
#検証#機能紹介【基本編】:Design System オブジェクト②
2023年04月27日こんにちは、植田です。
前回に引き続きDesign Systemstemオブジェクト(以下DSO)の検証を行っていきます。
今回は主にDSOを用いて実際に配色を変えてみたりCSSの定義を加えたりしながら従来の
テーマ+カラーパレットからDSOになってどのように進化したのかを探っていきたいと思います。
前回の記事:検証#機能紹介【設定編】:Design System オブジェクト①
配色の確認、調色の方法
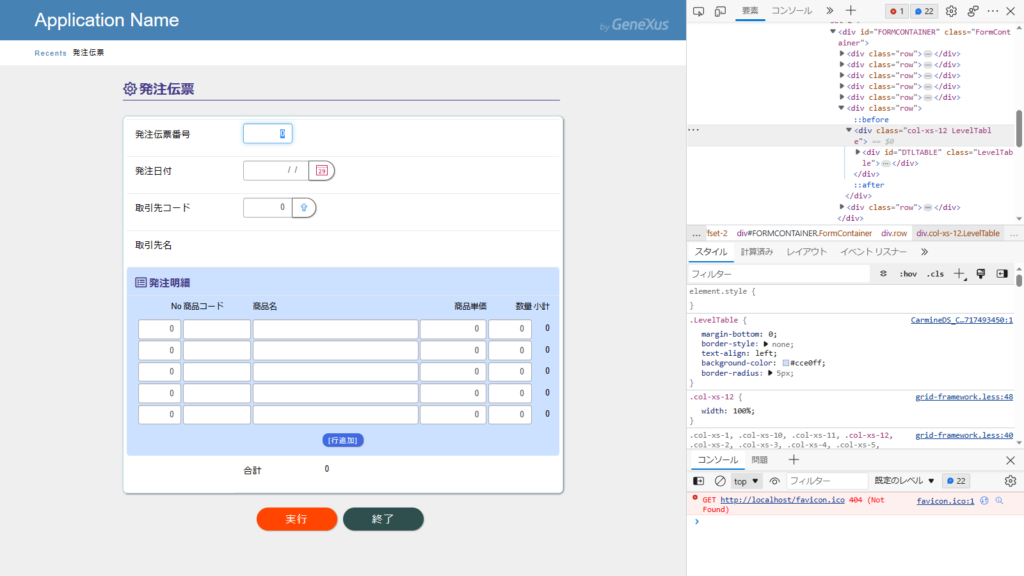
現在の配色の確認に関しては私は主にブラウザ(Edge,Chrome等)の開発者ツールを使用しています。
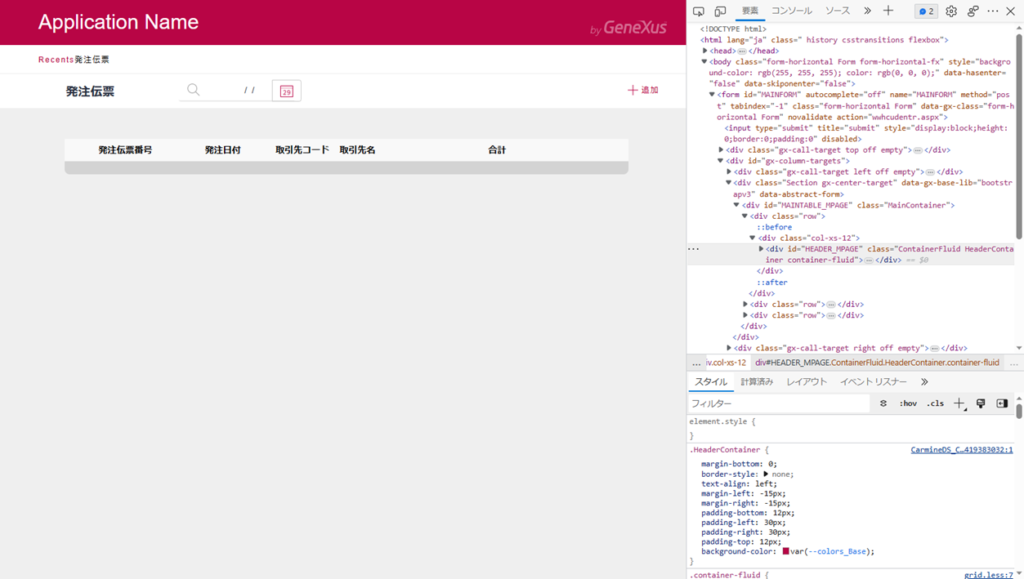
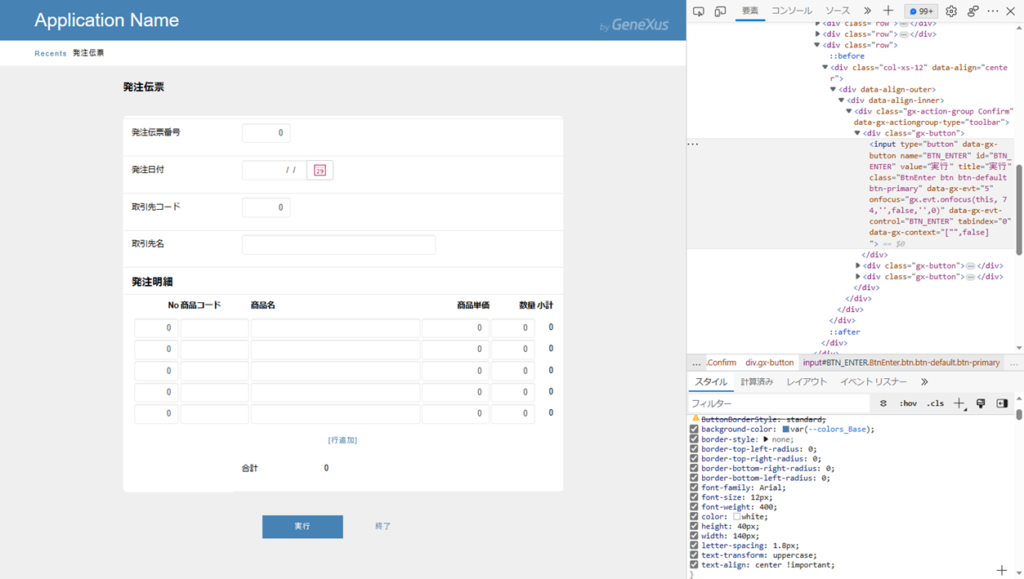
まずは要素の選択で「Application Name」のバーの色の設定を確認してみます。

