
#検証#機能紹介【応用編】:Design System オブジェクト③
2023年05月08日こんにちは、植田です。
今回の検証シリーズの最後は、DSOの中でも特に役に立ちそうな機能について紹介していきます。
- Tokensエレメント上での新規のトークンの定義
- color-schemeの追加
過去の記事:
検証#機能紹介【設定編】:Design System オブジェクト①
検証#機能紹介【基本編】:Design System オブジェクト②
新規トークンの定義方法
アプリケーションのUIの設計を行う際に、フォントのサイズは必ず気にすると思います。
チーム開発上でバラバラにならない様にするためには今回のトークンの作成が役に立ちます。
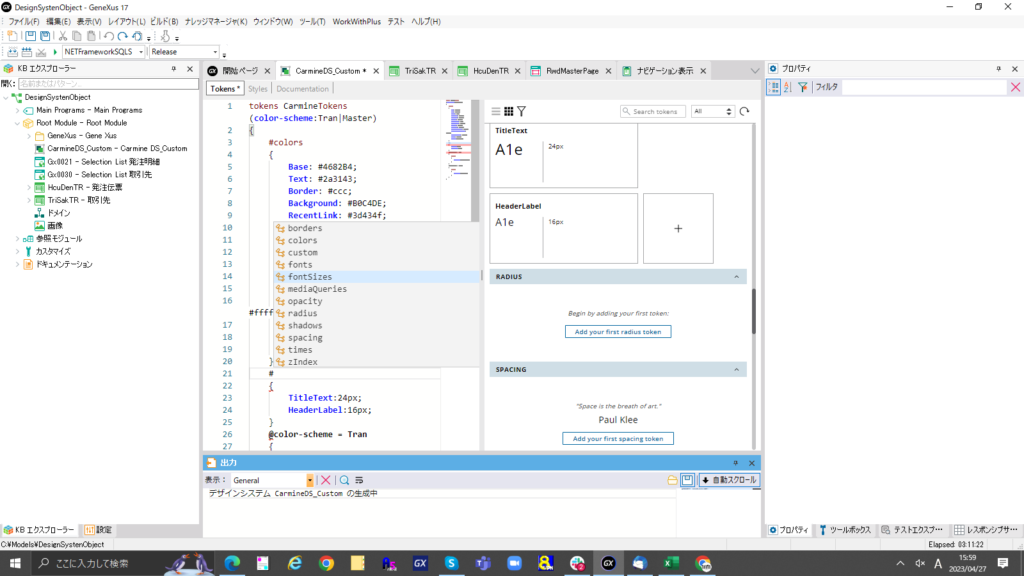
まず、DSOを開き、「Tokens」エレメントを選択します。
「tokens CarmineTokens」のグループ内に#を入力すると下記の図のようにトークンの一覧が表示されます。

