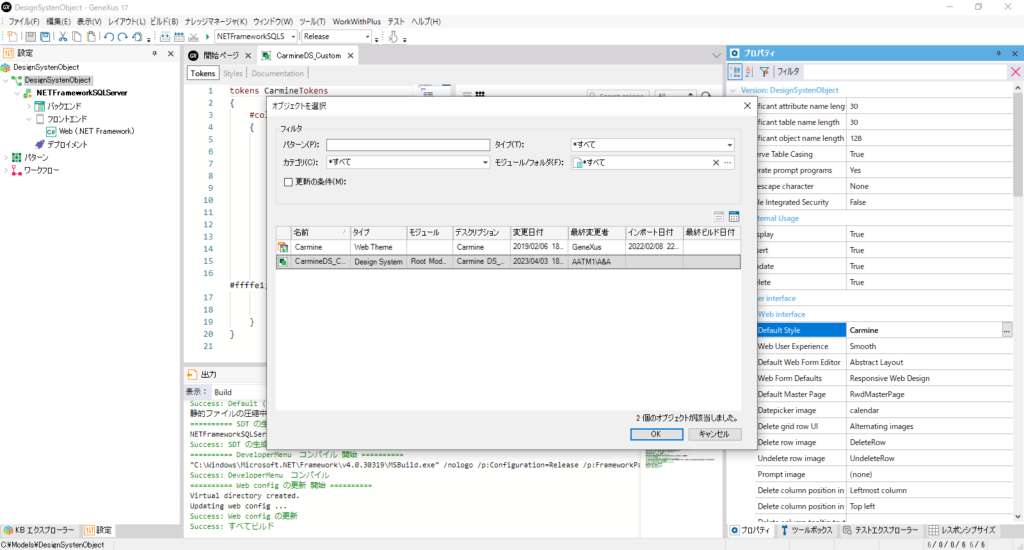
1.設定⇒KB名のプロパティを表示⇒Default Styleプロパティをクリックし、作成したオブジェクトを割り当て

後は全てリビルドを行い、画面が表示されればDesign Systemオブジェクトへの切り替えが完了です。
当初は全てClassを手書きする必要があるのかと億劫に感じましたが、この手順だけで置き換えられるなら
簡単ですね!
まとめ
如何でしたでしょうか?
Design Systemという考えはWebアプリケーションに留まらず、スマートデバイス等にも共有が可能な
重要な概念だと思います。移行方法も簡単ですので主要な機能になる前に積極的に取り入れていきたいですね!
次回はDesign Systemオブジェクトで出来る事を深掘りしていこうと思います。
最後までご覧頂きありがとうございました!

.jpg)