「backgroud-color」に「var(–colors_Base)」という見慣れない定義があることが分かります。
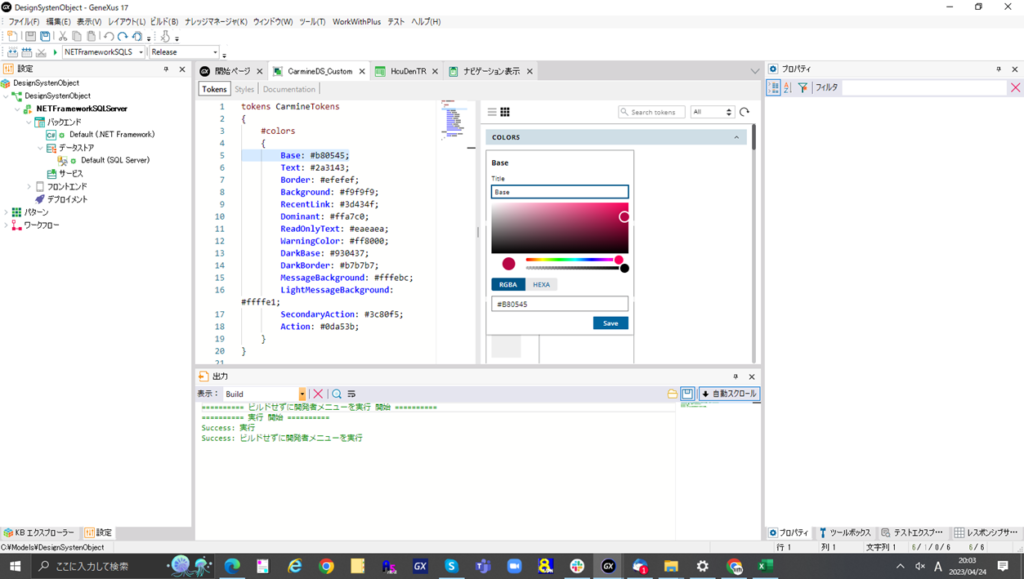
こちらをクリックすると、