今回は「fontsizes」を選択します。
次にfontsizesグループの中に以下の様(例)に記述をしていきます。
{ TitleText:24px; HeaderLabel:16px; }
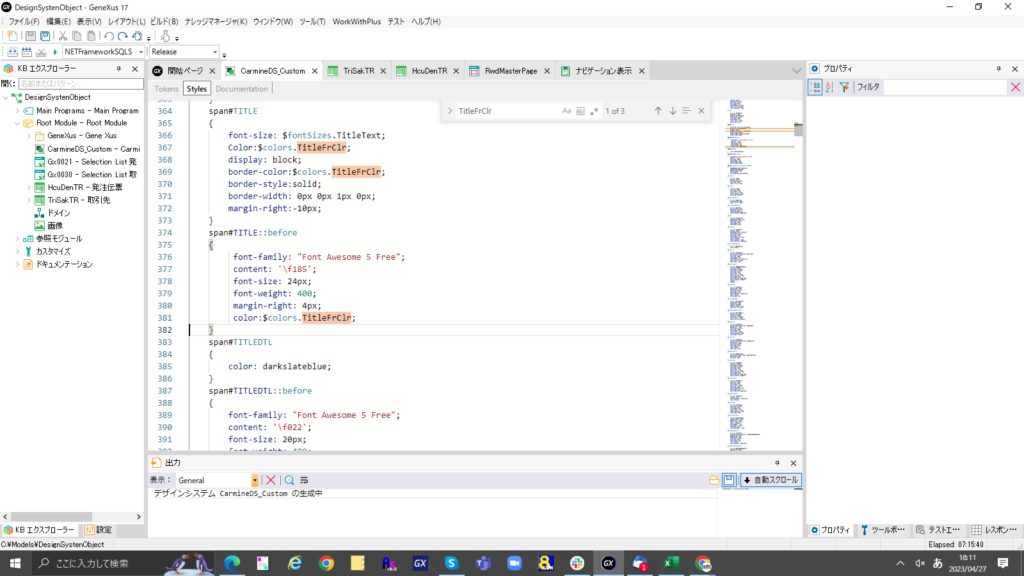
その後、「Styles」エレメントを選択し、トークンを適用したい部分のクラスに以下の様(例)に記述を行います。
font-size: $fontSizes.TitleText; //fontSizesのTitleTextを参照
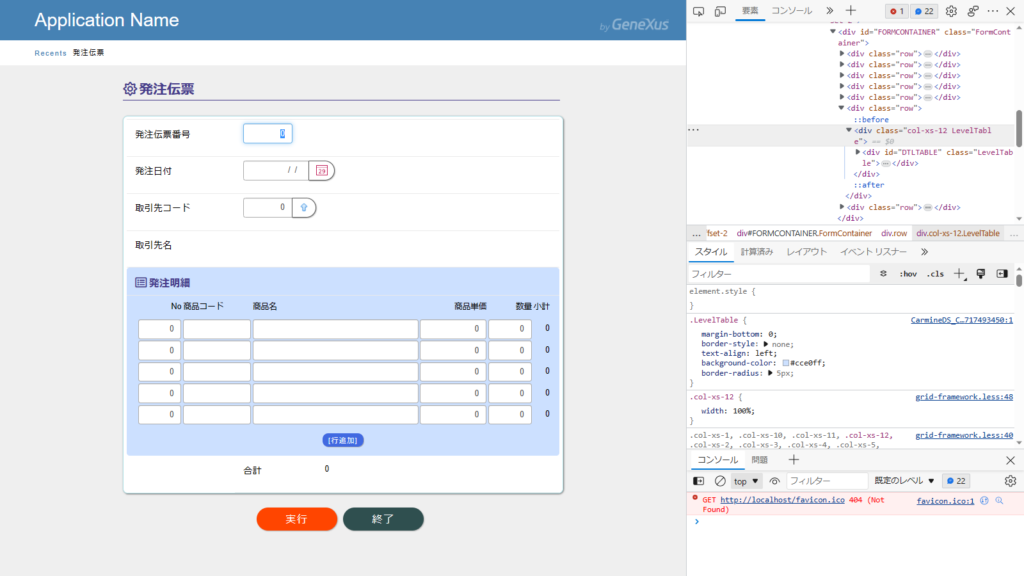
後は他に適用したい要素へ同じように記述をしていくことで共通の色設定を行うことが可能です。
(下記の画像は明細タイトルにも同じトークンを適用)

この様にトークンの作成をすることでアプリケーションのUIの基本設計部分に関しての共通定義が可能となります。
カラーパレットの様な色見本を増やせ、ある程度まとまった色の管理が出来ますので活用していきたいですね!
color-schemeの追加
現在はダークモード表示が標準で選択可能になりつつありますが、GeneXusでもDSOを使用して
例えば「標準の配色」と「その他の配色」として色スキームを分けて記述することが出来ます。
以下に追加方法を記述します。
今回の例はトランザクション系の画面とマスタ系の画面で表示を切り替える(機能名の色を変える)
要件を想定しています。
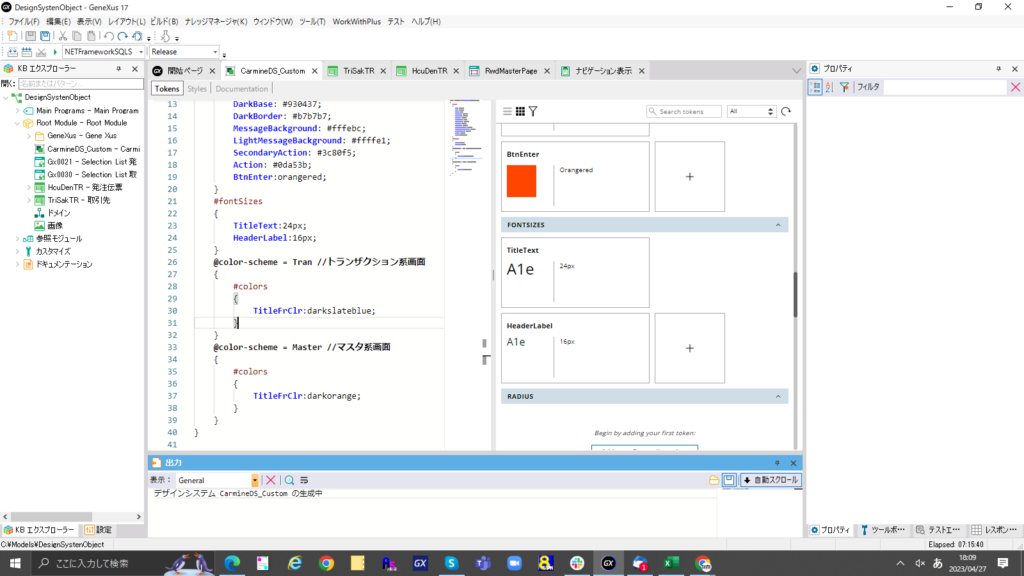
Tokensエレメントの最上位(例:tokens Carminetokens)に下記の記述を追加
(color-scheme:Tran|Master)
次に、それぞれのシチュエーションで分けたいテーマ毎に以下の様にトークンを定義していきます。
@color-scheme = Tran //トランザクション系画面
{
#colors
{
TitleFrClr:darkslateblue;
}
}
@color-scheme = Master //マスタ系画面
{
#colors
{
TitleFrClr:darkorange;
}
}
GeneXusへの追加例

Stylesエレメントの方は作成したトークンをそのまま割り当てる( color: $colors.TitleFrClr; )形にしておきます。

今度は定義したスキーム使用して画面毎に切り替える記述を行います。
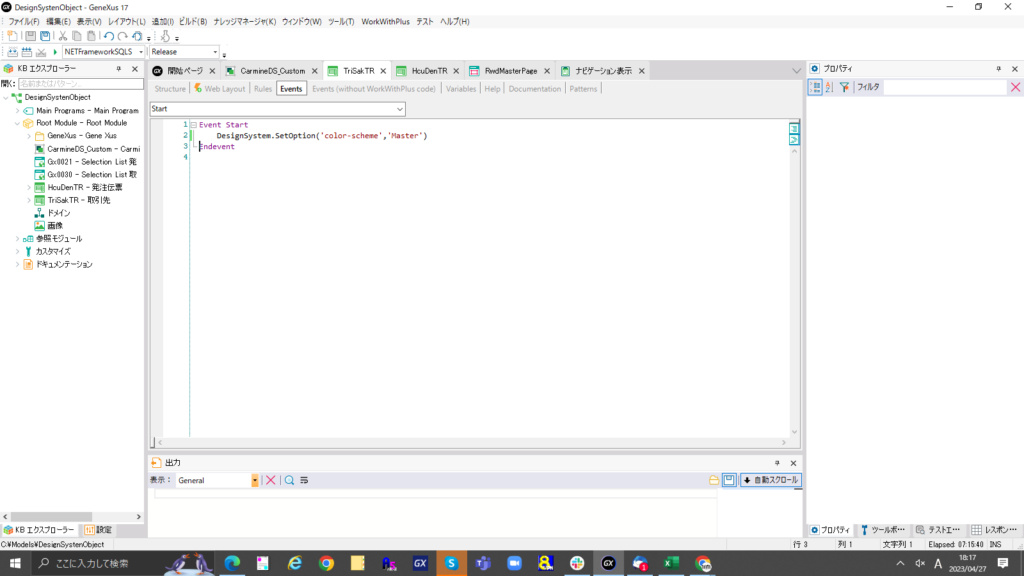
方法として、各画面のEventsエレメント内のstartイベントもしくはマスターページ上の同じ個所に記述を行います。
下記例はマスタ編集を想定した取引先Transactionオブジェクトのものです。