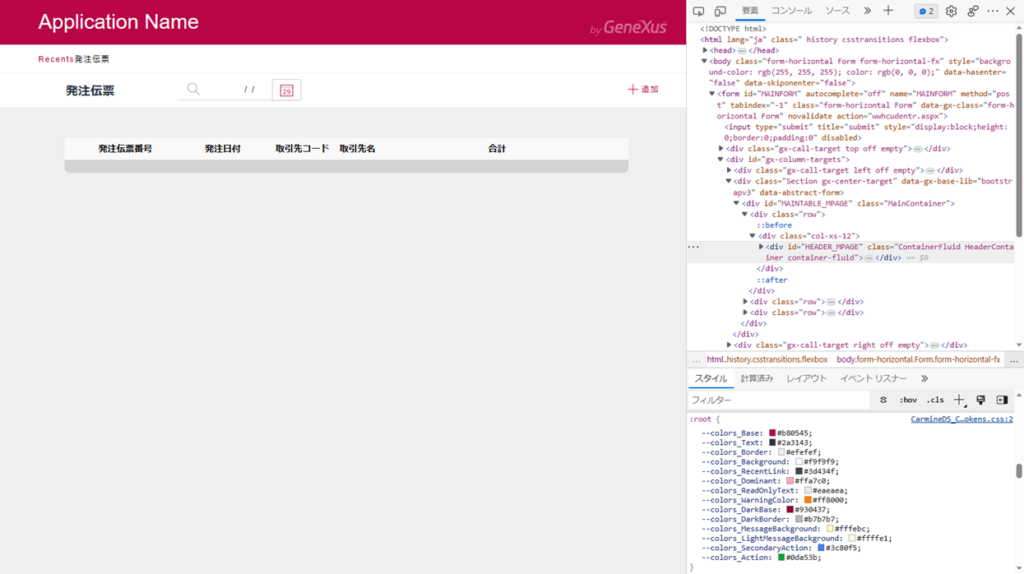
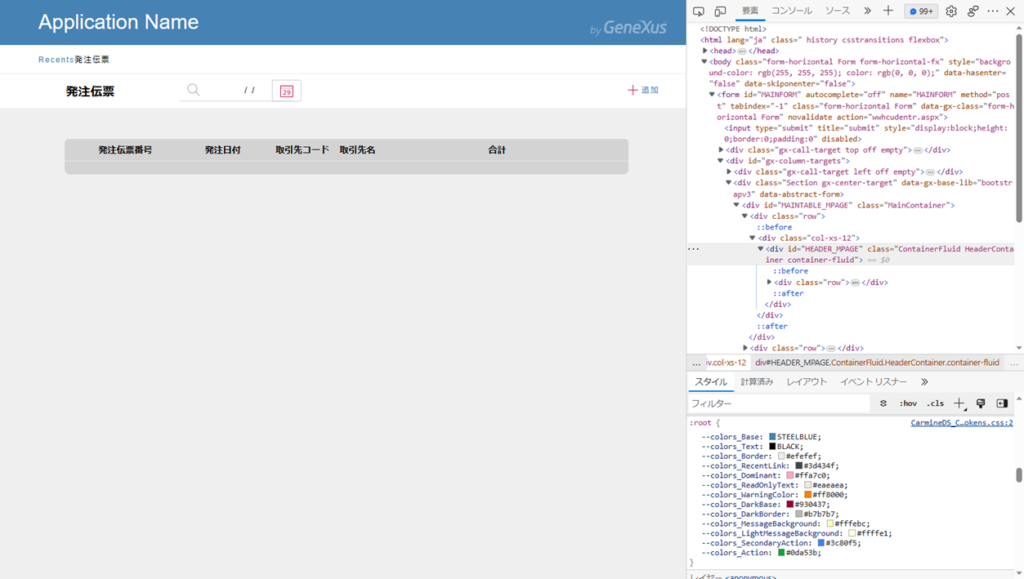
こちらのプロパティを「SteelBlue」に変更してみます。

変更した結果、アプリケーションヘッダのバーの色が指定した色に変わっているのが確認できます。
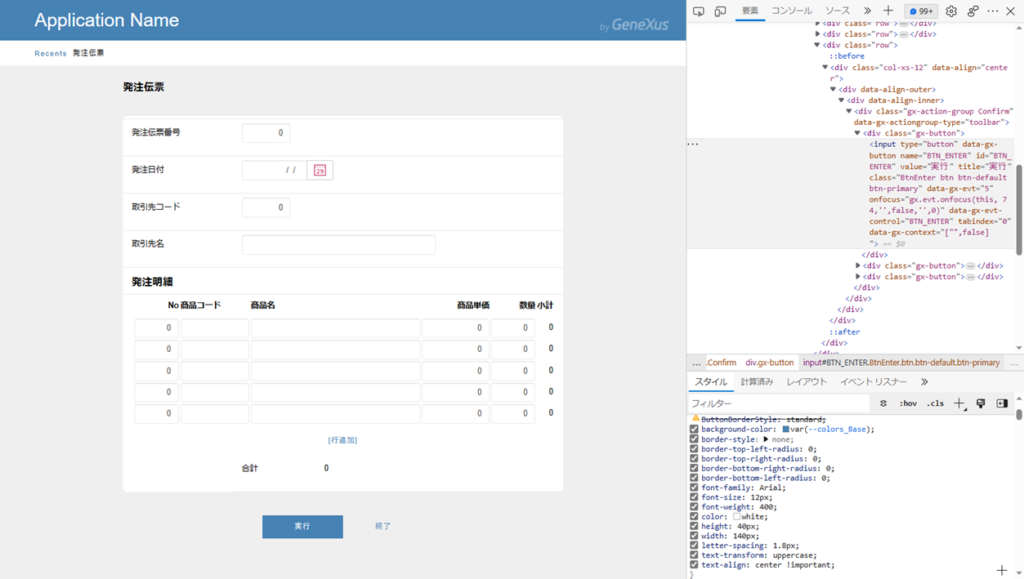
次に編集画面の方に遷移してみると、、

実行ボタンの色も「–colors_Base」に設定されているため、こちらも同時に変わっていることが確認できます。
GeneXus上でDSOの編集
ブラウザ上で配色のイメージが付いた後はGeneXus側で配色の設定を行っていきます。
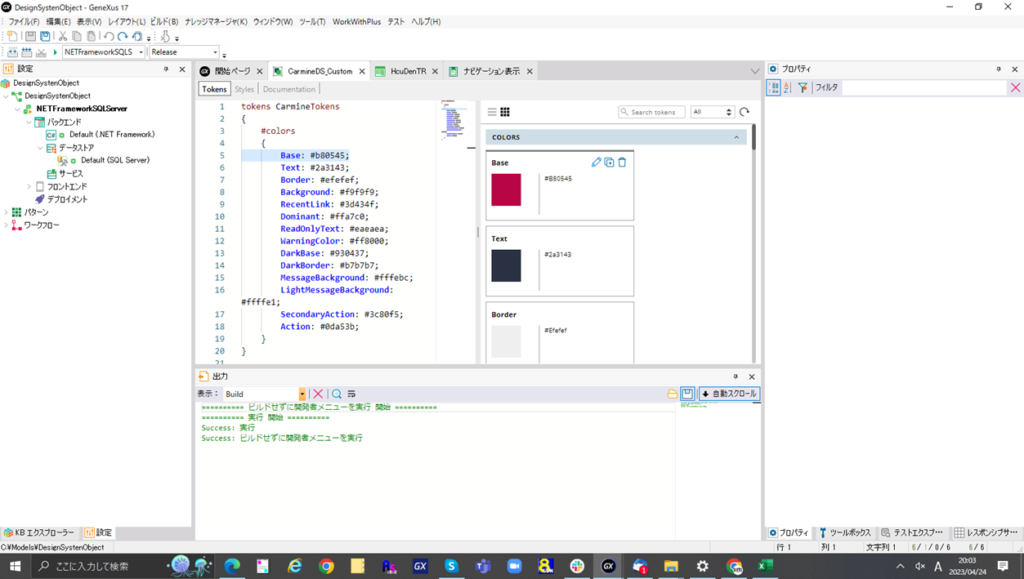
DSOを開き、「Tokens」エレメントを選択します。