もう一方の定義も画面上に追加して、ビルド&実行をした結果がこちらとなります。
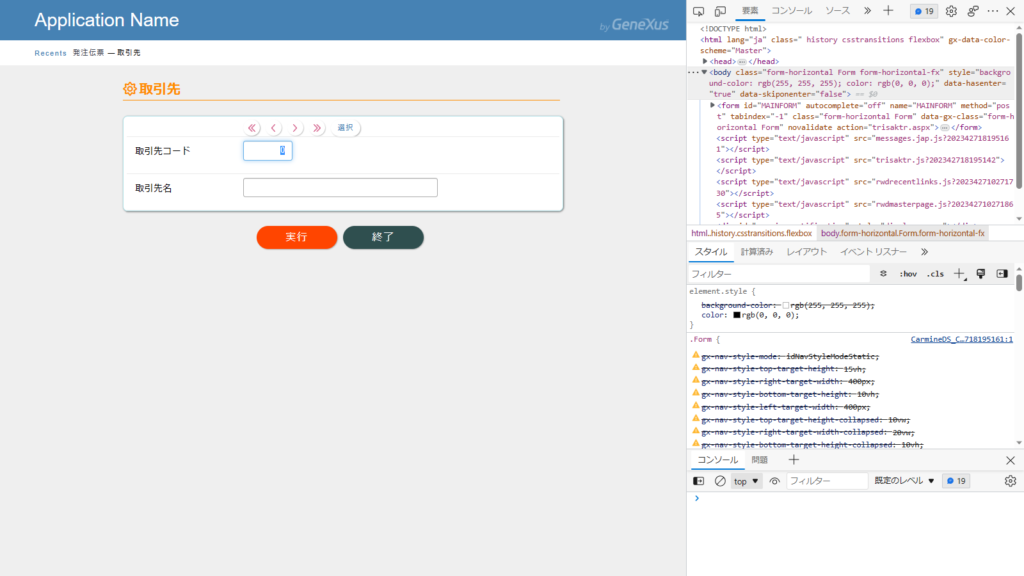
【マスタ編集画面】

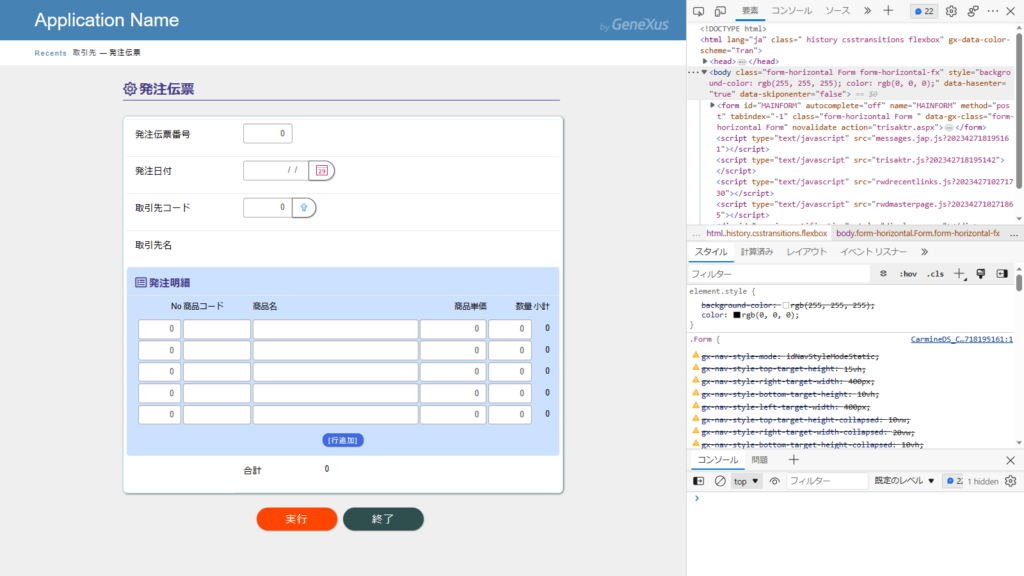
【トランザクション系画面】

今回は機能名だけですが、定義した内容でしっかりと切り替わっている事が確認できました。
この機能を活用することにより、従来の手法として1つ1つのコントロールに動的なクラス割当を行っていた場合、
これからはまとめてカラーイメージを変えることが可能になります。
まとめ
如何でしたでしょうか?
設定編から続けてデザインシステムオブジェクトについて学んでいきましたが
使い方さえ理解出来ればUI、さらにはUXに関してはかなり有効に機能するオブジェクトの一つではあります。
今後のバージョンではこちらの考え方が主流となるようですので、こちらの記事を読んでいただき
少しでも参考になれば幸いです。
最後までご覧頂きありがとうございました!

.jpg)