「#colors」で囲まれた中に「Base」という名前の定義が存在しますが、先程の変更前の色を指しています。

色の細かな調整もDSO内で出来るようになっています。
※カラー名で指定することも可能です。
カラー設定を変更後、ビルドを実行することで先程と同じ色の適用が確認できました。
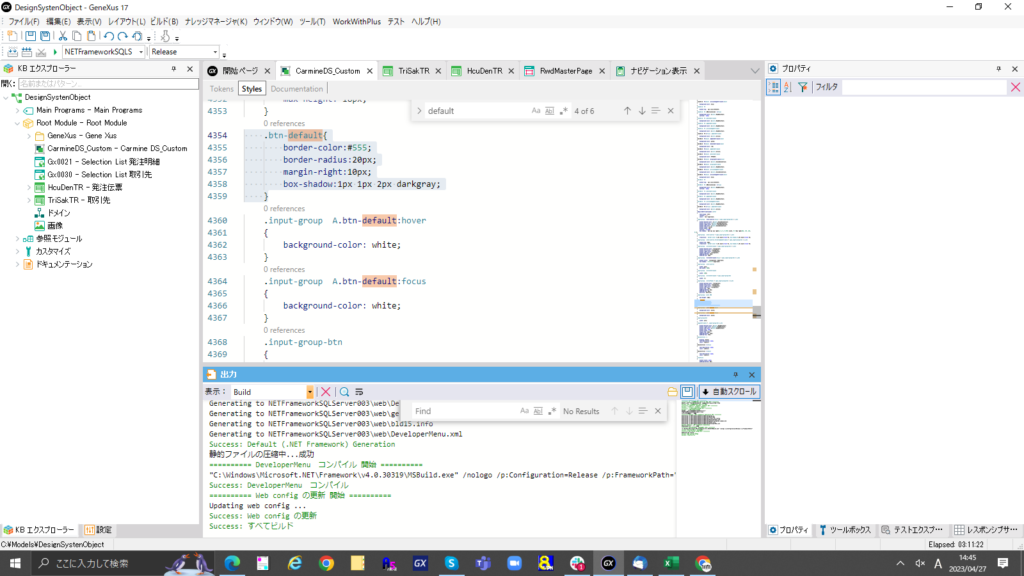
また、ボタンの見た目を整えたい場合等、細かく指定する場合は下記の画像の様に
「Styles」エレメントの方で直接指定することも可能です。

これらを活用して色々手を加えた結果がこちらです。
【元:テーマ「Carmine」を適用し、ビルド&実行した直後(ベースの色は変わっています)】

【編集後】

元々のレスポンシブデザインを崩さず、全体的に青で統一し、スッキリとした配色に纏めてみました。
まとめ
今回はテーマからDSOにエクスポートした際の定義を活用して一部の見た目を変更していきました。
DSOに変わって従来と考え方が180度変わるのかと少し身構えていた部分はありましたが、実態としては
とても扱いやすくなっているという感想を持ちました。
次回はもう少しDSOの特徴を活かした実装方法を紹介していきます。
最後までご覧頂きありがとうございました!

.jpg)

